Trong bài viết này, chúng ta sẽ nói về lưới, chúng là gì, lịch sử của chúng và cách làm chủ chúng.
Lưới (grid) là nền tảng của tất cả các thiết kế trực quan. Những dòng vô hình này giúp tổ chức các thành phần trên một trang để tạo bố cục sạch đẹp, có tổ chức và gắn kết. Bám vào một lưới sẽ tạo ra các thiết kế an toàn, và cuối cùng có thể nó sẽ gây nhàm chán khi tuân thủ các quy tắc. Nhưng một khi bạn thành thạo thiết kế với lưới, bạn có thể phá vỡ hệ thống lưới.
Lịch sử của lưới
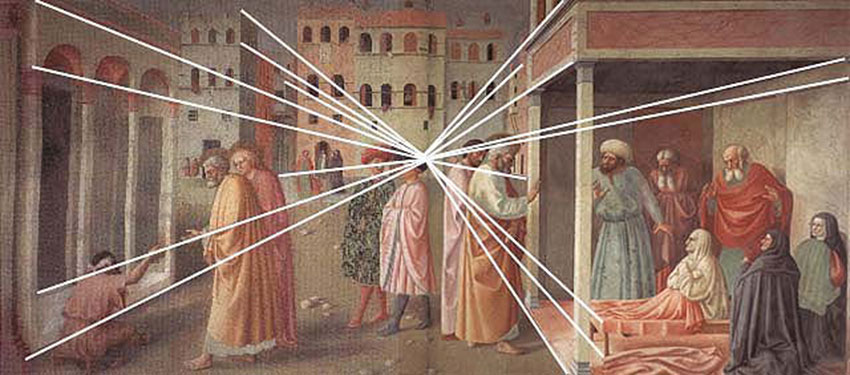
Tranh thời Phục hưng nổi tiếng vì sử dụng phối cảnh. Nhiều bức tranh sử dụng một loại lưới rất tinh tế bắt đầu ở trung tâm của tác phẩm nghệ thuật và mở rộng ra các cạnh, khiến chúng trông rất đối xứng.
Bức tranh của Masolino Da Panicale,
Healing of the Cripple and Raising of Tabitha (1426-27) phụ thuộc rất nhiều vào viễn cảnh. Bạn sẽ nhận thấy điều này chủ yếu trên các đường của các tòa nhà ở phía trước. Chúng ta có thể tạo ra những đường tưởng tượng, và tất cả chúng gặp nhau ở trung tâm của bức tranh.
![Masolino,_resurrezione_di_tabita_(schema_prospettiva)-R. Masolino,_resurrezione_di_tabita_(schema_prospettiva)-R.]()
Masolino Da Panicale, Healing of the Cripple and Raising of Tabitha (1426-27)
Các bản thảo cổ chứa các dòng trợ giúp (help lines) hoặc cái mà ngày nay chúng ta gọi là lưới cơ sở (baseline grid). Những dòng này đã giúp các nhà ghi chép tạo ra các dòng văn bản thẳng và đều nhau để có thể đọc được vì các bản thảo được viết tay. Cuốn sách phương Tây đầu tiên được in bằng chữ động, Gutenberg Bible (1455), đã sử dụng lưới hai cột trên mỗi trang.
Các loại lưới
Có nhiều loại lưới khác nhau và mỗi loại có chức năng khác nhau trong cách chúng giữ và sắp xếp nội dung. Tôi tin rằng nó thực sự phụ thuộc vào số lượng các yếu tố và mức độ chi tiết bạn muốn có.
Lưới cơ sở. Lưới đường cơ sở là một mạng lưới dày đặc có các đường ngang nằm cách nhau nhau để xác định vị trí của văn bản. Lưới đường cơ sở thường được sử dụng kết hợp với lưới cột, để đảm bảo rằng các dòng văn bản trong mỗi cột căn chỉnh thống nhất trên một dải. Một ví dụ đơn giản về lưới đường cơ sở là các dòng ô li trong vở mà chúng ta thường viết!
![[IMG]]()
![[IMG]]() Lưới cột.
Lưới cột. Đây là loại lưới phổ biến nhất được sử dụng bởi các nhà thiết kế đồ họa và web. Nó liên quan đến việc lấy một trang và chia nó thành một số đường theo chiều dọc. Trong báo và tạp chí lưới cột được sử dụng thường xuyên.
![[IMG]]() Lưới mô-đun.
Lưới mô-đun. Loại mở rộng của lưới cột, lưới mô-đun liên quan đến việc lấy một lưới cột và thêm hàng vào nó. Các hàng và cột giao nhau tạo “mô-đun” để có thể sử dụng để điều chỉnh bố cục. Tạp chí và báo cáo của công ty thường sử dụng lưới mô-đun.
![[IMG]]() Lưới bản thảo.
Lưới bản thảo. Đây là lưới một cột nhiệm vụ chỉ đơn giản là xác định vị trí trong một trang văn bản.
![[IMG]]() Lưới pixel.
Lưới pixel. Nếu bạn đã từng phóng to một tài liệu Photoshop, bạn có thể đã thấy các lưới pixel xuất hiện. Màn hình kỹ thuật số được tạo thành từ một mạng lưới vi mô có hàng triệu pixel.
![[IMG]]() Lưới phân cấp.
Lưới phân cấp. Lưới phân cấp có thể hoàn toàn tự do, hoặc nó có thể bao gồm hai lưới xếp chồng, hoặc các phần tử lưới bổ sung khác.
Cách xây dựng lưới
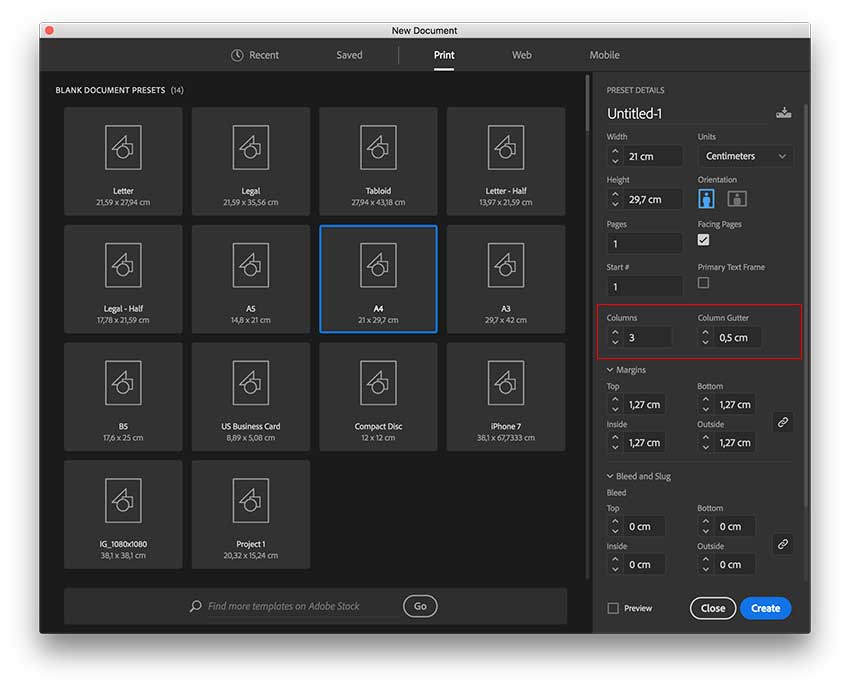
Nếu bạn quan tâm đến việc sử dụng lưới trong thiết kế của mình, hãy đảm bảo sử dụng lưới ngay cả trước khi thiết lập tài liệu. Nếu bạn có giai đoạn phác thảo và lập kế hoạch, lưới sẽ xuất hiện đầu tiên. Khi bạn đã sẵn sàng để chuyển sang nền tảng kỹ thuật số, bạn có thể dễ dàng thiết lập lưới trong InDesign. Khi bạn tạo một tài liệu mới, bạn đã có thể tạo nhiều cột để giúp bạn sắp xếp nội dung ngay từ đầu.
![Startdocument-R. Startdocument-R.]()
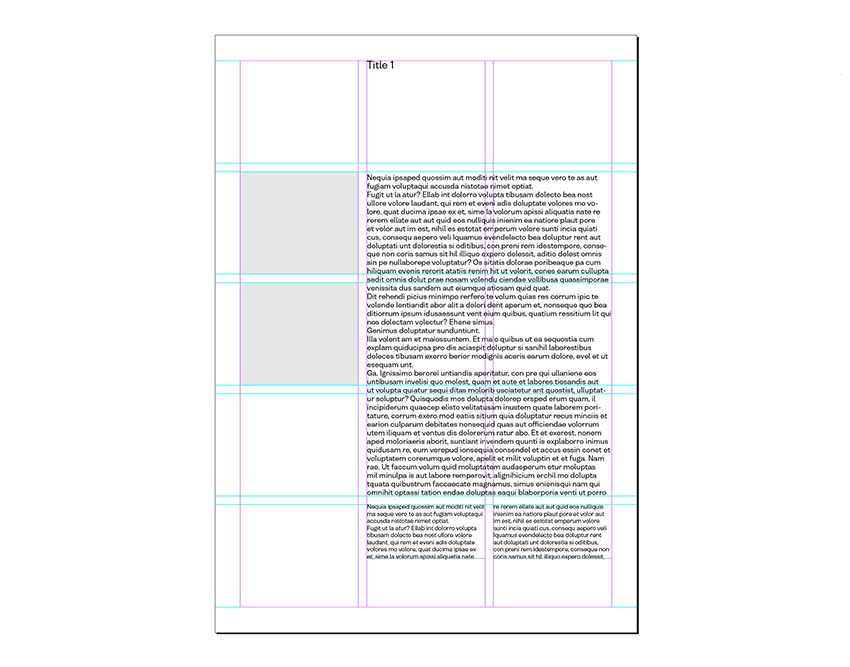
Nếu bạn muốn thêm lưới mô-đun, hãy đi tới
Layout > Create Guides. Trong cửa sổ tùy chọn, bạn sẽ có thể chọn số lượng hàng bạn muốn thêm. Chẳng hạn, bên dưới tôi đã thêm
5 hàng và
3 cột tôi đã tạo ở đầu tài liệu.
![Modulargrid-R. Modulargrid-R.]()
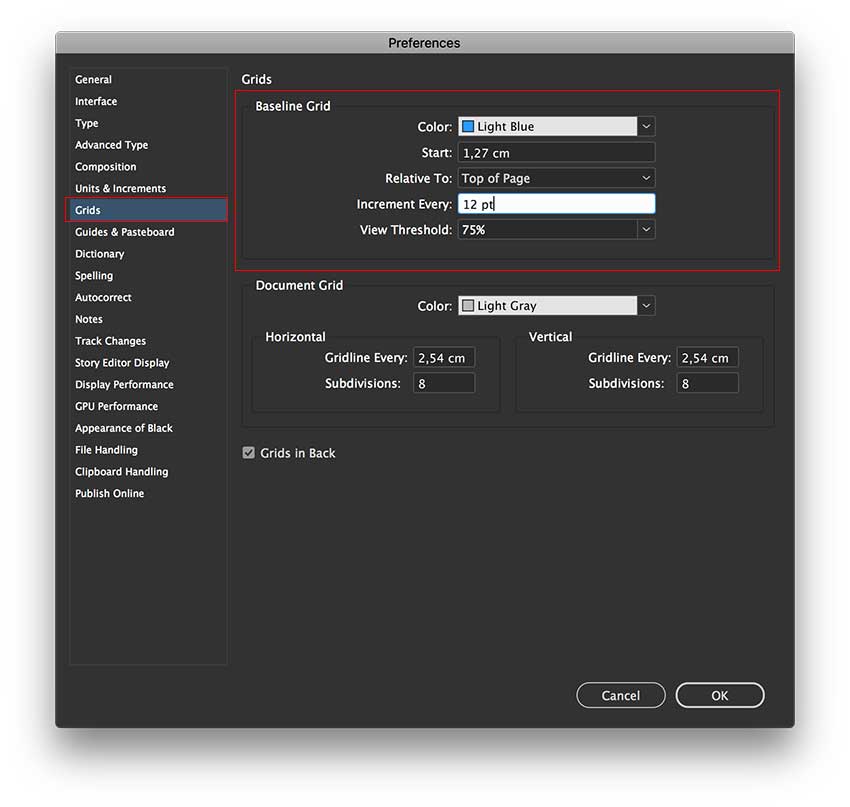
Để tạo lưới đường cơ sở, bạn sẽ cần biết phông chữ, kích thước và khoảng cách giữa các dòng hoặc leading bạn sẽ sử dụng. Trong trường hợp này, tôi sẽ sử dụng Bw Nista Grotesk ở kích thước 10 pt và leading là 12 pt. Đi tới
Preferences bằng cách nhấn
Command-K (Ctrl + K). Chọn tùy chọn
Grids từ menu bên trái. Ở phần
Baseline Grid, thiết lập
Increment Every là
12 pt.
![Baselinegrid-afterdoc-R. Baselinegrid-afterdoc-R.]()
Trong tài liệu, nhấn
Option + Command + ' (Alt + Crtl + ') để hiển thị
Baseline Grid (Lưới cơ sở). Nếu lưới đường cơ sở không thẳng hàng với các lưới ngang, hãy thoải mái thay đổi các hàng và giá trị gutter values. Chọn vào hộp văn bản, đi tới bảng
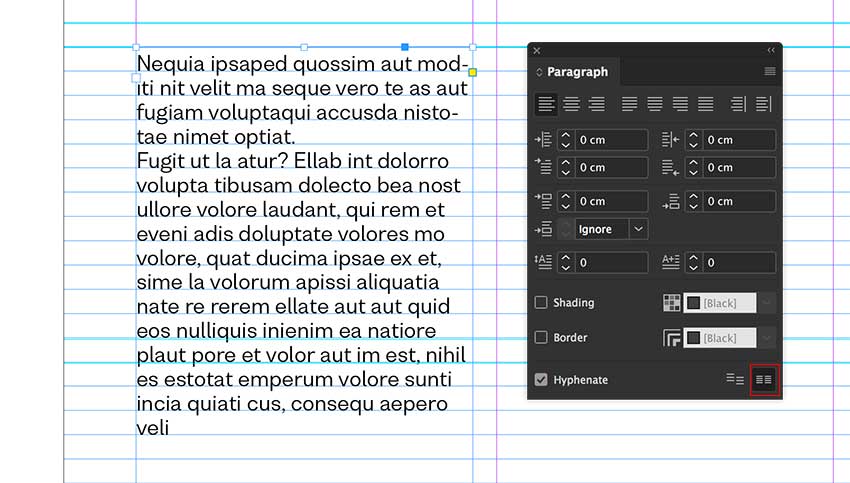
Paragraph và chọn nút
Align to Baseline Grid .
![AligntoBaseline-R. AligntoBaseline-R.]() Cách phá vỡ lưới
Cách phá vỡ lưới
Đến thập niên 1970, các nhà thiết kế đồ họa đã có một cuộc thay đổi lớn trong việc sử dung lưới. Các dạng lưới hiện đại đã linh hoạt với các thiết kế phức tạp. Các nhà thiết kế đã không hoàn toàn từ bỏ lưới cơ sở, nhưng họ đã tạo ra những bố cục lưới mới.
Phá vỡ lưới rất đơn giản, nhưng phá vỡ nó theo cách có ý nghĩa và tạo ra một kết quả trực quan hơn là điều quan trọng nhất. Luôn luôn bắt đầu với một dạng lưới và sau đó phá vỡ các quy tắc nơi chúng cần được phá vỡ. Hãy cố gắng tìm một sự cân bằng tạo ra sự hài hòa.
Dưới đây là một số mẫu InDesign tuyệt vời sử dụng lưới và phá vỡ quy tắc sử dụng lưới:
Thiết kế tờ rơi tối giản
Mẫu thiết kế tờ rơi này được tạo trên một dạng lưới cơ bản nhưng phá vỡ nó bằng cách xếp lớp nhiều yếu tố. Chẳng hạn, có hai bức ảnh và một số văn bản chính được phủ lên, tạo ra chiều sâu và cảm giác rằng có các lưới chồng lên nhau trong thiết kế.
![05ca4def-723a-4a1e-b78a-854a09298e18-R. 05ca4def-723a-4a1e-b78a-854a09298e18-R.]() Thiết kế Poster / Flyer
Thiết kế Poster / Flyer
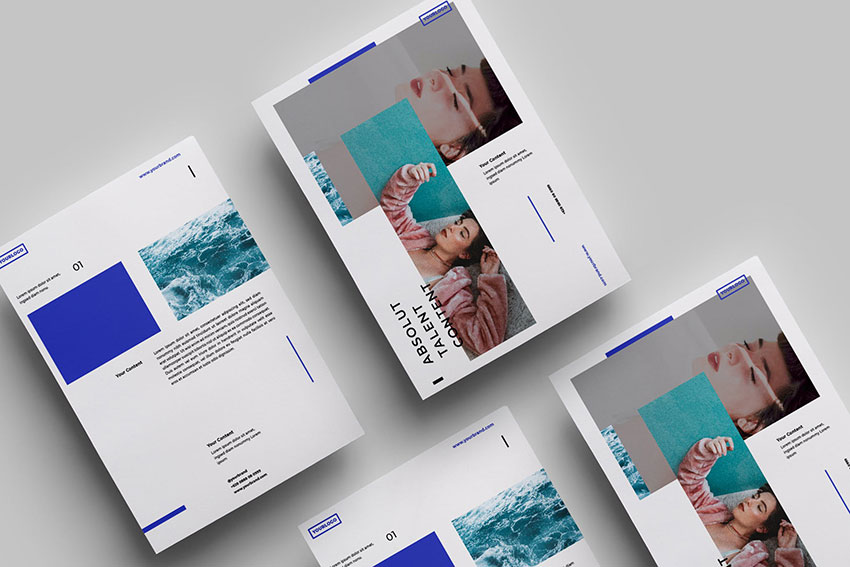
Thiết kế poster lấy cảm hứng từ Thụy Sĩ này cũng bao gồm nhiều yếu tố chồng chéo. Nền bao gồm nhiều hình ảnh với lớp phủ overlay màu đỏ. Sử dụng Overlay là một cách thông minh để tăng cường độ cho hình ảnh và tránh các tông màu khác nhau. Nội dung trên Background có mức phân cấp cao hơn do lựa chọn màu sắc và kích thước.
![40c31846-20d0-4283-aa5d-94d8123c6e75-R. 40c31846-20d0-4283-aa5d-94d8123c6e75-R.]() Flyer Dance
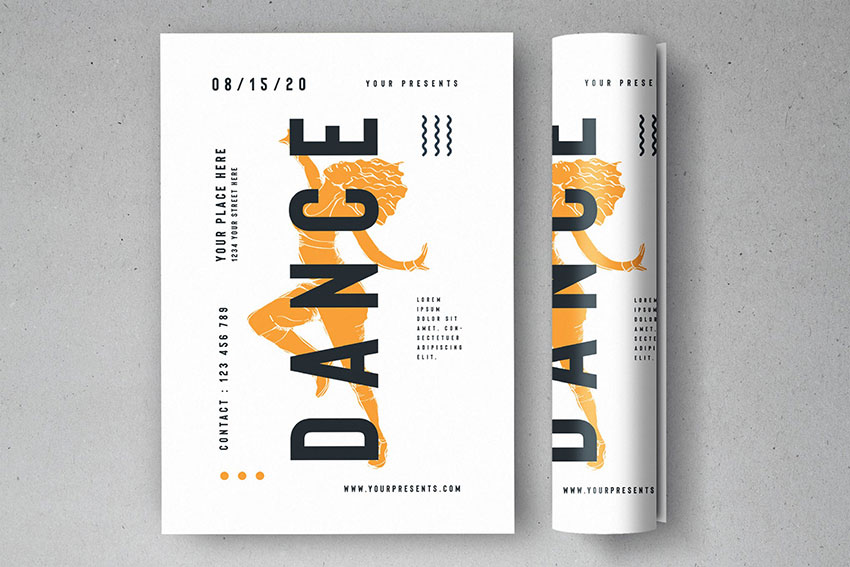
Flyer Dance
Mẫu flyer tuyệt vời này được tổ chức gọn gàng. Lưới cho phép các hộp văn bản căn chỉnh và tạo ra một đơn vị gắn kết và hài hòa. Các văn bản lớn và hình ảnh ở trung tâm là một cách tuyệt vời để phá vỡ lưới. Chúng không chỉ tạo ra sự chuyển động mà còn phá vỡ sự cứng nhắc của lưới.
![4eb1863e-1e3c-4cbe-bd32-d52ea9ed6b6e-R. 4eb1863e-1e3c-4cbe-bd32-d52ea9ed6b6e-R.]() Inspiration Catalog
Inspiration Catalog
Mẫu này là một ví dụ tuyệt vời khác về việc sử dụng nhiều lưới để phủ một số phần tử khác nhau. Thiết kế trông thú vị, có tổ chức và dễ nhìn, mà không đơn điệu.
![flyer-1. flyer-1.]() Đến lượt bạn!
Đến lượt bạn!
Trong bài viết này, chúng tôi đã cho bạn thấy sự phát triển và lịch sử ngắn gọn của lưới. Trong nhiều thế kỷ, lưới đã ảnh hưởng đến nhiều lĩnh vực nghệ thuật và thiết kế để tạo ra tổ chức và xây dựng các tác phẩm nghệ thuật gắn kết.
Lưới là yếu tố cần thiết nhất trong thiết kế mà tất cả các thiết kế được xây dựng dựa trên nó. Mặc dù nó được yêu thích trong nhiều thập kỷ và bị ghét vì những người khác, nhưng không thể phủ nhận các lưới luôn có một phần trong thế giới thiết kế. Để phá vỡ lưới, bạn cần nắm vững nó và hiểu chức năng của nó. Bây giờ đến lượt bạn cho chúng tôi thấy bạn đang phá vỡ quy tắc lưới như thế nào!
Tham khảo Tutsplus.com
![[IMG]]()
![[IMG]]()
![[IMG]]()
![[IMG]]()
![[IMG]]()
![[IMG]]()
![[IMG]]()
![[IMG]]()
![[IMG]]()
![[IMG]]()
![[IMG]]()
![[IMG]]()
![[IMG]]()
![[IMG]]()
![[IMG]]()
![[IMG]]()
![[IMG]](http://scontent.fsgn3-1.fna.fbcdn.net/v/t1.0-9/p960x960/79921873_175286390245885_3969736549687361536_o.jpg?_nc_cat=104&_nc_eui2=AeEnIIS9NTQkAV2VNeczpejFSdZNyavHRExq4PqeLXPYF1_2H1nQDsPFmG_pc0j3vP3Kicl-0O0WDTRYUeiSdifNIk5DNSlF37PU8pugJbQTfA&_nc_ohc=UX3fvLErfAMAQmvnqzqFqmLS5FLRqnMgjRBaiR7z0qgqXUOz854RG8YNw&_nc_ht=scontent.fsgn3-1.fna&oh=7597168d4d7e819ea83854cdd71020f1&oe=5E844607)
![[IMG]](http://scontent.fsgn4-1.fna.fbcdn.net/v/t1.0-9/p960x960/78416293_175286136912577_7085553160487436288_o.jpg?_nc_cat=105&_nc_eui2=AeHOvWGJnmyMclAGo-Fwxq9SkxI8rTTnuXqp9ePvRA_FpvO0KhrYZ8UskhoDo-0AX8xSRjeTQsclUhyQ4I-EAumhdNWlxHSWbW_1OH0qgOU5Sw&_nc_ohc=S3XbH99sSmoAQnPaIadQ2C8X6CLG7baUMDmD_HU2_kG4mF3kuvrM7c-GQ&_nc_ht=scontent.fsgn4-1.fna&oh=76c6b85079d229236a834eec0d8b8c21&oe=5EB2D0F7)
![[IMG]](http://scontent.fsgn8-1.fna.fbcdn.net/v/t1.0-9/p960x960/79022096_175286333579224_156058590182899712_o.jpg?_nc_cat=102&_nc_eui2=AeGe1NdxYzeq5buVBxyYwYb69tmVxsV1vnNZmsSPO_-r13gSPAbo7ADWCDBB__WiVsFSbUZb5ViWTy9Y6yj0CppVIDjuYgtcSfM9P-xWbCbVew&_nc_ohc=T52jxn8jLiwAQnppTMqARf8dq4vq0IWI6leE3mwn1DLMY5PV2K3krsLLg&_nc_ht=scontent.fsgn8-1.fna&oh=7ed4ded635260834ac67f16594f7290f&oe=5E7E217C)
![[IMG]](http://scontent.fsgn8-1.fna.fbcdn.net/v/t1.0-9/p960x960/79430302_175286170245907_7312017465926483968_o.jpg?_nc_cat=102&_nc_eui2=AeHFBeDSAhIEE_GllP3WuuPJzCOvExbF_Cw38J7PZ617sUzJGckNkqnJCsEc0-8Du9tcgTeMp76hoG54D9BOWIX6yA4IOAii7ukVZq_lVqyRcw&_nc_ohc=m1B22NwMamIAQkGgr-CGUdlaIH3ChfAZEBcnoziQ2CH9la3_wLTHmQTHw&_nc_ht=scontent.fsgn8-1.fna&oh=b7b45e36098dfe26ce17ba819e9b1d1b&oe=5E763E1D)
![[IMG]](http://scontent.fsgn4-1.fna.fbcdn.net/v/t1.0-9/79985291_175286123579245_5932456292365893632_n.jpg?_nc_cat=105&_nc_eui2=AeHHZk7uG21i0-nZSjm21rb_0xwue2jkvVDr-a8vyUqgqVA_ple_PhBTlbPR4-UnVZT3e5x7aeSwl8D_qCgs1wrcB3hnixXgK9pWNwgr_PtqsQ&_nc_ohc=ms6L4Z8hCPoAQmJcLFJU4x7FZO9d9Ybkf_dKsBgTnPeljhAqvCPKE0foQ&_nc_ht=scontent.fsgn4-1.fna&oh=65696427c221a078c49a26d710bd6241&oe=5E7A4A7E)
![[IMG]](http://scontent.fsgn8-1.fna.fbcdn.net/v/t1.0-9/p960x960/78170683_175286353579222_2828927600179544064_o.jpg?_nc_cat=108&_nc_eui2=AeEZNIEC6R0jJcbRtxBO7yMSlvIzSd7bZ7O9Q7OQ6lERSr7HeJdZX8evI-zh7HeiN5JPxLGVIUK-xAxFP-cwapOIsXglyUPYmHvh9vYvc3D3mw&_nc_ohc=_or580plWC0AQlXXHRv-FVk-L_SAFHR3aig4yYyDeTVihPjNBfbj7jE5Q&_nc_ht=scontent.fsgn8-1.fna&oh=5399f79e35321306f211edfd34306f22&oe=5E7630BD)
![[IMG]](http://scontent.fsgn8-1.fna.fbcdn.net/v/t1.0-0/p600x600/79487320_175286220245902_265920056863490048_o.jpg?_nc_cat=102&_nc_eui2=AeHzum2Uu1TschaBXtWL5hY-oucwHYFyvlE7l15IPmH3XekIoZjgnpUB87bITmbhLK77EllDdWxKY9Mdvhf7mF0MPISjYB3wyMQ1aZv-49dJQg&_nc_ohc=OpDqXcGCpl0AQkXEaWmdCb2hudSNyCyzU7j5ozwWOmWWGv2WcHImKY3Jw&_nc_ht=scontent.fsgn8-1.fna&oh=eb34e023aaf9f76199d7fff9926f0068&oe=5E88AAA2)
![[IMG]](http://scontent.fsgn8-1.fna.fbcdn.net/v/t1.0-9/p960x960/78971305_175286106912580_233097306902102016_o.jpg?_nc_cat=109&_nc_eui2=AeGXxkMMsb4aYAH5KvAqrS_J-rGy-t2O1bblAp-6uhPk-xkxUV6V2PolkS0OsHtt8vN5BqOFiXh-CY-os7K_p0LPK5OYGhKY-g42fUUgzKrDjQ&_nc_ohc=dN25HICT3_sAQlsxREzvfOWQ4Ah7MxVWX0Qy6C38gbydl4e1rxgnQbnsA&_nc_ht=scontent.fsgn8-1.fna&oh=4de3e57d9dffb0d1258b65cbbd15704f&oe=5E68D59C)
![[IMG]](http://scontent.fsgn3-1.fna.fbcdn.net/v/t1.0-9/p960x960/79828353_175286183579239_1961776181313273856_o.jpg?_nc_cat=107&_nc_eui2=AeEhAID3S57VhjNTKfQ6teLzVzQmnol9kQLXJu3J65QVHMUIJJiX61J7yhaR02HtaL_gPuv73yhKdaFEekIOJX8xuqGi2Lxs0aayxIAUaMwx0g&_nc_ohc=_mCNS1ngEUsAQlZcu2XYOc2To6AFJAw59uBqLNbNWnZqYKLjsfbJsDP8A&_nc_ht=scontent.fsgn3-1.fna&oh=5ef1eadb8c19245eb4dc090868025dad&oe=5E820978)
![[IMG]](http://scontent.fsgn3-1.fna.fbcdn.net/v/t1.0-9/s960x960/80224025_175286083579249_7182248241713381376_o.jpg?_nc_cat=106&_nc_eui2=AeFEQgZYJSEA26fKPVOQlqDIYCfApb59fIQCXqySDnAp_49tf_lWDPwDS0-5ZpwXf5rX1VpNTJZPiKA4-vcQAV3WyGUVFiP1O40Kuv1Z8mtTGA&_nc_ohc=-mJkYAOVNw4AQmPKVYv6qsdPA5aZNg51fbPRSKApWArLnxRw7s3PgbgCw&_nc_ht=scontent.fsgn3-1.fna&oh=99245b7f61a3bf578bb778e746c2afe5&oe=5E843651)
![[IMG]](http://scontent.fsgn3-1.fna.fbcdn.net/v/t1.0-9/s960x960/79181384_175286276912563_8979793682605539328_o.jpg?_nc_cat=106&_nc_eui2=AeElljxinPjJPY9VgNfUTwHbBsCN_4ktno2Ywz-n4zKG2ueUN_94G0NVqHjfXyfua2dfUyOFzzhiho_d9CW1tU1TS-Ah9tpfo7v0lWvpVn-jQQ&_nc_ohc=A-evgq4II7kAQm3OTjv4GdiCCrO7q2iuCIpYhsw7VSJwYnYjO5vQgIVNA&_nc_ht=scontent.fsgn3-1.fna&oh=0d74315868c5d41351ce5d473e14c70c&oe=5E86B9B7)
![[IMG]](http://scontent.fsgn4-1.fna.fbcdn.net/v/t1.0-9/s960x960/79429973_175286076912583_7632719710391369728_o.jpg?_nc_cat=101&_nc_eui2=AeGgCRWQs8TcmfmHlKD1DTqFBpJrZ6cexI-1UcOfmLCV41a1Rs4n5LAvkFJ6aNwRUiE4BHbF9sMHULD0BBq8VW7PkH3hT5BFy8AqWbHQ7-b23Q&_nc_ohc=77pFeNaXzPIAQktuTRuqYpv2DGg8cvX6QTOsZ8lRZQrFaI4yG2Ey64TYA&_nc_ht=scontent.fsgn4-1.fna&oh=4e7f69ce4f1869feadfcf2a3cdc5d05f&oe=5E7C0DD8)
![[IMG]](http://scontent.fsgn8-1.fna.fbcdn.net/v/t1.0-9/p960x960/78826344_175286156912575_9060397325259636736_o.jpg?_nc_cat=108&_nc_eui2=AeEKuLy0317Qaiz9o9x0A-kF3DNJeTJu7Rwtmtj0CbF4-Ogz-AJvbh3WgmfLYEydCK_qSMv_SQmCVngz98gRRL377YYgmPvdAHZMQmWBpR4K9A&_nc_ohc=6ZnZkCqVcCUAQlbc4EyCdPaUKrVRid7GarYHDSQjzcEVjdj2yJUdL51gA&_nc_ht=scontent.fsgn8-1.fna&oh=6867abc2d4acef055c1c545913c50d01&oe=5E6FD032)
![[IMG]](http://scontent.fsgn4-1.fna.fbcdn.net/v/t1.0-9/p960x960/76720858_175286236912567_1211682910688509952_o.jpg?_nc_cat=100&_nc_eui2=AeEkaNi-N0Y-wDM91rzfJF4sNaweXUF5ZHV7EPTz1vFFYJzklvUf-svDof_AFU6kZKoA5S8v1eNNub-FunXLK0Q0JaLDtOowhHHuZba9tGcW0w&_nc_ohc=MIebfmiUA_EAQkq63ek-6AT8nvcD0iUzFUxsmWThk7x_Y49Gv-wGjp_FA&_nc_ht=scontent.fsgn4-1.fna&oh=66cc61354c7f699e51414965b50e4103&oe=5E86EA5B)
![[IMG]](http://scontent.fsgn8-1.fna.fbcdn.net/v/t1.0-9/s960x960/79261876_175286260245898_5273304075151081472_o.jpg?_nc_cat=110&_nc_eui2=AeH7M42rX4Lv0irukHWQuyujbsq9ErhoUwHSz3nlMZ5R9Xs9BfOvSsjfK_Hsgwn3R2xQkZa_mYhQ81HTcHe7z3YoF_8aLf-tRt5NKu55iao-sQ&_nc_ohc=HrsUrLTlbGgAQmMx0yC_PNXshgyoyRyjXujLUlcNk-oMOYdbBwZVUEjRA&_nc_ht=scontent.fsgn8-1.fna&oh=46df676f905774cbea68ab1398471b0a&oe=5E7FE7F5)
![[IMG]](http://scontent.fsgn3-1.fna.fbcdn.net/v/t1.0-9/s960x960/79896334_175286316912559_3379232667370258432_o.jpg?_nc_cat=107&_nc_eui2=AeFa1LZN_D3QTZc_d5b1aSUGBwmL0yS7v2EdPEWg9ZuWr3aiVyfaYNgb0aVGX5BK-0NJgYwC4hVMWGa68axgKbmZal8pyhiDfL61t1RxJw6hHQ&_nc_ohc=fheKikmda5QAQkuQ9iS66EuuWcUzTnA61GIy2Hk48zEOYGQLGlh3QrnQg&_nc_ht=scontent.fsgn3-1.fna&oh=5d1ab45f4feb51eff46e2a93900f28c1&oe=5E6F7C96)



















![[IMG]](http://cdn.dribbble.com/users/2150390/screenshots/8022491/media/bc7763157819b621848c2aef6293f560.jpg)
![[IMG]](http://cdn.dribbble.com/users/2150390/screenshots/8711874/media/240f3acbc771b2bae059b1c3deab01f1.jpg)
![[IMG]](http://cdn.dribbble.com/users/2150390/screenshots/7208671/media/1d578006dfbebf69b37a3c9db46a94f6.jpg)
![[IMG]](http://cdn.dribbble.com/users/2150390/screenshots/7134537/media/b6a49b50d0dd0915b02201d50f5689a5.jpg)
![[IMG]](http://cdn.dribbble.com/users/2150390/screenshots/7109193/media/eab1a8f99f02f07c20458ddc594bf097.jpg)

![[IMG]](http://cdn.dribbble.com/users/1322388/screenshots/7885529/media/d405e407237b5e3c8e79cbeb2a3548bb.jpg)
![[IMG]](http://cdn.dribbble.com/users/1322388/screenshots/7366703/media/c86ff289bfde4174e6ef295569993949.jpg)
![[IMG]](http://cdn.dribbble.com/users/1322388/screenshots/7283187/media/511cddf4796388bc6d007fe721a205e2.png)


![[IMG]](http://cdn.dribbble.com/users/1841113/screenshots/4787686/____1_.jpg)
![[IMG]](http://cdn.dribbble.com/users/1841113/screenshots/4759656/_xiao.jpg)



![[IMG]](http://storage.trydesignlab.com/blog/grids-64.png)
![[IMG]](http://storage.trydesignlab.com/blog/grids-s-2.png)
![[IMG]](http://storage.trydesignlab.com/blog/grids-62.png)
![[IMG]](http://storage.trydesignlab.com/blog/grids-s-8.png)
![[IMG]](http://storage.trydesignlab.com/blog/grids-61.png)
![[IMG]](http://storage.trydesignlab.com/blog/grids-s-5.png)








![[IMG]](http://i.imgur.com/l4GtxbN.jpg)
![[IMG]](http://i.imgur.com/NSNoxCU.jpg)
![[IMG]](http://i.imgur.com/1zWhNmb.jpg)
![[IMG]](http://i.imgur.com/QX2Akii.jpg)
![[IMG]](http://static.xx.fbcdn.net/images/emoji.php/v9/t6c/1/16/2764.png)
![[IMG]](http://scontent.fhan4-1.fna.fbcdn.net/v/t1.0-9/p960x960/62592706_210555956585422_8009241179491139584_o.jpg?_nc_cat=104&_nc_ohc=sjvHNbrVc-8AQlr6tMotGN9ATBQ_iRvWZUBtYk4jBPc0Fu4p55TWmpD2A&_nc_ht=scontent.fhan4-1.fna&oh=00ae873efe35e294cb8c8610658f516e&oe=5E682E0B)
![[IMG]](http://imageshack.com/a/img924/843/ZeQy7Z.jpg)
![[IMG]](http://imageshack.com/a/img922/4940/SYmGko.jpg)
![[IMG]](http://imageshack.com/a/img922/8246/R2YEco.jpg)
![[IMG]](http://imageshack.com/a/img922/7378/fA57Li.jpg)
![[IMG]](http://imageshack.com/a/img923/9650/VihNmH.jpg)
![[IMG]](http://imageshack.com/a/img923/7350/XWjMln.jpg)






![[IMG]](http://data.designervn.net/2019/12/10549_2c3bc1b6458986ab21114133693ab997.jpg)
![[IMG]](http://data.designervn.net/2019/11/10078_1b899db0dd091f2b12edb5bad27c2d2c.jpg)
![[IMG]](http://99designs-blog.imgix.net/blog/wp-content/uploads/2019/12/W-Logan-Connor_99Designs-Invoice_November-2019-e1575908387664.png?auto=format&q=60&fit=max&w=930)
![[IMG]](http://99designs-blog.imgix.net/blog/wp-content/uploads/2019/12/tinder.png?auto=format&q=60&fit=max&w=930)

![[IMG]](http://data.designervn.net/2019/11/10073_7946c78d11a6b037fc760f82fec61816.jpg)
![[IMG]](http://99designs-blog.imgix.net/blog/wp-content/uploads/2019/12/attachment_96997944-e1575909018456.png?auto=format&q=60&fit=max&w=930)
![[IMG]](http://99designs-blog.imgix.net/blog/wp-content/uploads/2019/12/attachment_112389881.png?auto=format&q=60&fit=max&w=930)
















![[IMG]](http://99designs-blog.imgix.net/blog/wp-content/uploads/2019/12/f06f3066922989.5b27e8ee373f2-e1575991950369.png?auto=format&q=60&fit=max&w=930)
![[IMG]](http://99designs-blog.imgix.net/blog/wp-content/uploads/2019/12/Screen-Shot-2019-12-10-at-10.30.01-AM-e1575991979145.png?auto=format&q=60&fit=max&w=930)
![[IMG]](http://99designs-blog.imgix.net/blog/wp-content/uploads/2019/12/3b37c831-e560-4ee1-a786-eb9e28be62fa.jpg?auto=format&q=60&fit=max&w=930)
![[IMG]](http://99designs-blog.imgix.net/blog/wp-content/uploads/2019/12/attachment_21447951-e1575992281643.png?auto=format&q=60&fit=max&w=930)
![[IMG]](http://99designs-blog.imgix.net/blog/wp-content/uploads/2019/12/attachment_67514176-e1575992303368.jpeg?auto=format&q=60&fit=max&w=930)
![[IMG]](http://99designs-blog.imgix.net/blog/wp-content/uploads/2019/12/attachment_89994655-e1575992326580.png?auto=format&q=60&fit=max&w=930)















![[IMG]](http://www.shutterstock.com/blog/wp-content/uploads/sites/5/2019/12/Nasa.jpg)

![[IMG]](http://www.shutterstock.com/blog/wp-content/uploads/sites/5/2019/12/Undici2.jpg)

![[IMG]](http://www.shutterstock.com/blog/wp-content/uploads/sites/5/2019/12/Color-Palette.jpg)
![[IMG]](http://www.shutterstock.com/blog/wp-content/uploads/sites/5/2019/12/Color-Palette2.jpg)
![[IMG]](http://www.shutterstock.com/blog/wp-content/uploads/sites/5/2019/12/Color-Palette3.jpg)