Phân cấp thị giác là một trong những kỹ thuật cốt lõi được áp dụng cho quá trình thiết kế. Nó giúp bạn trình bày nội dung của một sản phẩm theo một cách trực quan và giúp người dùng dễ dàng nhận biết những thông tin quan trọng.
Cho dù bạn đang thiết kế bất kỳ thứ gì, hệ thống phân cấp có thể cải thiện bố cục tổng thể. Dưới đây là 6 nguyên tắc thiết kế cơ bản sẽ giúp bạn xây dựng hệ thống phân cấp trong bất kỳ thiết kế nào.
1. Tạo tiêu điểm bằng màu sắc
Việc lựa chọn màu sắc có thể có tác động mạnh đến thiết kế tổng thể. Khi sử dụng màu sắc có chủ ý, bạn có thể tạo một tiêu điểm khiến người xem chú ý nhiều vào điểm đó.
Tiêu đề, tiêu đề phụ, tên và các chi tiết quan trọng khác sẽ được người xem chú ý hơn khi màu sắc được áp dụng một cách có chiến lược. Đây là những chi tiết mà bạn muốn người xem điều hướng đến trước; thông tin chi tiết khác như địa điểm hoặc thông tin liên lạc thường sẽ được đọc
sau tiêu đề.
![Visual-Hierarchy-Color-Saturated. Visual-Hierarchy-Color-Saturated.]()
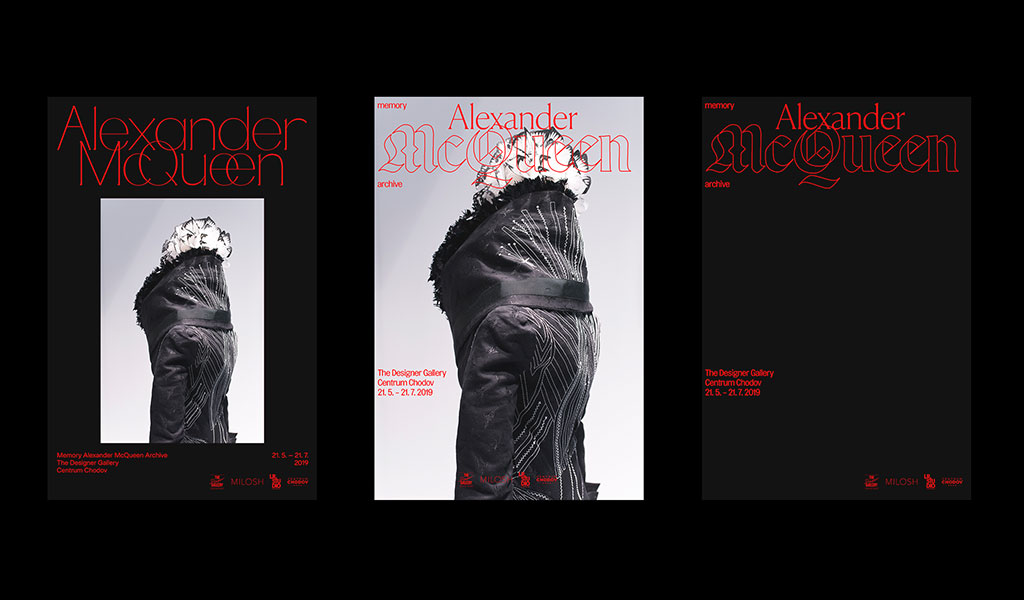
Các biển hiệu triển lãm của Petr Kudlacek ở trên nhấn mạnh sức mạnh của
màu đỏ và nó trở nên nổi bật khi áp dụng vào thiết kế sử dụng nền tối hơn. Màu sắc ngay lập tức thu hút sự chú ý của người xem vào phần tiêu đề, sau đó điều hướng người xem đến các phần còn lại của bố cục.
![Visual-Hierarchy-Images-Color-Chart. Visual-Hierarchy-Images-Color-Chart.]()
Việc sử dụng màu sắc cũng giống con dao hai lưỡi, nếu bạn sử dụng quá nhiều màu rất khó để tạo ra phân cấp thị giác, có rất nhiều cách để tạo tương phản và phân cấp thông qua các đặc tính của màu sắc bao gồm:
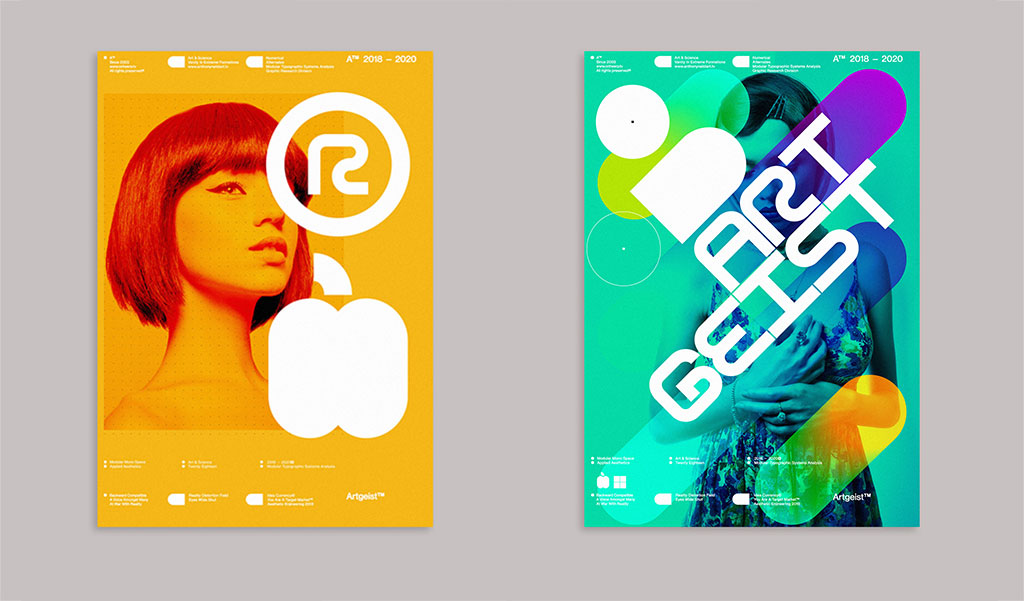
Nhiệt độ màu (Temperature): Màu sắc có thể lạnh (màu lam và lục), ấm (đỏ, vàng, da cam..) hoặc có thể trung tính (đen, trắng, xám..). Khi bạn sử dụng các màu đó với nhau, đặc biệt là các màu tương phản cao, điều này sẽ thu hút rất nhiều lực thị giác.
Khi sử dụng trong nền tối, các màu ấm khác ngay lập tức trở nên nổi bật, trong khi các màu lạnh hơn có xu chìm vào vào không gian.
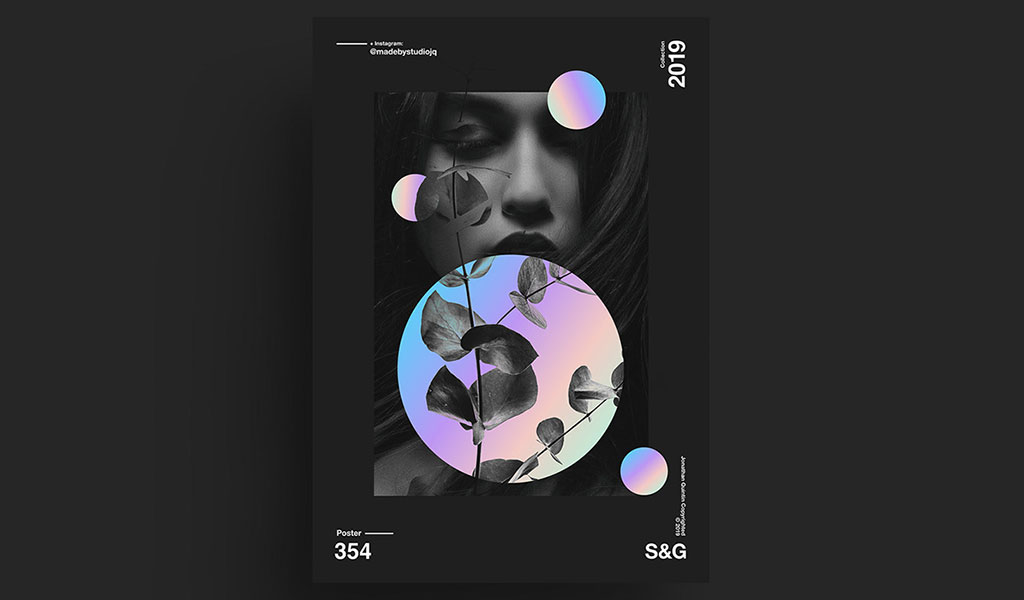
![Visual-Hierarchy-Color-3. Visual-Hierarchy-Color-3.]()
Vấn đề cần quan tâm đó chính là sự
tương phản. Liệu màu sắc có hòa trộn vào nền, hoặc nó thu hút sự chú ý? Hãy suy nghĩ chiến lược về màu sắc được sử dụng trong bố cục của bạn để tránh gây nhầm lẫn cho người xem.
2. Nhấn mạnh phần quan trọng với kích thước và tỷ lệ
Kích thước thực sự quan trọng. Trong thiết kế đồ họa, các thành phần chiếm diện tích lớn trong bố cục thường được chú ý đầu tiên. Nguyên tắc này giải thích tại sao các tiêu đề và các chi tiết quan trọng khác thường lớn hơn nội dung. Nhưng không chỉ có kiểu chữ mới có thể áp dụng kích thước và tỷ lệ; hình ảnh, hình minh họa, biểu tượng và hình dạng cũng có thể áp dụng kỹ thuật này.
![Visual-Hierarchy-Scale. Visual-Hierarchy-Scale.]()
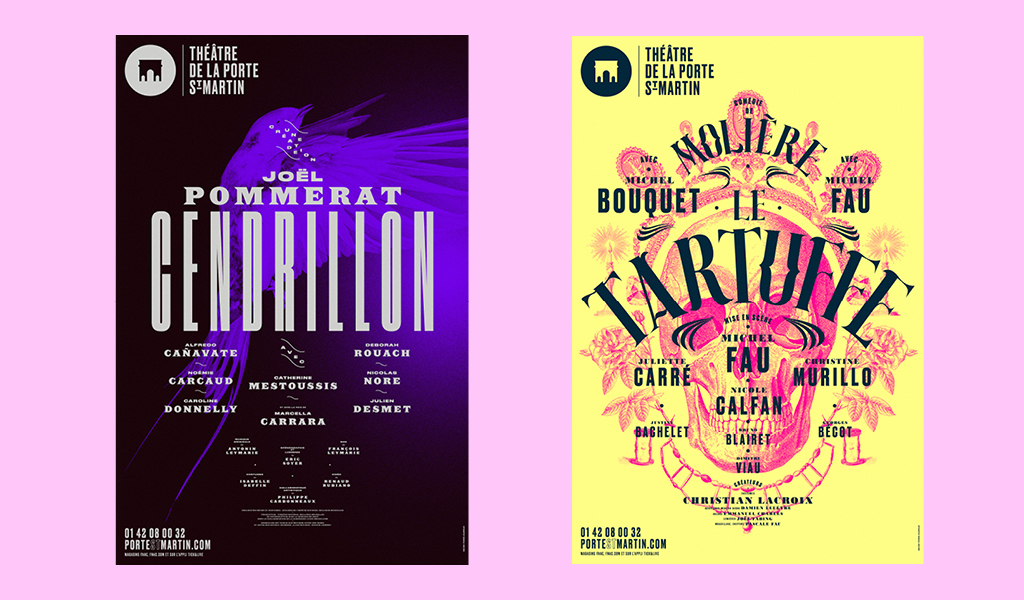
Khi nhìn vào thiết kế Poster ở trên, bạn chú ý vào điều gì nhất? Có phải là chữ
HUSH đã gây ấn tượng với bạn vì kích thước của nó khá lớn, chính xác là với kích thước lớn như vậy, nó đã khiến bạn chú ý đến theo một cách rất tự nhiên.
![Visual-Hierarchy-Scale-Ex-2a. Visual-Hierarchy-Scale-Ex-2a.]()
Khi dựa vào kích thước và tỷ lệ để phân cấp thị giác, tốt nhất bạn nên phân biệt rõ ràng giữa tiêu điểm và các phần còn lại của thiết kế. Kích thước càng lớn càng thu hút sự chú ý (trong hầu hết các trường hợp ) , chính vì thế việc tăng kích thước(size) và tỉ lệ (scale) là cách nhanh nhất, hiệu quả để tạo chú ý cho một yếu tố thiết kế.
3. Xây dựng hệ thống phân cấp bằng việc lựa chọn kiểu chữ
Một khía cạnh quan trọng khác của một tác phẩm thành công là việc sử dụng các kiểu và các cặp kiểu chữ hiệu quả để tạo cảm giác có thứ bậc. Trong bất kỳ bố cục nào, bất kể sử dụng bao nhiêu kiểu chữ, việc chọn đúng phông chữ là rất quan trọng trong việc thông báo cho người xem. Cho dù bạn kết hợp serif, sans serif hay thậm chí là script , mỗi kiểu cần phải phù hợp với thiết kế.
![Visual-Hierarchy-Font-Sizes-and-Styles. Visual-Hierarchy-Font-Sizes-and-Styles.]()
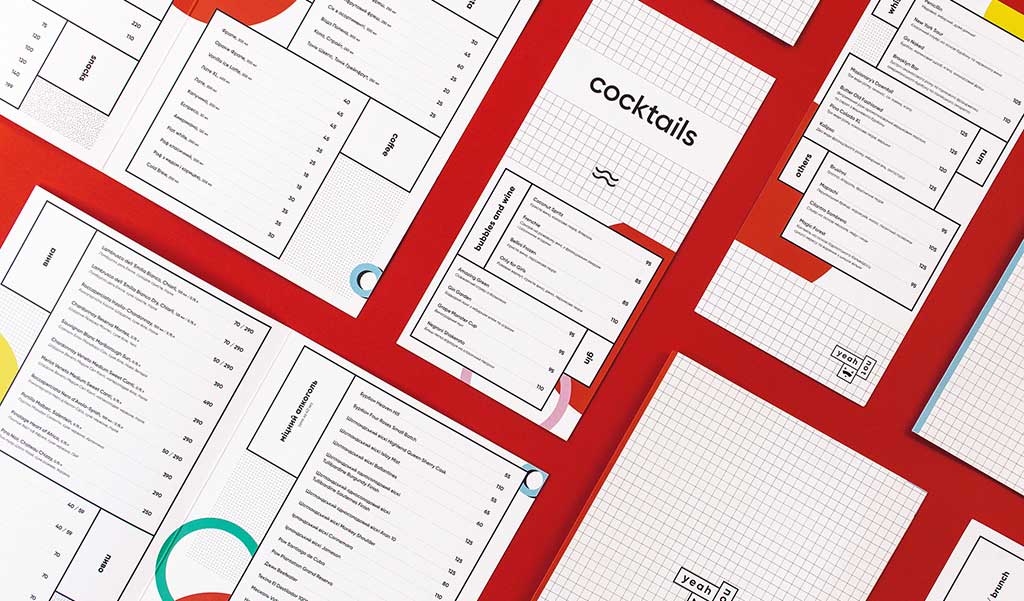
Trong trường hợp mà kiểu chữ chiếm một phần lớn trong bố cục của bạn - trong menu hoặc thiệp mời - phân cấp kiểu chữ là chìa khóa để đảm bảo thông tin dễ đọc
và dễ đọc. Người xem cần có thể dễ dàng tìm thấy chi tiết mà không cần phải đọc qua toàn bộ tài liệu nhiều lần.
![Visual-Hierarchy-Type-Size. Visual-Hierarchy-Type-Size.]()
Cho dù bạn đang làm việc với nhiều hay một kiểu chữ, cần phải có một dấu hiệu rõ ràng về những từ nào đang được đọc trước, thứ hai hoặc thứ ba. Thông tin quan trọng như tiêu đề hoặc tên thường được đọc trước, sau đó chi tiết bổ sung theo sau.
Nếu bạn đang sử dụng cùng một kiểu chữ trong toàn bộ bố cục, độ đậm của phông chữ và kích cỡ khác nhau sẽ trở thành người bạn tốt nhất của bạn. Nhiều họ phông chữ đi kèm với ba hoặc nhiều biến thể về độ đậm (độ dày), giúp bạn giữ lại một thiết kế mạch lạc trong khi duy trì hệ thống phân cấp.
4. Sử dụng khoảng không
Không gian âm, hoặc không gian trắng, đề cập đến khoảng cách xung quanh một chủ đề cụ thể cho dù đó là tiêu đề, hình ảnh hoặc minh họa. Không gian mở này cũng quan trọng đối với một tác phẩm như chủ đề; nó mang lại cho một không gian để dùng lại và điều hướng trong suốt thiết kế. Khoảng không không chỉ giúp phân tách các thực thể khác nhau, mà nó còn giúp thiết lập hệ thống phân cấp và tổ chức.
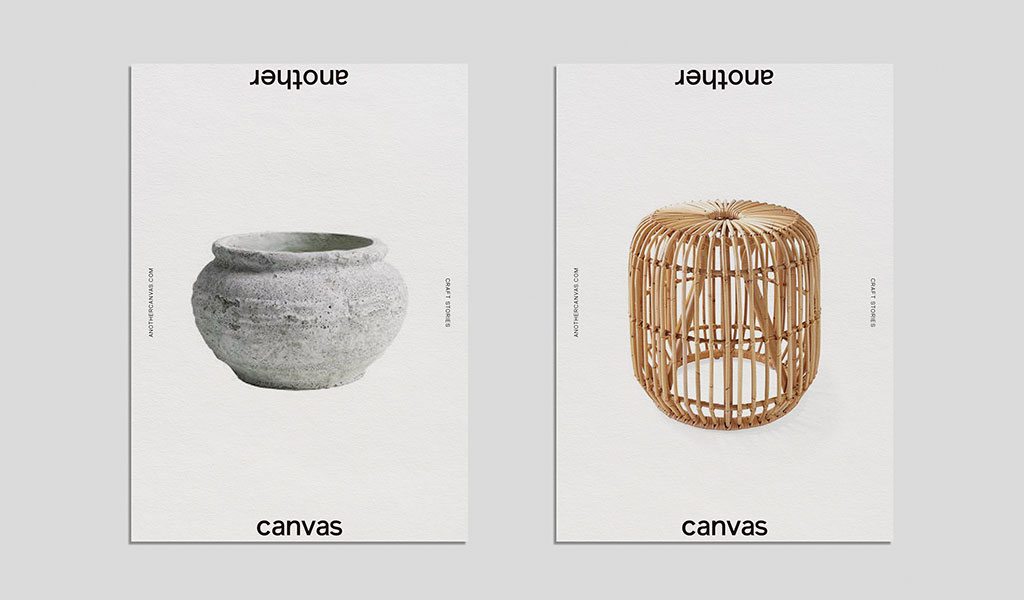
![Visual-Hierarchy-Negative-Space. Visual-Hierarchy-Negative-Space.]()
Để nhấn mạnh các khía cạnh nhất định trong thiết kế của bạn, hãy tăng không gian âm xung quanh chủ đề. Điều này cô lập các yếu tố chính và cho phép người xem điều hướng trực tiếp đến tiêu điểm.
5. Sắp xếp thông tin bằng cách căn chỉnh
Khi được cung cấp hàng tấn thông tin vào một trang, bố cục có thể dễ dàng bị tràn ngập văn bản. Một cách tuyệt vời để cải thiện bố cục là sử dụng
căn chỉnh văn bản và sử dụng không gian âm. Bằng cách phân loại văn bản thành các cấp độ khác nhau (tiêu đề, phân nhóm và nội dung) và căn chỉnh khi cần thiết, người xem có thể đọc hiểu thông tin trên trang dễ dàng hơn nhiều.
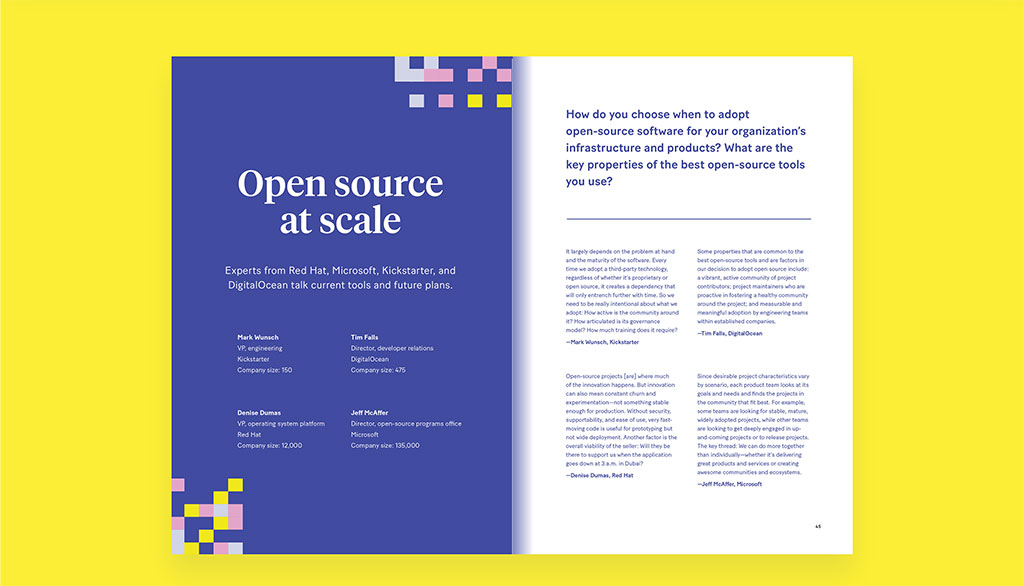
![Visual-Hierarchy-Alignment. Visual-Hierarchy-Alignment.]()
Văn bản chính, chẳng hạn như tiêu đề, thường có kích thước lớn. Bạn có thể căn chỉnh tiêu đề vào trung tâm của trang, để khẳng định tầm quan trọng. Tiêu đề phụ (subtitle), có xu hướng dài hơn, nhưng bạn cũng nên căn chỉnh nó năm ở trung tâm. Cuối cùng nhưng không kém phần quan trọng đó chính là văn bản nội dung thường được căn chỉnh từ trái sang phải. Căn chỉnh các đoạn văn bản lớn ở bên trái giúp người xem dễ dàng lướt qua bố cục và giữ lại thông tin.
Mặc dù căn chỉnh thường đề cập đến kiểu chữ, nhưng bạn cũng có thể kết hợp nguyên tắc này với các mẫu, đường thẳng hoặc minh họa khác. Sử dụng một cách khéo léo để thiết kế giúp duy trì mức độ xuyên suốt.
6. Làm chủ nghệ thuật tương phản
Một thiết kế thành công dựa trên độ
tương phản. Độ tương phản có thể có nhiều dạng: thông qua lựa chọn màu sắc, kiểu chữ, kiểu dáng, phong cách, nhiệt độ, độ bão hòa,... Nó khiến cho thiết kế bớt đơn điệu và nhàm chán.
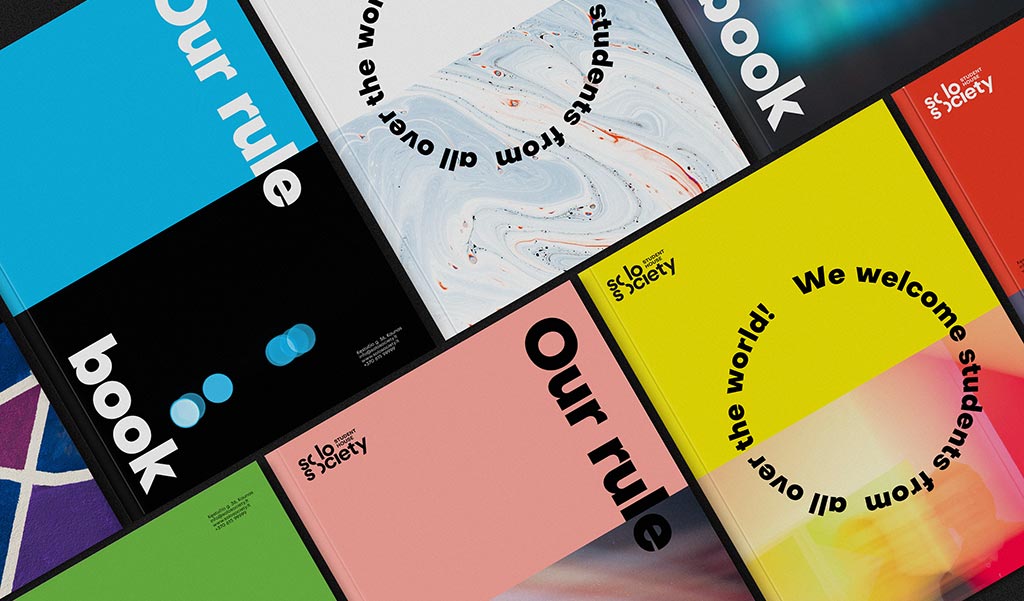
![Visual-Hierarchy-Contrast. Visual-Hierarchy-Contrast.]()
Để xây dựng hệ thống phân cấp thị giác với độ tương phản, hãy để các tiêu điểm nổi bật bằng cách tương phản sự xuất hiện của nó với các phần khác của thiết kế. Nếu bạn đang sử dụng phông chữ serif trong toàn bộ thiết kế, hãy thử nghiệm với biến thể sans serif đậm để thu hút sự chú ý. Thay vì chỉ sử dụng một tông màu mát, hãy thử tạo một số điêm nhấn với các tông màu ấm. Nếu thiết kế của bạn bị chìm vào hình ảnh nền, hãy bù đắp nó bằng các khối màu.
Tham khảo ShutterStock

![[IMG]](http://%5Bimg%5Dhttps://i.imgur.com/iu77UA3.png) [/IMG]
[/IMG]


![[IMG]](http://cdn.dribbble.com/users/1803663/screenshots/5301137/image.png?compress=1&resize=800x600)
![[IMG]](http://cdn.dribbble.com/users/1803663/screenshots/14559453/media/bc840fdd9f236d3e99772a73a4dde9e3.jpg?compress=1&resize=1200x900)




![[IMG]](http://mir-s3-cdn-cf.behance.net/project_modules/max_1200/c73c0a103427479.5f5275e46205a.jpg)

![[IMG]](http://cdn.dribbble.com/users/754899/screenshots/6037618/eastern-tale_4x.jpg?compress=1&resize=1200x900)
![[IMG]](http://cdn.dribbble.com/users/754899/screenshots/14595012/media/d3b11ea893c3d30686526a8e384ce32b.jpg?compress=1&resize=1200x900)
![[IMG]](http://mir-s3-cdn-cf.behance.net/project_modules/max_1200/a1b4c679848411.5cd044dd1d25a.jpg)
![[IMG]](http://mir-s3-cdn-cf.behance.net/project_modules/max_1200/06452879848411.5cd044dd1de3b.jpg)
![[IMG]](http://mir-s3-cdn-cf.behance.net/project_modules/max_1200/3a687479848411.5f62dc02d515e.jpg)
![[IMG]](http://mir-s3-cdn-cf.behance.net/project_modules/max_1200/06059f79848411.5cd044dd1da8c.jpg)
![[IMG]](http://data.designervn.net/2019/10/9976_3193e6a3ae62880e6219ab9e4787f580.jpeg)

![[IMG]](http://cdn.dribbble.com/users/329207/screenshots/12903522/media/fd4b083daf906fd0bcf042f4472c7f34.jpg?compress=1&resize=800x600)
![[IMG]](http://cdn.dribbble.com/users/1875932/screenshots/14680317/media/46685bbdbb2e2321bb4895555390ace6.jpg?compress=1&resize=800x600)
![[IMG]](http://cdn.dribbble.com/users/3562886/screenshots/14628362/media/1a075e4f9b8db622570fcc5eb14a8d42.png?compress=1&resize=1200x900)
![[IMG]](http://cdn.dribbble.com/users/3562886/screenshots/14592611/media/5e21f1bef1fbb64cbc49048b40a2ea7c.png?compress=1&resize=1200x900)
![[IMG]](http://www.svnfont.com/wp-content/uploads/grahamo01.png)
![[IMG]](http://www.svnfont.com/wp-content/uploads/grahamo04.png)
![[IMG]](http://www.svnfont.com/wp-content/uploads/grahamo06.png)
![[IMG]](http://www.svnfont.com/wp-content/uploads/grahamo07.png)
![[IMG]](http://www.svnfont.com/wp-content/uploads/grahamo08.png)
![[IMG]](http://www.svnfont.com/wp-content/uploads/grahamo05.png)
![[IMG]](http://www.svnfont.com/wp-content/uploads/grahamo09.png)
![[IMG]](http://www.svnfont.com/wp-content/uploads/grahamo10.png)




![[IMG]](http://data.webnhiepanh.com/wp-content/uploads/2020/12/10095725/appple-m1.jpg)
![[IMG]](http://data.webnhiepanh.com/wp-content/uploads/2020/12/10095819/proraw.jpg)














![[IMG]](http://blog.tubikstudio.com/wp-content/uploads/2020/12/animals-and-people-illustrations.jpg)
![[IMG]](http://blog.tubikstudio.com/wp-content/uploads/2020/12/animals-and-people-illustrations-3.jpg)
![[IMG]](http://blog.tubikstudio.com/wp-content/uploads/2020/12/animals-and-people-illustrations-2.jpg)
![[IMG]](http://blog.tubikstudio.com/wp-content/uploads/2020/12/animals-and-people-illustrations-4.jpg)
![[IMG]](http://blog.tubikstudio.com/wp-content/uploads/2020/12/animals-and-people-illustrations-5.jpg)
![[IMG]](http://blog.tubikstudio.com/wp-content/uploads/2020/12/animals-and-people-illustrations-6.jpg)
![[IMG]](http://blog.tubikstudio.com/wp-content/uploads/2020/12/animal-world-bear-illustration.jpg)
![[IMG]](http://blog.tubikstudio.com/wp-content/uploads/2020/12/animal-world-horse-illustration-tubikarts.jpg)
![[IMG]](http://blog.tubikstudio.com/wp-content/uploads/2020/12/animal-illustrations-fish-tubik-arts.jpg)
![[IMG]](http://blog.tubikstudio.com/wp-content/uploads/2020/12/animal-illustrations-giraffes-tubikarts.jpg)
![[IMG]](http://blog.tubikstudio.com/wp-content/uploads/2020/12/animal-puffins-illustration.jpg)
![[IMG]](http://blog.tubikstudio.com/wp-content/uploads/2020/12/flamingos-animal-illustration.jpg)
![[IMG]](http://blog.tubikstudio.com/wp-content/uploads/2020/12/animal-Holy-Cow-illustration-tubikarts.jpg)
![[IMG]](http://blog.tubikstudio.com/wp-content/uploads/2020/12/animal-dog-portrait-illustration-tubikarts.jpg)
![[IMG]](http://blog.tubikstudio.com/wp-content/uploads/2020/12/animal-rooster-portrait-illustration-tubikarts.jpg)
![[IMG]](http://blog.tubikstudio.com/wp-content/uploads/2020/12/animal-cat-portrait-illustration-tubikarts.jpg)
![[IMG]](http://blog.tubikstudio.com/wp-content/uploads/2020/12/koala-animal-illustration-tubikarts.jpg)
![[IMG]](http://blog.tubikstudio.com/wp-content/uploads/2020/12/animal-portraits-frog.jpg)
![[IMG]](http://blog.tubikstudio.com/wp-content/uploads/2020/12/dogs-jack-russel-illustration.jpg)
![[IMG]](http://blog.tubikstudio.com/wp-content/uploads/2020/12/dogs-border-collie-illustrations.jpg)
![[IMG]](http://blog.tubikstudio.com/wp-content/uploads/2020/12/dogs-samoyed-illustration.jpg)
![[IMG]](http://blog.tubikstudio.com/wp-content/uploads/2020/12/dogs-st-bernard-illustration.jpg)
![[IMG]](http://blog.tubikstudio.com/wp-content/uploads/2020/12/dogs-japanese-chin-illustration.jpg)
![[IMG]](http://blog.tubikstudio.com/wp-content/uploads/2020/12/dogs-belgian-shepherd-illustration.jpg)
![[IMG]](http://blog.tubikstudio.com/wp-content/uploads/2020/12/dogs-welsh-corgi-illustration.jpg)
![[IMG]](http://miro.medium.com/max/2000/0*C4x0ZqV0cQFRaIN9.png)
![[IMG]](http://miro.medium.com/max/2000/0*eP7Fbqqbp1c7ZMBm.png)
![[IMG]](http://miro.medium.com/max/2000/0*Sh0dZMaLiJHF_Baz.png)
![[IMG]](http://miro.medium.com/max/3000/0*Dom1lkgHYV_EKXwI.png)
![[IMG]](http://miro.medium.com/max/2000/0*F41ZELH_Nr2YknEi.jpg)
![[IMG]](http://miro.medium.com/max/2000/0*Nu3v63dz5YaSWjLM.jpg)
![[IMG]](http://miro.medium.com/max/2000/0*jpinqgXh_idmZHPj.png)
![[IMG]](http://miro.medium.com/max/2000/0*SrbPQNz4BYxDccMM.jpg)
![[IMG]](http://miro.medium.com/max/2000/0*d46v364GsDyx2zzg.jpg)
![[IMG]](http://miro.medium.com/max/2000/0*75C4qhzBX-fOnxAT.jpg)
![[IMG]](http://miro.medium.com/max/1500/0*9Bkbj2blpF0KKFx6.jpg)
![[IMG]](http://miro.medium.com/max/1750/0*5MM_wOg38rSkm5CG.jpg)
![[IMG]](http://miro.medium.com/max/1750/0*P_2xiR2oyr_90Xif.jpg)
![[IMG]](http://miro.medium.com/max/2400/0*_3_2_NtzUfgtyepX.jpg)
![[IMG]](http://miro.medium.com/max/1750/0*NuwWH9mE2OT73nEA.gif)
![[IMG]](http://miro.medium.com/max/1495/1*NRjPHLbma2juarlMDQoXJg.png)
![[IMG]](http://miro.medium.com/max/1743/1*AAk1uXl0gR85CLBM-1XZOA.png)
![[IMG]](http://miro.medium.com/max/1494/1*wDyxtkjkzbSFQKPCi-TsIg.png)
![[IMG]](http://miro.medium.com/max/1493/1*8Qwf2qDDxHBKvsuR3QtSjw.png)
![[IMG]](http://miro.medium.com/max/1425/1*6vZNI9hYnQBWC99C2m-gJQ.png)
![[IMG]](http://miro.medium.com/max/1490/1*z71wzcDVSEIauOV0GksRSQ.png)
![[IMG]](http://mir-s3-cdn-cf.behance.net/project_modules/1400/cedd6d109019091.5fca303f192b2.jpg)
![[IMG]](http://mir-s3-cdn-cf.behance.net/project_modules/1400/74aaca109019091.5fca303f1bbcc.jpg)
![[IMG]](http://mir-s3-cdn-cf.behance.net/project_modules/1400/96947e109019091.5fcdf587c9f0e.jpg)
![[IMG]](http://mir-s3-cdn-cf.behance.net/project_modules/1400/705282109019091.5fcdf587ca72f.jpg)
![[IMG]](http://mir-s3-cdn-cf.behance.net/project_modules/1400/2796d7109019091.5fca303f1c41a.jpg)
![[IMG]](http://mir-s3-cdn-cf.behance.net/project_modules/1400/3ff885106654401.5f95143ed167c.jpg)
![[IMG]](http://mir-s3-cdn-cf.behance.net/project_modules/max_1200/04e3dc106654401.5f950ee1b0a73.jpg)
![[IMG]](http://mir-s3-cdn-cf.behance.net/project_modules/max_1200/248bc5106654401.5f950ee1b1296.jpg)
![[IMG]](http://mir-s3-cdn-cf.behance.net/project_modules/max_1200/e18cf2106654401.5f950ee1b02a8.jpg)
![[IMG]](http://mir-s3-cdn-cf.behance.net/project_modules/max_1200/c9d3b4106654401.5f950ee23783a.jpg)
![[IMG]](http://mir-s3-cdn-cf.behance.net/project_modules/max_1200/57bb19106654401.5f950ee2370c9.jpg)
![[IMG]](http://mir-s3-cdn-cf.behance.net/project_modules/max_1200/360b44106654401.5f950ee238003.jpg)

















![[IMG]](http://data.webnhiepanh.com/wp-content/uploads/2020/11/27095024/woman-1-1.jpg)
![[IMG]](http://data.webnhiepanh.com/wp-content/uploads/2020/11/27094449/woman-1.jpg)

![[IMG]](http://data.webnhiepanh.com/wp-content/uploads/2020/10/30211632/silhouette-male-walking-stone-pier-with-his-reflection-beautiful-breathtaking-clouds-819x1024.jpg)
![[IMG]](http://data.webnhiepanh.com/wp-content/uploads/2020/11/27095122/woman-2.jpg)
![[IMG]](http://data.webnhiepanh.com/wp-content/uploads/2020/11/27094809/chup-anh-ban-chieu.jpg)
![[IMG]](http://image.freepik.com/free-psd/paper-art-christmas-flyer-template_1051-2730.jpg)
![[IMG]](http://image.freepik.com/free-psd/bokeh-christmas-party-poster-mockup_23-2147967774.jpg)
![[IMG]](http://image.freepik.com/free-psd/creative-christmas-party-cover-template_23-2147990918.jpg)
![[IMG]](http://image.freepik.com/free-psd/paper-art-christmas-flyer-template_1051-2731.jpg)
![[IMG]](http://image.freepik.com/free-psd/card-and-envelope-mockup-with-christmas-concept_23-2148003147.jpg)
![[IMG]](http://mir-s3-cdn-cf.behance.net/project_modules/1400_opt_1/99ff1080973637.5cf086f5bf27d.jpg)
![[IMG]](http://mir-s3-cdn-cf.behance.net/project_modules/fs/165ca575074585.5c42553dacf11.jpg)
![[IMG]](http://mir-s3-cdn-cf.behance.net/project_modules/1400/58c6a697492095.5ef306318ef0d.jpg)
![[IMG]](http://mir-s3-cdn-cf.behance.net/project_modules/1400_opt_1/21201986587569.5e3c249497fde.jpg)
![[IMG]](http://mir-s3-cdn-cf.behance.net/project_modules/1400_opt_1/d65e9190667963.5e1da524cdda2.jpg)
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2020/02/24085058/Doodling-on-Photo-Design-2020.jpg)
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2020/02/24085136/Cartoon-Photo-Editing-Example-2020.jpg)
![[IMG]](http://mir-s3-cdn-cf.behance.net/project_modules/1400/c73c0a103427479.5f5275e46205a.jpg)
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2020/02/24100425/3D-illustrations-collection.jpg)
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2020/02/24100522/Fauna-3D-amazing-illustrations.jpg)
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2020/02/24100545/chip-technology.jpg)
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2020/02/24100614/Walk-in-the-Woods.jpg)
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2020/02/24124901/Ginseo-Blockchain-Development-design.jpg)
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2020/02/24125225/SLIWKA-NALECZOWSKA-Competition.jpg)
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2020/02/24125302/MK-Poster-Commission-modern-isometric-design.jpg)
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2020/02/24125430/London-bus-3D-isometric.jpg)
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2020/02/24125456/House-with-feelings-isometric-concept.jpg)
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2020/02/24125704/Main-website-design-home-page.jpg)
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2020/02/24125730/tortune-liquid-gold-design.jpg)
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2020/02/24125913/Mauricio-Babilonia-gold-butterfly-creative-colorful-art.jpg)
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2020/02/24125952/City-Hope-Church-Brand-Refresh-style.jpg)
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2020/02/24131359/redcollar-creative-typography-design.jpg)
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2020/02/24131431/imdsg.jpg)
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2020/02/25075110/The-Culture-Spurce-line-art-business-card-design.jpg)
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2020/02/25093311/Money-Story-abstract-digital-art-example-2020.jpg)
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2020/02/25093347/Kraft-Paper-Coffee-Bag-Packing-Design.jpg)
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2020/02/25093423/Pomiform-Vintage-Style-Design.jpg)
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2020/02/25100625/Libella-Limited-Illustrated-package-design.jpg)
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2020/02/25100817/Your-Auto-Motor-Oil-modern-product-design-2020.jpg)
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2020/02/25100849/Optica-Business-Cards-2020.jpg)
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2020/02/25100921/Pray-For-Future-Creative-Digital-Illustration.jpg)
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2020/02/25101027/Lip-Tint-Packaging-Concept-2020.jpg)
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2020/02/25101115/SOAP-design-2020.jpg)
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2020/02/25101148/Bits-Mailer-cosmetic-brand-design-2020.jpg)
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2020/02/25101310/OUTDOOR-CINEMA-geometry-style-design-example.jpg)
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2020/02/25101345/Geometry-Web-Illustration-cool-design-inspiration.jpg)
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2020/02/25102236/Spicy-Potato-Chip-Bags-Design-2020.jpg)
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2020/02/25102305/Kobacan-Illustrated-Business-Cards-example.jpg)
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2020/02/25102336/Riders-Brew-Co-Branding-Concept.jpg)
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2020/02/25102414/Package-Design-Bio-Coffee-2020.jpg)
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2020/02/25102450/Cereal-Packaging-2020.jpg)
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2020/02/25102522/Miami-Heist-Double-IPA-creative-design-concept.jpg)
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2020/02/25102553/Umprey-s-McGee-Gig-Poster.jpg)