Bất kỳ nhà thiết kế nào cũng muốn biết cách giữ chân người dùng thông qua thiết kế. Có cách nào làm được việc này không? Bạn cố gắng tìm câu trả lời, nhưng tất cả những gì bạn nhận được chỉ là các mẹo về mặt tiếp thị (marketing). Chúng chắc chắn có giá trị, nhưng không phải ai cũng có thời gian để tìm hiểu quá nhiều lý thuyết, đặc biệt là với thời hạn deadline gần kề.
Vì vậy, chúng ta hãy bắt đầu ngay. Có các phương pháp giữ chân người dùng hiệu quả có thể áp dụng cho các trang web và ứng dụng. Chúng không phải là phát minh của riêng tôi, nhưng tôi muốn chia sẻ với bạn một cách đơn giản và hiệu quả để sử dụng chúng. Hãy gọi nó là Phương pháp Trò chơi Bàn cờ.
Phương pháp này cho phép bạn đắm mình vào chu kỳ giữ chân người dùng, tập trung vào các vấn đề và tìm cách giải quyết chúng. Tốt nhất, nó nên được sử dụng ở giai đoạn concept (lên ý tưởng), trước hoặc trong quá trình phát triển luồng người dùng (User Flow). Bạn bắt đầu suy nghĩ về việc giữ chân người dùng càng sớm, thì kết quả sẽ càng ấn tượng.
Đây là nội dung của nó: Hãy tưởng tượng nhiệm vụ của bạn như một trò chơi trên bàn cờ. Bạn cần phải về đích bằng cách đi theo các ô vuông. Người chơi sử dụng mã thông báo để đạt được mục tiêu. Anh ấy hoặc cô ấy giải quyết các nhiệm vụ khác nhau, nhận được sự tăng cường và đạt được chiến thắng bằng cách đạt được mục tiêu trước những người chơi khác.
Sử dụng một tờ giấy hoặc một chiếc máy tính bảng, tùy ý thích của bạn để vẽ và ghi chú. Bạn thậm chí có thể sử dụng mã thông báo trò chơi thực.
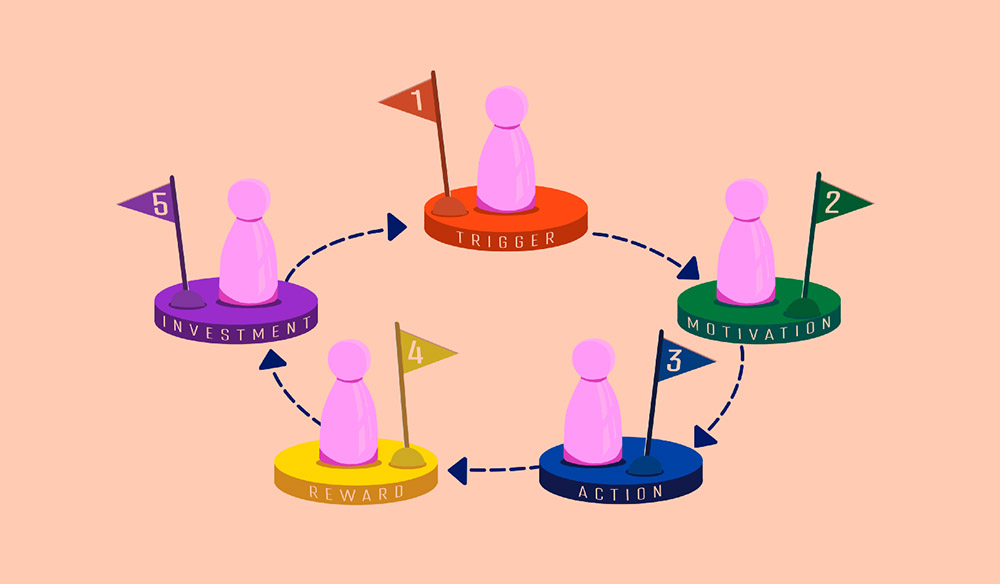
Người chơi là nhà thiết kế, mã thông báo là người dùng. Đây là bảng điều khiển của chúng tôi:
![thiet-ke-du-chan. thiet-ke-du-chan.]()
Có năm điểm chính trong trò chơi: Kích hoạt (Trigger), Động lực (Motivation), Hành động (Action), Phần thưởng (Reward) và Đầu tư (Investment). Mục tiêu là di chuyển người dùng qua những điểm này theo cách thú vị nhất. Kiến thức của bạn về đối tượng mục tiêu, sản phẩm, mục tiêu của công ty và tất cả các dữ liệu đầu vào khác đều được cung cấp.
Khi nhiệm vụ ở điểm đầu tiên đã được giải quyết, mã thông báo sẽ chuyển sang nhiệm vụ tiếp theo, v.v.
Nếu dự án của bạn không nhằm mục đích tạo thói quen, thì mã thông báo chỉ hoàn thành một chu kỳ. Ví dụ: một landing page dành cho ô tô không cần phải tạo thói quen, vì nó có một một tiêu cụ thể. Tuy nhiên, bất kỳ landing page nào có 4–5 điểm ở trên sẽ có tỷ lệ chuyển đổi cao hơn. Vì vậy, một trang web hoặc ứng dụng cố gắng xây dựng cơ sở khách hàng trung thành nên khuyến khích người dùng lặp lại trải nghiệm của họ, tức là hoàn thành nhiều hơn một chu kỳ.
Được rồi, hãy bắt đầu: đặt mã thông báo Người dùng trên Trigger.
1. Mã thông báo đang ở trên Trigger
![trigger. trigger.]()
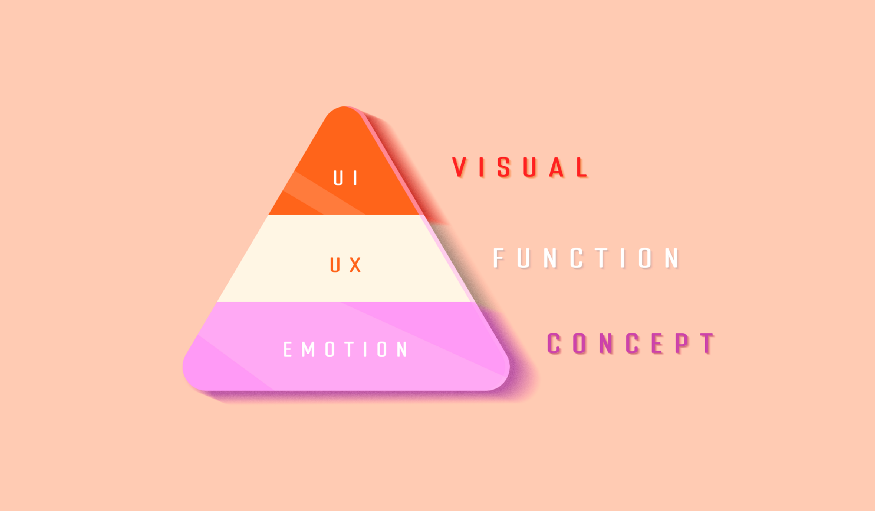
Trigger là những động cơ thúc đẩy người dùng tuân theo một kịch bản cụ thể. Kích hoạt hoạt động bằng cách thu hút cảm xúc của con người. Đó là lý do tại sao bạn cần phải nghiên cứu người dùng của mình: nếu không, bạn sẽ không bao giờ tiếp cận họ một cách tình cảm. Trình kích hoạt là một cách để thiết lập liên hệ cảm xúc với khách hàng của bạn. UX là nền tảng mà liên hệ này dựa trên, trong khi UI là nam châm trực quan. Đó là một kim tự tháp nên được xây dựng từ dưới lên, bắt đầu từ khái niệm. Hình ảnh là điều cuối cùng nhà thiết kế phải lo lắng. Tuy nhiên, chúng là thứ đầu tiên mà người dùng sẽ thấy. Hình ảnh xấu có thể làm giảm giá trị của một ý tưởng đẹp và gây ra những cảm xúc sai lầm. Hình ảnh đẹp có thể không kích hoạt bất kỳ cảm xúc nào nếu chúng không chứa bất kỳ điều gì thu hút người dùng.
![trigger-1. trigger-1.]()
Trình kích hoạt trải nghiệm người dùng:
Trong thiết kế, các trình kích hoạt luôn được làm nổi bật một cách trực quan.
Các nhà thiết kế có nhiều công cụ khác nhau để tương tác và giữ chân người dùng trong kho vũ khí của họ. Trình kích hoạt giao diện người dùng là lớp vỏ bên ngoài có thể nhìn thấy của trình kích hoạt UX. Chúng là nam châm thị giác và điểm nhấn trên con đường thị giác. Điểm nổi bật trước hết phải có chức năng; tính thẩm mỹ chỉ là thứ yếu.
Kích hoạt giao diện người dùng:
Đọc thêm: Điểm nhấn trong Thiết kế.
Bây giờ hãy chuyển mã thông báo sang Động lực. Điều này tập trung sự chú ý của chúng tôi vào một vấn đề quan trọng: đó là lựa chọn các biện pháp khuyến khích cho đối tượng mục tiêu của chúng tôi.
2. Mã thông báo là Động lực (Motivation)
![motivation. motivation.]()
Chúng ta đã thu hút được sự chú ý của người dùng và đang cố giữ lại nó, nhưng nó đang trượt dần theo từng giây. Để tránh đánh mất nó, chúng ta sẽ tạo “điểm khuyến khích” để củng cố động lực. Mức độ của động lực sẽ phụ thuộc vào dự án của bạn. Đường dẫn đến mục tiêu càng dài, bạn càng cần nhiều điểm.
Dưới đây là một số điểm khuyến khích có thể có:
Tất cả các ưu đãi phải khuyến khích người chơi (người dùng) thực hiện bước tiếp theo - từ Động lực đến Hành động.
Để làm cho đường dẫn này hợp lý và đơn giản, bạn nên:
3. Mã thông báo hành động (Action)
![[IMG]]()
Thông thường, chu kỳ sử dụng đầu tiên của một sản phẩm kỹ thuật số đòi hỏi một phần của người dùng. Nhiều người vẫn chưa chắc chắn liệu họ có thực sự cần sản phẩm này hay không và ngại dành thời gian học cách sử dụng nó. Ở giai đoạn này, hầu hết người dùng tiềm năng rời đi. Và đó là lý do tại sao Board Game rất hữu ích: nếu bạn đã làm mọi thứ ngay trong bước Kích hoạt và Động lực, người dùng sẽ không muốn rời đi vào thời điểm này. Đây là thời điểm cao điểm đối với người dùng, nơi họ muốn hành động hoặc ít nhất là sẵn sàng thử nó.
Dưới đây là những câu hỏi bạn cần xem lại ở giai đoạn này:
Thiết kế để giữ chân người dùng và hoạt động hiệu quả
Vì vậy, chúng ta hãy bắt đầu ngay. Có các phương pháp giữ chân người dùng hiệu quả có thể áp dụng cho các trang web và ứng dụng. Chúng không phải là phát minh của riêng tôi, nhưng tôi muốn chia sẻ với bạn một cách đơn giản và hiệu quả để sử dụng chúng. Hãy gọi nó là Phương pháp Trò chơi Bàn cờ.
Phương pháp này cho phép bạn đắm mình vào chu kỳ giữ chân người dùng, tập trung vào các vấn đề và tìm cách giải quyết chúng. Tốt nhất, nó nên được sử dụng ở giai đoạn concept (lên ý tưởng), trước hoặc trong quá trình phát triển luồng người dùng (User Flow). Bạn bắt đầu suy nghĩ về việc giữ chân người dùng càng sớm, thì kết quả sẽ càng ấn tượng.
Đây là nội dung của nó: Hãy tưởng tượng nhiệm vụ của bạn như một trò chơi trên bàn cờ. Bạn cần phải về đích bằng cách đi theo các ô vuông. Người chơi sử dụng mã thông báo để đạt được mục tiêu. Anh ấy hoặc cô ấy giải quyết các nhiệm vụ khác nhau, nhận được sự tăng cường và đạt được chiến thắng bằng cách đạt được mục tiêu trước những người chơi khác.
Sử dụng một tờ giấy hoặc một chiếc máy tính bảng, tùy ý thích của bạn để vẽ và ghi chú. Bạn thậm chí có thể sử dụng mã thông báo trò chơi thực.
Người chơi là nhà thiết kế, mã thông báo là người dùng. Đây là bảng điều khiển của chúng tôi:

Có năm điểm chính trong trò chơi: Kích hoạt (Trigger), Động lực (Motivation), Hành động (Action), Phần thưởng (Reward) và Đầu tư (Investment). Mục tiêu là di chuyển người dùng qua những điểm này theo cách thú vị nhất. Kiến thức của bạn về đối tượng mục tiêu, sản phẩm, mục tiêu của công ty và tất cả các dữ liệu đầu vào khác đều được cung cấp.
Khi nhiệm vụ ở điểm đầu tiên đã được giải quyết, mã thông báo sẽ chuyển sang nhiệm vụ tiếp theo, v.v.
Nếu dự án của bạn không nhằm mục đích tạo thói quen, thì mã thông báo chỉ hoàn thành một chu kỳ. Ví dụ: một landing page dành cho ô tô không cần phải tạo thói quen, vì nó có một một tiêu cụ thể. Tuy nhiên, bất kỳ landing page nào có 4–5 điểm ở trên sẽ có tỷ lệ chuyển đổi cao hơn. Vì vậy, một trang web hoặc ứng dụng cố gắng xây dựng cơ sở khách hàng trung thành nên khuyến khích người dùng lặp lại trải nghiệm của họ, tức là hoàn thành nhiều hơn một chu kỳ.
Được rồi, hãy bắt đầu: đặt mã thông báo Người dùng trên Trigger.
1. Mã thông báo đang ở trên Trigger

Trigger là những động cơ thúc đẩy người dùng tuân theo một kịch bản cụ thể. Kích hoạt hoạt động bằng cách thu hút cảm xúc của con người. Đó là lý do tại sao bạn cần phải nghiên cứu người dùng của mình: nếu không, bạn sẽ không bao giờ tiếp cận họ một cách tình cảm. Trình kích hoạt là một cách để thiết lập liên hệ cảm xúc với khách hàng của bạn. UX là nền tảng mà liên hệ này dựa trên, trong khi UI là nam châm trực quan. Đó là một kim tự tháp nên được xây dựng từ dưới lên, bắt đầu từ khái niệm. Hình ảnh là điều cuối cùng nhà thiết kế phải lo lắng. Tuy nhiên, chúng là thứ đầu tiên mà người dùng sẽ thấy. Hình ảnh xấu có thể làm giảm giá trị của một ý tưởng đẹp và gây ra những cảm xúc sai lầm. Hình ảnh đẹp có thể không kích hoạt bất kỳ cảm xúc nào nếu chúng không chứa bất kỳ điều gì thu hút người dùng.

Trình kích hoạt trải nghiệm người dùng:
- Sự cần thiết & sự quan tâm (kích hoạt cơ bản, một chiêu trò bán hàng đơn giản: đây là những gì bạn cần [một sản phẩm] và đây là cách mua sản phẩm đó)
- Sự đền đáp (người dùng nhận được thứ gì đó hữu ích miễn phí: hỗ trợ, tư vấn, lái thử, phiên bản demo, câu chuyện, hướng dẫn sử dụng, công thức, trò chơi, hội thảo trên web, video, v.v.)
- Sự tò mò (động cơ để thực hiện một số hành động, chẳng hạn như kiểm tra thư, trả lời, đăng ký vào danh sách gửi thư, chia sẻ bài đăng, mua sản phẩm, tìm hiểu thêm, v.v.)
- Tính mới mẻ (thông tin hoặc sản phẩm mới: một sản phẩm hấp dẫn luôn duy trì mức độ mới lạ, hồi hộp và biến đổi nhất định)
- Lập luận (giải thích rõ ràng về mục đích của sản phẩm và khả năng giải quyết vấn đề của người dùng; xóa tan nghi ngờ).
- Bằng chứng xã hội ( bằng chứng về chất lượng của sản phẩm hoặc dịch vụ trên mạng xã hội và trên các phương tiện truyền thông truyền thống, tài liệu và chứng chỉ, khiếu nại đến cơ quan có thẩm quyền, đánh giá của người dùng, bằng chứng bằng hình ảnh và video)
- Sự hấp dẫn đại chúng (cho thấy rằng sản phẩm được đa số yêu thích, nó tốt và hữu ích) hoặc ngược lại, Tính độc quyền (thứ gì đó độc đáo và tùy chỉnh), tùy thuộc vào nhu cầu của đối tượng mục tiêu và mục tiêu dự án của bạn
- Lời kêu gọi của nhóm (“Sao bạn vẫn không tham gia cùng chúng tôi?”: Lời kêu gọi tham gia một nhóm có chí hướng, nỗ lực phối hợp để giải quyết một vấn đề chung)
- Sự khan hiếm (ồ không, chương trình giảm giá sẽ kết thúc vào ngày mai!)
- Sợ hãi (vi-rút rỉ sét đã lỏng lẻo và bạn vẫn chưa bảo hiểm cho chiếc xe của mình!)
- So sánh (“trước và sau”, “đắt so với rẻ”, “xấu so với tốt” theo ưu đãi mới)
- Kể chuyện (yếu tố kích hoạt thu hút và khuyến khích hành động nếu làm đúng)
- Kiến thức và tăng trưởng (cung cấp giáo dục, cải thiện trí tuệ, thể chất và tinh thần)
- Giải trí (một trong những yếu tố kích hoạt hiệu quả nhất đã thể hiện trong xu hướng trò chơi hóa gần đây)
Trong thiết kế, các trình kích hoạt luôn được làm nổi bật một cách trực quan.
Các nhà thiết kế có nhiều công cụ khác nhau để tương tác và giữ chân người dùng trong kho vũ khí của họ. Trình kích hoạt giao diện người dùng là lớp vỏ bên ngoài có thể nhìn thấy của trình kích hoạt UX. Chúng là nam châm thị giác và điểm nhấn trên con đường thị giác. Điểm nổi bật trước hết phải có chức năng; tính thẩm mỹ chỉ là thứ yếu.
Kích hoạt giao diện người dùng:
- Chuyển động (không chỉ hoạt ảnh, gam màu hoặc video, mà còn bất kỳ động lực nào: đường thẳng, điểm màu và hình dạng, nhịp điệu, tỷ lệ, tiến trình, v.v.)
- Màu sắc và ánh sáng (độ sáng, độ tương phản, độ bão hòa)
- Văn bản dưới dạng nội dung
Đọc thêm: Điểm nhấn trong Thiết kế.
Bây giờ hãy chuyển mã thông báo sang Động lực. Điều này tập trung sự chú ý của chúng tôi vào một vấn đề quan trọng: đó là lựa chọn các biện pháp khuyến khích cho đối tượng mục tiêu của chúng tôi.
2. Mã thông báo là Động lực (Motivation)

Chúng ta đã thu hút được sự chú ý của người dùng và đang cố giữ lại nó, nhưng nó đang trượt dần theo từng giây. Để tránh đánh mất nó, chúng ta sẽ tạo “điểm khuyến khích” để củng cố động lực. Mức độ của động lực sẽ phụ thuộc vào dự án của bạn. Đường dẫn đến mục tiêu càng dài, bạn càng cần nhiều điểm.
Dưới đây là một số điểm khuyến khích có thể có:
- Tại sao? Tại vì!" (một khi cảm xúc phai nhạt, đó là thời gian để củng cố logic)
- Nó hoạt động như thế nào? Đây là cách!
- Ồ! (thông tin thú vị hoặc hiệu ứng hình ảnh)
- Trợ giúp hoặc Mẹo (cửa sổ bật lên hoặc người trợ giúp bằng hoạt ảnh)
- Tương tác vi mô hữu ích
- Kiểm soát và tùy chỉnh (cơ hội để người dùng chịu trách nhiệm, chẳng hạn như thay đổi cài đặt theo ý thích của họ)
Tất cả các ưu đãi phải khuyến khích người chơi (người dùng) thực hiện bước tiếp theo - từ Động lực đến Hành động.
Để làm cho đường dẫn này hợp lý và đơn giản, bạn nên:
- Giảm thiểu những trở ngại và phiền nhiễu
- Tăng mức độ tương tác của người dùng
- Sử dụng tín hiệu trực quan
- Đơn giản hóa con đường hướng tới mục tiêu
3. Mã thông báo hành động (Action)
![[IMG]](http://miro.medium.com/max/875/1*JHyIYetb_h2iIud4EE2sdQ.png)
Thông thường, chu kỳ sử dụng đầu tiên của một sản phẩm kỹ thuật số đòi hỏi một phần của người dùng. Nhiều người vẫn chưa chắc chắn liệu họ có thực sự cần sản phẩm này hay không và ngại dành thời gian học cách sử dụng nó. Ở giai đoạn này, hầu hết người dùng tiềm năng rời đi. Và đó là lý do tại sao Board Game rất hữu ích: nếu bạn đã làm mọi thứ ngay trong bước Kích hoạt và Động lực, người dùng sẽ không muốn rời đi vào thời điểm này. Đây là thời điểm cao điểm đối với người dùng, nơi họ muốn hành động hoặc ít nhất là sẵn sàng thử nó.
Dưới đây là những câu hỏi bạn cần xem lại ở giai đoạn này:
- Người dùng có thể gặp phải những trở ngại tiềm ẩn nào trên con đường của họ giữa Kích hoạt và...
Thiết kế để giữ chân người dùng và hoạt động hiệu quả