Có bác nào biết làm gộp nhiều hình ảnh thành quả địa cầu xoay tròn trong after effect. Giúp em với ạ, em đang cần làm gấp ạ. Thank các bác ạ
↧
Gộp nhiều hình ảnh thành quả địa cầu xoay tròn trong after effect
↧
Adobe đã phát hành Illustrator trên iPad
Sau Photoshop, một ứng dụng đồ họa dành cho máy tính của Adobe đã được chuyển đổi dành cho máy tính bảng của Apple.
![Illustrator_on_the_iPad_Geometric_on_iPadPro12.0. Illustrator_on_the_iPad_Geometric_on_iPadPro12.0.]()
Adobe đã phát hành Illustrator dành cho iPad và bạn đã có thể tài về ngay hôm nay, đây là một phiên bản Illustrator mạnh mẽ và đầy đủ chức năng nhất trên iPad. Tất cả công cụ quan trọng của Illustrator đều có ở đây, từ các công cụ Pen, Pencil và Brush, đến các layer, bảng properties và các tùy chọn lưới, đến những công cụ cơ bản như type tool và tùy chọn đường path. Một số tính năng cụ thể hơn vẫn còn thiếu, nhưng chúng có thể không phải là những công cụ bạn thường xuyên sử dụng.
Illustrator là một bản phát hành lớn của Adobe. Đây là ứng dụng thứ ba của Adobe tạo ra bước nhảy vọt từ một ứng dụng dành cho máy tính để bàn sang ứng dụng cho iPad. Khi ngày càng có nhiều người sử dụng máy tính bảng, Adobe đã dành nhiều thời gian để nghiên cứu và chuyển đổi ứng dụng trên các nền tảng mới. Lightroom đã có mặt trên iPad từ năm 2014, nhưng Photoshop mới chỉ tạo ra bước nhảy vọt vào năm ngoái.
![[IMG]]()
Ảnh động hiển thị các tính năng của Illustrator trên iPad.
Phiên bản Illustrator dành cho iPad có một chút khác so với phiên bản máy tính, nhưng nó có khả năng gửi các tệp qua lại liền mạch với phiên bản dành cho máy tính để bàn trong hệ sinh thái Adobe. Các công cụ cốt lõi đã được thiết kế lại để hoạt động thuận tiện hơn trên máy tính bảng, với một thanh công cụ xuất hiện bên dưới các điểm chọn để cho phép bạn nhanh chóng thực hiện hoặc khóa các thay đổi mà không cần phải di chuyển tay nhiều hoặc đi sâu vào các menu. Bút cảm ứng Pencil của Apple cũng được hỗ trợ.
Khi Photoshop được phát hành cho iPad vào năm ngoái, Adobe đã phải hứng chịu những lời chỉ trích về việc thiếu các tính năng. Illustrator là một ứng dụng phần mềm thậm chí còn cũ hơn Photoshop, vì vậy công ty phải đối mặt với cùng một loạt trở ngại - đưa các tính năng cốt lõi lên một nền tảng mới, không bị thiếu quá nhiều khiến người dùng không thể hoàn thành công việc của họ. Đã có rất công cụ được thêm vào, nhưng Adobe vẫn đang cố gắng cập nhật thêm nhiều tính năng cho các phiên bản kế tiếp.
“Đây mới chỉ là bước khởi đầu trong cuộc hành trình của chúng tôi,” Phó chủ tịch thiết kế của Adobe Eric Snowden viết trong thông báo của công ty.
Ứng dụng này có thể sử dụng ngay cho những người dùng đã đăng ký gói Creative Cloud có quyền truy cập vào phiên bản Illustrator dành cho máy tính để bàn. Bạn đọc quan tâm có thể tải về Illustrator tại Appstore và dùng thử 1 tháng Illustrator miễn phí.

Adobe đã phát hành Illustrator dành cho iPad và bạn đã có thể tài về ngay hôm nay, đây là một phiên bản Illustrator mạnh mẽ và đầy đủ chức năng nhất trên iPad. Tất cả công cụ quan trọng của Illustrator đều có ở đây, từ các công cụ Pen, Pencil và Brush, đến các layer, bảng properties và các tùy chọn lưới, đến những công cụ cơ bản như type tool và tùy chọn đường path. Một số tính năng cụ thể hơn vẫn còn thiếu, nhưng chúng có thể không phải là những công cụ bạn thường xuyên sử dụng.
Illustrator là một bản phát hành lớn của Adobe. Đây là ứng dụng thứ ba của Adobe tạo ra bước nhảy vọt từ một ứng dụng dành cho máy tính để bàn sang ứng dụng cho iPad. Khi ngày càng có nhiều người sử dụng máy tính bảng, Adobe đã dành nhiều thời gian để nghiên cứu và chuyển đổi ứng dụng trên các nền tảng mới. Lightroom đã có mặt trên iPad từ năm 2014, nhưng Photoshop mới chỉ tạo ra bước nhảy vọt vào năm ngoái.
![[IMG]](http://cdn.vox-cdn.com/thumbor/z0yUS59Zz6YEwQw7T14OKMtfVVs=/1000x0/filters:no_upscale()/cdn.vox-cdn.com/uploads/chorus_asset/file/21972873/Illustrator_on_the_iPad_Max_Marquee.gif)
Ảnh động hiển thị các tính năng của Illustrator trên iPad.
Phiên bản Illustrator dành cho iPad có một chút khác so với phiên bản máy tính, nhưng nó có khả năng gửi các tệp qua lại liền mạch với phiên bản dành cho máy tính để bàn trong hệ sinh thái Adobe. Các công cụ cốt lõi đã được thiết kế lại để hoạt động thuận tiện hơn trên máy tính bảng, với một thanh công cụ xuất hiện bên dưới các điểm chọn để cho phép bạn nhanh chóng thực hiện hoặc khóa các thay đổi mà không cần phải di chuyển tay nhiều hoặc đi sâu vào các menu. Bút cảm ứng Pencil của Apple cũng được hỗ trợ.
Khi Photoshop được phát hành cho iPad vào năm ngoái, Adobe đã phải hứng chịu những lời chỉ trích về việc thiếu các tính năng. Illustrator là một ứng dụng phần mềm thậm chí còn cũ hơn Photoshop, vì vậy công ty phải đối mặt với cùng một loạt trở ngại - đưa các tính năng cốt lõi lên một nền tảng mới, không bị thiếu quá nhiều khiến người dùng không thể hoàn thành công việc của họ. Đã có rất công cụ được thêm vào, nhưng Adobe vẫn đang cố gắng cập nhật thêm nhiều tính năng cho các phiên bản kế tiếp.
“Đây mới chỉ là bước khởi đầu trong cuộc hành trình của chúng tôi,” Phó chủ tịch thiết kế của Adobe Eric Snowden viết trong thông báo của công ty.
Ứng dụng này có thể sử dụng ngay cho những người dùng đã đăng ký gói Creative Cloud có quyền truy cập vào phiên bản Illustrator dành cho máy tính để bàn. Bạn đọc quan tâm có thể tải về Illustrator tại Appstore và dùng thử 1 tháng Illustrator miễn phí.
↧
↧
Fshare: Thanh toán FCODE qua ví MOCA trên GRAB hoàn tiền 5,000đ
Từ ngày 01/02/2021 đến ngày 28/02/2021, tất cả khách của Fshare khi mua FCODE và thanh toán qua ví MOCA trên GRAB được hoàn tiền ngay 5.000đ. Nhanh tay hái lộc đầu năm cùng Fshare với gói FCODE miễn phí 15 lượt tải nhanh trong 48h.
Tết này cùng Fshare tận hưởng ngay những giây phút xem phim bên gia đình và người thân với gói FCODE hoàn tiền 5.000đ qua ví MOCA nhé. Xem trọn những nội dung hấp dẫn nhất mùa Tết Tân Sửu.
Thể lệ chương trình
Hướng dẫn mua FCODE
Bước 1: Truy cập Fshare.vn thực hiện đăng nhập/đăng ký, sau đó chọn “Nâng cấp”.
![[IMG]]()
Bước 2: Chọn gói FCODE, sau đó chọn “MUA NGAY”
![[IMG]]()
Bước 3: Chọn phương thức thanh toán “Ví điện tử”, sau đó chọn “MOCA”
![[IMG]]()
Bước 4: Quét mã QR trên màn hình, xác nhận thanh toán.
![[IMG]]()
Hướng dẫn nhận hoàn tiền từ Ví MOCA trên ứng dụng Grab
Đối với chương trình “Thanh tán FCODE qua ví MOCA được hoàn tiền ngay 5.000đ” khách hàng sẽ được hoàn tiền vào mục “My Rewards/ Ưu đãi của tôi” khi thanh toán thành công giao dịch trực tuyến trên trang Fshare.vn. Tất cả khách hàng sẽ được hoàn tiền và không giới hạn số lần thành toán, đồng thời chương trình vẫn được áp dụng kèm theo các CTKM khác của Fshare.
Dưới đây là các bước nhận ưu đãi hoàn tiền từ ví MOCA:
Bước 1: Khách hàng mở ứng dụng Grab, vào mục GrabRewards, chọn MyRewards/ Ưu đãi của tôi.
Bước 2: Chọn ưu đãi hoàn tiền và thực hiện quy đổi Rewards/Ưu đãi trong thời hạn 3 ngày kể từ khi nhận được ưu đãi này trong mục MyRewards/ Ưu đãi của tôi.
Bước 3: Chọn “Redeem My Moca wallet Bonus/ Quy đổi vào Ví Moca”.
Bước 4: Nhận thông báo quy đổi/redeem thành công trên ứng dụng Grab.
![[IMG]]()
Chương trình khuyến mãi hoàn tiền 5000đ qua ví MOCA khi mua FCODE tại Fshare.vn sẽ được diễn ra từ ngày 01/02/2021 đến 28/02/2021. Đặc biệt, chương trình sẽ không giới hạn số lần hoàn tiền trong suốt thời gian diễn ra. Đừng quên nhanh tay săn sale, hái lộc đầu năm, thả ga tận hưởng mùa Tết với những giây phút xem phim tuyệt vời cùng gia đình nhé!!!
Tết này cùng Fshare tận hưởng ngay những giây phút xem phim bên gia đình và người thân với gói FCODE hoàn tiền 5.000đ qua ví MOCA nhé. Xem trọn những nội dung hấp dẫn nhất mùa Tết Tân Sửu.
Thể lệ chương trình
- Đối tượng: Tất cả khách hàng của Fshare
- Điều kiện: Mua gói FCODE và thanh toán qua ví MOCA trên Grab
- Quyền lợi khách hàng: Được hoàn tiền 5.000đ vào ví MOCA và không giới hạn số lượt hoàn tiền. Giá trị tiền phải được quy đổi/ sử dung sau 03 ngày, kể từ ngày nhận hoàn tiền)
- Thời gian: Từ ngày 01/02/2021 đến ngày 28/02/2021
![[IMG]]()
Hướng dẫn mua FCODE
Bước 1: Truy cập Fshare.vn thực hiện đăng nhập/đăng ký, sau đó chọn “Nâng cấp”.
![[IMG]](http://blog.fshare.vn/wp-content/uploads/2021/01/b1-moca.png)
Bước 2: Chọn gói FCODE, sau đó chọn “MUA NGAY”
![[IMG]](http://blog.fshare.vn/wp-content/uploads/2021/01/b2-moca.png)
Bước 3: Chọn phương thức thanh toán “Ví điện tử”, sau đó chọn “MOCA”
![[IMG]](http://blog.fshare.vn/wp-content/uploads/2021/01/b3-moca.png)
Bước 4: Quét mã QR trên màn hình, xác nhận thanh toán.
![[IMG]](http://blog.fshare.vn/wp-content/uploads/2021/01/b4-moca.png)
Hướng dẫn nhận hoàn tiền từ Ví MOCA trên ứng dụng Grab
Đối với chương trình “Thanh tán FCODE qua ví MOCA được hoàn tiền ngay 5.000đ” khách hàng sẽ được hoàn tiền vào mục “My Rewards/ Ưu đãi của tôi” khi thanh toán thành công giao dịch trực tuyến trên trang Fshare.vn. Tất cả khách hàng sẽ được hoàn tiền và không giới hạn số lần thành toán, đồng thời chương trình vẫn được áp dụng kèm theo các CTKM khác của Fshare.
Dưới đây là các bước nhận ưu đãi hoàn tiền từ ví MOCA:
Bước 1: Khách hàng mở ứng dụng Grab, vào mục GrabRewards, chọn MyRewards/ Ưu đãi của tôi.
Bước 2: Chọn ưu đãi hoàn tiền và thực hiện quy đổi Rewards/Ưu đãi trong thời hạn 3 ngày kể từ khi nhận được ưu đãi này trong mục MyRewards/ Ưu đãi của tôi.
Bước 3: Chọn “Redeem My Moca wallet Bonus/ Quy đổi vào Ví Moca”.
Bước 4: Nhận thông báo quy đổi/redeem thành công trên ứng dụng Grab.
![[IMG]](http://blog.fshare.vn/wp-content/uploads/2021/01/1200x900-b%C6%B0%E1%BB%9Bc-h%C6%B0%E1%BB%9Bng-dan-01.png)
Chương trình khuyến mãi hoàn tiền 5000đ qua ví MOCA khi mua FCODE tại Fshare.vn sẽ được diễn ra từ ngày 01/02/2021 đến 28/02/2021. Đặc biệt, chương trình sẽ không giới hạn số lần hoàn tiền trong suốt thời gian diễn ra. Đừng quên nhanh tay săn sale, hái lộc đầu năm, thả ga tận hưởng mùa Tết với những giây phút xem phim tuyệt vời cùng gia đình nhé!!!
↧
Psychedelic design: Đem lại cảm giác nghệ thuật cho thiết kế
Cho dù bạn đang xây dựng một thương hiệu hoàn toàn mới hay chỉ đang tìm cách đổi mới, điều quan trọng là phải chấp nhận rủi ro để trở nên nổi bật. Thiết kế khôn ngoan, chấp nhận rủi ro có thể khiến cho thiết kế của bạn nổi bật so với đám đông và để lại ấn tượng cho khách hàng hoặc người xem. Một trong những cách tuyệt vời nhất để một thương hiệu chiến thắng thông qua việc chấp nhận rủi ro là thiết lập một phong cách thiết kế sống động và không gì bắt mắt hơn là Psychedelic design (thiết kế ảo giác).
![[IMG]]()
![[IMG]]()
![[IMG]]()
![[IMG]]()
Thiết kế: Eliza Osmo, Fahrenheit 32, Monifa Behrooz, Aldo 4 4
Thiết kế ảo giác - Psychedelic design là gì?
Psychedelic design (thiết kế ảo giác) là một trải nghiệm khiến bạn đắm chìm, kích thích các giác quan và để lại cho bạn điều gì đó đáng nhớ. Các yếu tố của thiết kế ảo giác sẽ làm được điều đó. Một số đặc điểm nổi bật của thiết kế ảo giác bao gồm hình ảnh kỳ ảo, mô hình vạn hoa và xoắn ốc, màu sắc cực sáng, chi tiết cực kỳ phức tạp và kiểu chữ bắt mắt, ngoài ra nó còn bao gồm nhiều họa tiết uốn éo, biến dạng,...
Các phong trào như Art Nouveau, Vienna Secession, Surrealism, Op Art và Pop Art đã định hình nên phong cách ảo giác mà chúng ta biết và yêu thích.
![peace. peace.]()
llustration design by OrangeCrush
Các nghệ sĩ thiết kế áp phích ở San Francisco như Rick Griffin, Victor Moscoso, Bonnie MacLean, Stanley Mouse & Alton Kelley, và Wes Wilson là những người có ảnh hưởng quan trọng trong việc thiết lập những nét độc đáo của phong trào Nghệ thuật ảo giác của những năm 60.
![[IMG]]()
![[IMG]]()
![[IMG]]()
![[IMG]]()
![[IMG]]()
Ví dụ thiết kế ảo giác hiện đại
![[IMG]]()
Thiết kế poster Lễ hội Ballhooter bởi MANTSA
Phong trào hippie đã đưa thiết kế ảo giác trở thành xu hướng chủ đạo. Áp phích Lễ hội Ballhooter mang đến sự hiện đại dựa trên các áp phích mang tính biểu tượng của quá khứ. Kiểu chữ gợn sóng di chuyển linh hoạt hòa vào nền và họa tiết nổi bật tạo ra ảo giác về sự chuyển động. Chú ý sự kết hợp của màu gradient trong từ "festivali". Gần đây, Gradients đã đi tắt đón đầu, đặc biệt là với thiết kế logo. Trong ví dụ này, gradient nhấn mạnh chiều sâu thị giác của áp phích và giúp nâng cao cái nhìn đa chiều.
![[IMG]]()
Thiết kế logo Pure Ink Printing của Black Arts 888
Màu sắc: đây là một khía cạnh quan trọng của phong cách ảo giác và logo Pure Ink Printing thực sự tạo nên điều đó. Các yếu tố của chủ nghĩa siêu thực được hiển thị đầy đủ trong logo này, tạo nền tảng cho nó. Tuy nhiên, kiểu chữ đi theo hướng hiện đại hơn. Về mặt thẩm mỹ, đó là sự pha trộn giữa quá khứ và hiện tại, và với một bảng màu siêu bão hòa, nó chắc chắn sẽ gây được sự chú ý.
![[IMG]]()
Thiết kế áo phông SRT Car Care của Johnny Kiotis
Thiết kế ảo giác của Slammin chú trọng đến các họa tiết. Thiết kế nâng từng chi tiết phức tạp lên một tầm cao mới, thể hiện sự pha trộn giữa các đường nét uyển chuyển, hoa văn, kiểu chữ vui nhộn và bảng màu lấy cảm hứng từ hoàng hôn.
![[IMG]]()
Thiết kế nhãn Enigma Vapor của drawizart
Bắt mắt và gây chú ý ngay lập tức: đó là dấu hiệu của phong cách ảo giác và bao bì của Enigma Vapor làm được điều đó. Các đường cong liên kết và màu sắc rực rỡ tạo ra một cảm giác tinh tế, trong khi nền two-tone tạo cảm giác mới mẻ như một tấm áp phích màu đen.
Tham khảo 99Design
![[IMG]](http://99designs-blog.imgix.net/blog/wp-content/uploads/2021/02/0efe7d08-e958-4ccc-b177-c747c2c935ed-e1612270686613.jpg?auto=format&q=60&fit=max&w=930)
![[IMG]](http://99designs-blog.imgix.net/blog/wp-content/uploads/2021/02/attachment_120439356-e1612201688644.jpeg?auto=format&q=60&fit=max&w=930)
![[IMG]](http://99designs-blog.imgix.net/blog/wp-content/uploads/2021/02/attachment_57188999-e1612201714786.png?auto=format&q=60&fit=max&w=930)
![[IMG]](http://99designs-blog.imgix.net/blog/wp-content/uploads/2021/02/attachment_87001158-e1612201739791.jpeg?auto=format&q=60&fit=max&w=930)
Thiết kế: Eliza Osmo, Fahrenheit 32, Monifa Behrooz, Aldo 4 4
Thiết kế ảo giác - Psychedelic design là gì?
Psychedelic design (thiết kế ảo giác) là một trải nghiệm khiến bạn đắm chìm, kích thích các giác quan và để lại cho bạn điều gì đó đáng nhớ. Các yếu tố của thiết kế ảo giác sẽ làm được điều đó. Một số đặc điểm nổi bật của thiết kế ảo giác bao gồm hình ảnh kỳ ảo, mô hình vạn hoa và xoắn ốc, màu sắc cực sáng, chi tiết cực kỳ phức tạp và kiểu chữ bắt mắt, ngoài ra nó còn bao gồm nhiều họa tiết uốn éo, biến dạng,...
Các phong trào như Art Nouveau, Vienna Secession, Surrealism, Op Art và Pop Art đã định hình nên phong cách ảo giác mà chúng ta biết và yêu thích.

llustration design by OrangeCrush
Các nghệ sĩ thiết kế áp phích ở San Francisco như Rick Griffin, Victor Moscoso, Bonnie MacLean, Stanley Mouse & Alton Kelley, và Wes Wilson là những người có ảnh hưởng quan trọng trong việc thiết lập những nét độc đáo của phong trào Nghệ thuật ảo giác của những năm 60.
![[IMG]](http://99designs-blog.imgix.net/blog/wp-content/uploads/2021/02/Screen-Shot-2021-02-01-at-12.54.49-PM.png?auto=format&q=60&fit=max&w=930)
![[IMG]](http://99designs-blog.imgix.net/blog/wp-content/uploads/2021/02/GD_Hawaiian_Aoxoamaoxoa_poster-e1612221943822.jpg?auto=format&q=60&fit=max&w=930)
![[IMG]](http://99designs-blog.imgix.net/blog/wp-content/uploads/2021/02/19MacLean5-superJumbo-e1612221963167.jpg?auto=format&q=60&fit=max&w=930)
![[IMG]](http://99designs-blog.imgix.net/blog/wp-content/uploads/2021/02/2013-03-17-weswilson-1-868db071-2960-4a06-9213-5a86c37c09dd-1800x1800_orig.png?auto=format&q=60&fit=max&w=930)
Ví dụ thiết kế ảo giác hiện đại
![[IMG]](http://99designs-blog.imgix.net/blog/wp-content/uploads/2021/02/b4db0c52-c394-4711-902a-4dbb1f9cea8b-576x1024.jpg?auto=format&q=60&fit=max&w=930)
Thiết kế poster Lễ hội Ballhooter bởi MANTSA
Phong trào hippie đã đưa thiết kế ảo giác trở thành xu hướng chủ đạo. Áp phích Lễ hội Ballhooter mang đến sự hiện đại dựa trên các áp phích mang tính biểu tượng của quá khứ. Kiểu chữ gợn sóng di chuyển linh hoạt hòa vào nền và họa tiết nổi bật tạo ra ảo giác về sự chuyển động. Chú ý sự kết hợp của màu gradient trong từ "festivali". Gần đây, Gradients đã đi tắt đón đầu, đặc biệt là với thiết kế logo. Trong ví dụ này, gradient nhấn mạnh chiều sâu thị giác của áp phích và giúp nâng cao cái nhìn đa chiều.
![[IMG]](http://99designs-blog.imgix.net/blog/wp-content/uploads/2021/02/attachment_117255113.jpeg?auto=format&q=60&fit=max&w=930)
Thiết kế logo Pure Ink Printing của Black Arts 888
Màu sắc: đây là một khía cạnh quan trọng của phong cách ảo giác và logo Pure Ink Printing thực sự tạo nên điều đó. Các yếu tố của chủ nghĩa siêu thực được hiển thị đầy đủ trong logo này, tạo nền tảng cho nó. Tuy nhiên, kiểu chữ đi theo hướng hiện đại hơn. Về mặt thẩm mỹ, đó là sự pha trộn giữa quá khứ và hiện tại, và với một bảng màu siêu bão hòa, nó chắc chắn sẽ gây được sự chú ý.
![[IMG]](http://99designs-blog.imgix.net/blog/wp-content/uploads/2021/02/attachment_111923051-1-e1612222360834.png?auto=format&q=60&fit=max&w=930)
Thiết kế áo phông SRT Car Care của Johnny Kiotis
Thiết kế ảo giác của Slammin chú trọng đến các họa tiết. Thiết kế nâng từng chi tiết phức tạp lên một tầm cao mới, thể hiện sự pha trộn giữa các đường nét uyển chuyển, hoa văn, kiểu chữ vui nhộn và bảng màu lấy cảm hứng từ hoàng hôn.
![[IMG]](http://99designs-blog.imgix.net/blog/wp-content/uploads/2021/02/attachment_90243036.jpeg?auto=format&q=60&fit=max&w=930)
Thiết kế nhãn Enigma Vapor của drawizart
Bắt mắt và gây chú ý ngay lập tức: đó là dấu hiệu của phong cách ảo giác và bao bì của Enigma Vapor làm được điều đó. Các đường cong liên kết và màu sắc rực rỡ tạo ra một cảm giác tinh tế, trong khi nền two-tone tạo cảm giác mới mẻ như một tấm áp phích màu đen.
Tham khảo 99Design
↧
PSD Photo Album Template màu hồng cực đẹp
Mẫu Album Ảnh Chuyên nghiệp
Với các mẫu của nó và một phong cách chỉnh sửa thân thiện, cuốn sách này hứa hẹn khả năng sử dụng siêu và siêu dễ dàng tùy chỉnh. Đơn giản chỉ cần chọn bố cục mong muốn của bạn và tạo album hoặc dự án với nhiều trang / trang nếu cần. Dưới đây là một số cách thức lấy cảm hứng từ các nhiếp ảnh gia khác đang sử dụng Love BOOK:
![[IMG]]()
![[IMG]]()
![[IMG]]()
![[IMG]]()
![[IMG]]()
![[IMG]]()
![[IMG]]()
![[IMG]]()
![[IMG]]()
![[IMG]]()
![[IMG]]()
![[IMG]]()
![[IMG]]()
PRODUCT INCLUDED:
Với các mẫu của nó và một phong cách chỉnh sửa thân thiện, cuốn sách này hứa hẹn khả năng sử dụng siêu và siêu dễ dàng tùy chỉnh. Đơn giản chỉ cần chọn bố cục mong muốn của bạn và tạo album hoặc dự án với nhiều trang / trang nếu cần. Dưới đây là một số cách thức lấy cảm hứng từ các nhiếp ảnh gia khác đang sử dụng Love BOOK:
![[IMG]](http://i.imgur.com/jcIVYMu.jpg)
![[IMG]](http://i.imgur.com/WzQpxZY.jpg)
![[IMG]](http://i.imgur.com/7vIc9MF.jpg)
![[IMG]](http://i.imgur.com/2dwiQXZ.jpg)
![[IMG]](http://i.imgur.com/S0mtrWf.jpg)
![[IMG]](http://i.imgur.com/1ZJ2Kzd.jpg)
![[IMG]](http://i.imgur.com/jw3kVqe.jpg)
![[IMG]](http://i.imgur.com/v4Sg8ZE.jpg)
![[IMG]](http://i.imgur.com/zlT4rXM.jpg)
![[IMG]](http://i.imgur.com/CCfwKyf.jpg)
![[IMG]](http://i.imgur.com/ciCjWSj.jpg)
![[IMG]](http://i.imgur.com/rHnHK1q.jpg)
![[IMG]](http://i.imgur.com/iZ3rj57.jpg)
- Album khách hàng độc đáo và linh hoạt (album lãng mạn, album con, album gia đình và nhiều thứ khác ...)
- Một bài trình bày danh mục cảnh quan tuyệt đẹp
- Phát triển thương hiệu của bạn và sử dụng cho tiếp thị studio
- Thiệp chúc mừng
- Giao diện Blog & Web
PRODUCT INCLUDED:
- Pink color style: 50 spreads (100 pages)
- Size 8" x 8" (0,25" bleed)
- 27 patterns
- 11 shapes
- Fully automatic. Bundled action make inserting images a breeze
- Fully layerd and editable files. Photoshop or Elements required.
- Clean typography
- Easy color egiting
- All color RGB mode
- All font free download
- Help file PDF
↧
↧
Inspiration: Những thiết kế sáng tạo của tuần #8
Bạn đang tìm kiếm ý tưởng cho các dự án kế tiếp? Các thiết kế dưới đây có thể sẽ giúp bạn có thêm các ý tưởng mới.
![inspi. inspi.]()
![[IMG]]()
Wallet App by Dmitry Litvinenko
![[IMG]]()
product design: home page by by Vladimir Gruev
![[IMG]]()
Concept of Photography Portfolio // Main Screen by blacklead studio
![[IMG]]()
Rhapsody Website by Halo UI/UX
![[IMG]]()
E-Learning App Dashboard by Ghani Pradita
![[IMG]]()
Tea Time by by Eran Mendel
![[IMG]]()
Hulk Toy by Fraser Davidson
![[IMG]]()
Music is the moonlight in the gloomy night of life. by Hunter Tom
![[IMG]]()
Brain draining by smartphone addiction by Blagovesta Obretenova
![[IMG]]()
Plastic Love by Mercedes Bazan
![[IMG]]()
Ingredients Matter by Abby Haddican
![[IMG]]()
My lockdown monsters by YES I DO
![[IMG]]()
MAZI by Younghyun Kim
![[IMG]]()
Handmade by Tej Chauhan Ltd
![[IMG]]()
KLARENS EVERYDAYS — YEAR 4 — SEPTEMBER 2020 by Klarens Malluta

![[IMG]](http://miro.medium.com/max/2000/0*dLWEyjiy-bPK8Omx.png)
Wallet App by Dmitry Litvinenko
![[IMG]](http://miro.medium.com/max/3250/0*_BeVWS92m1ZDKqEq.png)
product design: home page by by Vladimir Gruev
![[IMG]](http://miro.medium.com/max/3250/0*ZnL6qp0ADzJHqOPq.png)
Concept of Photography Portfolio // Main Screen by blacklead studio
![[IMG]](http://miro.medium.com/max/2000/0*b5oursKbCAs_P_HZ.png)
Rhapsody Website by Halo UI/UX
![[IMG]](http://miro.medium.com/max/2001/0*C68jD3JU6zdYPEpP.png)
E-Learning App Dashboard by Ghani Pradita
![[IMG]](http://miro.medium.com/max/2000/0*nCVn4nbVfGZryXg1.gif)
Tea Time by by Eran Mendel
![[IMG]](http://miro.medium.com/max/1000/0*xJMu8LSt5zyHuR8V.gif)
Hulk Toy by Fraser Davidson
![[IMG]](http://miro.medium.com/max/2000/0*WnrkluUg-Jk4Jgct.jpg)
Music is the moonlight in the gloomy night of life. by Hunter Tom
![[IMG]](http://miro.medium.com/max/2000/0*GKSFggQzHN6_WviC.jpg)
Brain draining by smartphone addiction by Blagovesta Obretenova
![[IMG]](http://miro.medium.com/max/2510/0*NffcQYA8hE7MGUSE.png)
Plastic Love by Mercedes Bazan
![[IMG]](http://miro.medium.com/max/1745/1*sR7ChpAoSspEC2WoQV1HRA.png)
Ingredients Matter by Abby Haddican
![[IMG]](http://miro.medium.com/max/910/1*_vqEkgDrxsyCKsGYoxlHMw.png)
My lockdown monsters by YES I DO
![[IMG]](http://miro.medium.com/max/1393/1*IZSS65JPptOKxfhKWKuxNw.png)
MAZI by Younghyun Kim
![[IMG]](http://miro.medium.com/max/1778/1*rSQj_GfBmf7xKSQuCgw7eA.png)
Handmade by Tej Chauhan Ltd
![[IMG]](http://miro.medium.com/max/941/1*qIpTlEX2lW85CMAlS2b6TQ.png)
KLARENS EVERYDAYS — YEAR 4 — SEPTEMBER 2020 by Klarens Malluta
↧
108 Ebook dạy vẽ từ cơ bản đến nâng cao
Mình cũng đang học về vẽ, thấy bài viết này nên chia sẻ với mọi người, link gồm 108 ebook, mình xem qua thì bao gồm các bài viết dạy vẽ về :
- Cách cầm bút chì các tư thế, cách đan nét, đánh sáng tối
- Luật phối cảnh, xa gần, đo tỉ lệ mẫu với bút chì, hình chữ nhật vàng, cân đối trong hội họa...
- Vẽ cây hoa lá cành, nhà cửa, thiên nhiên, mặt người...
- Vẽ cơ thể người, tỉ lệ cân đối giữa các bộ phận trên khuân mặt, trên cơ thể, thêm 1 chút về hình thể giải phẫu ( sau này mình sẽ share 1 số ebook anatomy dạng này, giải phẫu rất cần khi vẽ cơ thể vì khi bạn biết vị trí bó cơ thì ta sẽ dễ thể hiện đường nét cơ thể hơn)
- Một số bài vẽ về động vật, đan nét và đổ bóng...
![[IMG]]()
Link Download: CLICK HERE
Xem thêm kho tài liệu về đồ họa tại: http://bit.ly/2X9Elez
Nếu gặp vấn đề về download hãy cmt bên dưới nhé mình sẽ khắc phục ^^
- Cách cầm bút chì các tư thế, cách đan nét, đánh sáng tối
- Luật phối cảnh, xa gần, đo tỉ lệ mẫu với bút chì, hình chữ nhật vàng, cân đối trong hội họa...
- Vẽ cây hoa lá cành, nhà cửa, thiên nhiên, mặt người...
- Vẽ cơ thể người, tỉ lệ cân đối giữa các bộ phận trên khuân mặt, trên cơ thể, thêm 1 chút về hình thể giải phẫu ( sau này mình sẽ share 1 số ebook anatomy dạng này, giải phẫu rất cần khi vẽ cơ thể vì khi bạn biết vị trí bó cơ thì ta sẽ dễ thể hiện đường nét cơ thể hơn)
- Một số bài vẽ về động vật, đan nét và đổ bóng...
![[IMG]](http://i.imgur.com/93bGxpP.jpg)
Link Download: CLICK HERE
Xem thêm kho tài liệu về đồ họa tại: http://bit.ly/2X9Elez
Nếu gặp vấn đề về download hãy cmt bên dưới nhé mình sẽ khắc phục ^^
↧
[PSD/AI] 50 mẫu thiết kế Logo chữ ký dành cho Photographer
Một bộ sưu tập các mẫu tạo Logo chữ ký rât đẹp mắt dành cho Photographer.
![[IMG]]()
![[IMG]]()
![[IMG]]()
Tải về:
- PSD + AI + EPS included.
- Editable & Scalable - so you can easily scale up the logo without losing the sharpness.
- Free fonts - Download link include. ( Commercial Use )
- 100% Vector - Build In Vector shape no chance losing quality.
- Layer organized, Change colors with double click.
![[IMG]](http://i.imgur.com/CvrmKyU.jpg)
![[IMG]](http://i.imgur.com/4UpD6ah.jpg)
![[IMG]](http://i.imgur.com/f7WkMN1.jpg)
Tải về:
↧
Hỏi đáp về vấn đề học thạc sĩ
Các anh chị đi trước cho em hỏi về vấn đề học thạc sĩ thiết kế đồ họa. Em mong muốn học để sang nước ngoài để tìm kiếm cơ hội học tập và làm việc để phát triển bản thân
↧
↧
Inspiration: Những thiết kế sáng tạo của tuần #9
Bạn đang tìm kiếm ý tưởng cho các dự án kế tiếp? Các thiết kế dưới đây có thể sẽ giúp bạn có thêm các ý tưởng mới.
Được chọn lọc bởi Muzli, seri này tổng hợp tất cả các ý tưởng thiết kế sáng tạo bao gồm thiết kế bao bì, logo, minh họa, UI/UX trong tuần.
![[IMG]]()
![[IMG]]()
Workshop App Dashboard by Ghani Pradita
![[IMG]]()
Holographic Guide in Figma by Halo Graphic
![[IMG]]()
Medical Mobile App by Risang Kuncoro
![[IMG]]()
Media Player Design by Ramotion
![[IMG]]()
![[IMG]]()
![[IMG]]()
Được chọn lọc bởi Muzli, seri này tổng hợp tất cả các ý tưởng thiết kế sáng tạo bao gồm thiết kế bao bì, logo, minh họa, UI/UX trong tuần.
![[IMG]](http://data.designervn.net/2021/01/13229_dc160892493629840669ee68ea7971c2.png)
![[IMG]](http://miro.medium.com/max/2000/0*E3z1ZuAvdExRTvgX.png)
Workshop App Dashboard by Ghani Pradita
![[IMG]](http://miro.medium.com/max/2000/0*-D_AZLNbfLz1PNFA.png)
Holographic Guide in Figma by Halo Graphic
![[IMG]](http://miro.medium.com/max/2000/0*EejtJHj2JtQYnmch.png)
Medical Mobile App by Risang Kuncoro
![[IMG]](http://miro.medium.com/max/2000/0*fMoMBt9dyDTdk3af.png)
Media Player Design by Ramotion
![[IMG]](http://miro.medium.com/0*awV8qayxIunubbGJ.png)
Skateboard Illustration by Agum Satria Prakoso ✮
![[IMG]]()
plate talks x still life by Bl.ndesigner
![[IMG]]()
Break dance by Lobster
![[IMG]]()
Hope by Hesam Sanei
![[IMG]](http://miro.medium.com/max/1968/0*J1gyUV1IGVI7gk1U.png)
plate talks x still life by Bl.ndesigner
![[IMG]](http://miro.medium.com/max/1000/0*r-SvNDD7hyqZjssj.gif)
Break dance by Lobster
![[IMG]](http://miro.medium.com/max/2000/0*TZ2d9Nc2pkipCevw.png)
Hope by Hesam Sanei
![[IMG]](http://miro.medium.com/0*EPHN38w_EoTePU_S.jpg?q=20)
![[IMG]](http://miro.medium.com/1*nDkcBB_aXfQOn3v5nQ0AGQ.png?q=20)
衛武營國家藝術文化中心|主視覺、編排設計 by Flowing Design
![[IMG]]()
JOJO/CONDOM PACKAGE DESIGN by Shura Klimova
![[IMG]]()
2018. by Romain Billaud
![[IMG]]()
ANTROPOAMÓRFICO: Raider Boy by YES I DO
![[IMG]](http://miro.medium.com/max/1745/1*CrXXS_1gsOl3a9NfUCb_QQ.png)
JOJO/CONDOM PACKAGE DESIGN by Shura Klimova
![[IMG]](http://miro.medium.com/max/779/1*U4u0QHJ44Y3z44bvwkNDEw.png)
2018. by Romain Billaud
![[IMG]](http://miro.medium.com/max/779/1*w9nQJ1W__vo2VWmwpY3baA.png)
ANTROPOAMÓRFICO: Raider Boy by YES I DO
↧
8 Website cho phép bạn bán hình ảnh của mình để kiếm tiền
Nhiếp ảnh là một sở thích mà mọi người nên học một chút. Nó có rất nhiều lợi ích như nó giúp bạn thể hiện được sự sáng tạo và xu hướng nghệ thuật của mình hơn những thế bạn cũng có thể kiếm tiền từ những tác phẩm của mình. Dưới đây là những Website cho phép bạn đăng tải và bán những bức ảnh (Stock) của mình.
1. Depositphotos
![depositphotos. depositphotos.]()
Depositphotos là một trong những thư viện cung cấp hình ảnh Stock rất nổi tiếng. Được thành lập bởi Dmitry Sergeev vào năm 2009. Có trụ sở tại Florida, Hoa Kỳ, Depositphotos nhanh chóng trở thành một trong những nhà cung cấp microstock phát triển nhanh nhất trên thế giới.
Cách tính thu nhập trên Depositphotos dựa theo cấp độ cộng tác của bạn. Dựa theo mức độ đóng góp và lượt tải về hình ảnh mà bạn đang bán họ chia nhóm nhà cung cấp ảnh thành năm nhóm với cách tính giá bán từ 0,30 USD cho đến 0,35 USD cho một lượt tải về. Nhìn chúng con số này khá ấn tượng, mặc dù mình bán ảnh trên Shutterstock họ tính mức giá từ 0,25 USD đến 2,85 USD nhưng đa số hình ảnh mình chụp họ chỉ trả 0,25 USD cho một lượt tải về.
2. Shutterstock
![best-stock-photo-site-shutterstock. best-stock-photo-site-shutterstock.]()
Shutterstock là một trong những trang web chính mà chúng tôi sử dụng cho hình ảnh và chúng tôi khá hài lòng với kết quả. Thư viện rất lớn, những bức ảnh tuyệt vời, và giao diện dễ dàng như chúng. Nhưng bạn nên sử dụng trang web để bán ảnh của riêng bạn?
Có lẽ. Mô hình thanh toán hơi khác với hầu hết các trang web khác mà chúng tôi đã bảo hiểm: thay vì dựa vào hoa hồng thuần túy dựa trên tỷ lệ phần trăm, bạn sẽ có tỷ lệ cố định cho mỗi hình ảnh và tỷ lệ gia tăng sẽ tăng theo thu nhập suốt đời khi cộng tác viên tăng lên.
Thu nhập: Từ 0,25 đô la đến 2,85 đô la cho mỗi lượt tải xuống hình ảnh tùy thuộc vào người mua, loại hình ảnh, kích thước hình ảnh và thu nhập suốt đời của bạn với tư cách cộng tác viên. Hình ảnh tùy chỉnh, tuy nhiên, kiếm được từ 20% đến 30% giá bán.
3. Dreamstime
![best-stock-photo-site-dreamstime. best-stock-photo-site-dreamstime.]()
Dreamstime là một trong những cái tên lâu đời và nổi tiếng nhất trong ngành công nghiệp ảnh cổ phiếu. Nó hiện đang được sử dụng thường xuyên bởi các thương hiệu lớn như Google, IKEA, Samsung, Walmart và nhiều thứ khác. Đó là loại chất lượng mà bạn có thể mong đợi ở đây.
Điều đó cũng có nghĩa là đó là loại chất lượng bạn sẽ cần để sản xuất như một cộng tác viên. Dreamstime có các tiêu chí kiểm soát chất lượng cho tất cả các hình ảnh của nó và yêu cầu phê duyệt trước khi họ lên đường để bán. Nhưng đối với tất cả các công việc đó, nó có một số khoản thanh toán tốt nhất trong kinh doanh.
Thu nhập: Giữ từ 25% đến 50% doanh số bán hàng dưới dạng một người đóng góp không độc quyền tùy thuộc vào kích cỡ và loại hình ảnh. Giữ 60% doanh thu dưới dạng đóng góp độc quyền cho hình ảnh độc quyền.
4. Alamy
![best-stock-photo-site-alamy. best-stock-photo-site-alamy.]()
Alamy không phải là trang ảnh nổi tiếng nhất được biết đến. Nó có một trong những tỷ lệ chia sẻ doanh thu tốt nhất, không đòi hỏi tính độc quyền trên ảnh tải lên của bạn, có một giao diện hiện đại dễ điều hướng và không yêu cầu phê duyệt trước cho hình ảnh của bạn.
Cộng đồng Alamy hiện nay bao gồm 40.000 nhiếp ảnh gia đóng góp và khả năng tiếp cận thị trường của trang web là quốc tế. Điều này có nghĩa là ảnh của bạn sẽ không có cạnh tranh quá nhiều (đó là một vấn đề trên các trang web lớn) nhưng sẽ vẫn được người mua đủ để bán (đó là vấn đề trên các trang web nhỏ).
Thu nhập: Giữ 50% doanh thu.
5. 123rf
![best-stock-photo-site-123rf. best-stock-photo-site-123rf.]()
123rf là một trang web bán ảnh stock có hiệu quả. Với hơn 68 triệu ảnh trong thư viện, bạn có thể yên tâm rằng trang web này đáp ứng được hai tiêu chí quan trọng: nó đã được khoảng một thời và mọi người vẫn còn sử dụng nó.
Trang web này sử dụng mô hình chia sẻ doanh thu "bạn càng bán càng nhiều, bạn càng kiếm được nhiều tiền hơn". Khi bắt đầu, bạn sẽ kiếm được một khoản khiêm tốn cho mỗi lần tải xuống, nhưng khi tải xuống của bạn tăng lên, giá trị mỗi lượt tải cũng sẽ tăng lên. Mức đóng góp của bạn dựa trên số lượt tải xuống và loại tải xuống nào bạn đã có trong 12 tháng qua.
Thu nhập: Từ 30% đến 60% doanh thu từ người mua theo yêu cầu. Từ $ 0.216 đến $ 0.432 cho mỗi lần tải xuống từ người mua đăng ký.
6. 500px Marketplace
![best-stock-photo-site-500px. best-stock-photo-site-500px.]()
500px là một mạng xã hội dành cho nhiếp ảnh gia cho phép bạn tải lên và chia sẻ hình ảnh của chính mình để nhận xét, thích và bán. Hầu hết các nhiếp ảnh gia nghiêm túc đều tham gia vào trang web ở một mức độ nào đó nên bạn nên bắt đầu sử dụng nó nếu bạn chưa dùng.
Thu nhập: Giữ 30% doanh thu cho các bức ảnh không dành riêng cho 500px Marketplace. Giữ 60% doanh số bán hàng trên các bức ảnh độc quyền cho Thị trường 500px.
7. Snapwire
![best-stock-photo-site-snapwire. best-stock-photo-site-snapwire.]()
Snapwire là trang ảnh stock ấn tượng nhất hiện nay trên web. Vào thời điểm này, nó có trên 335.000 nhiếp ảnh gia đăng ký làm cộng tác viên và dịch vụ được sử dụng bởi hàng ngàn ấn phẩm như Scholastic, Deutsch và Huffington Post.
Điều hay nhất về Snapwire là tính năng "Yêu cầu Ảnh": các ấn phẩm có thể thực hiện yêu cầu ảnh với giá thiết lập để các nhiếp ảnh gia có thể hoàn thành chúng theo yêu cầu.
Thu nhập: Bạn sẽ nhận 70% doanh thu trên các bức ảnh yêu cầu nếu thành công. Hoặc nếu bạn chỉ muốn tải lên và bán ảnh trên thị trường, bạn sẽ hưởng 50% doanh thu.
8. Adobe Stock
![best-stock-photo-site-adobe (1). best-stock-photo-site-adobe (1).]()
Fotolia từng là một trang web hình ảnh stock lớn cho đến khi nó được mua lại và được đưa vào Adobe Stock. Mặc dù trang web Fotolia vẫn còn tồn tại, bạn nên sử dụng Adobe Stock hơn vì đây là nơi mà tất cả động lực sẽ được thực hiện trong những năm tới.
Adobe Stock giống như bất kỳ thư viện ảnh cổ phiếu nào: bạn tải lên hình ảnh, người dùng mua chúng, và bạn nhận được hoa hồng trả cho mỗi hình ảnh. Điều tốt đẹp về nền tảng này là bạn có thể tải hình ảnh lên thẳng từ trong Lightroom CC và Bridge CC. (Bạn đang sử dụng Lightroom, phải không?)
Thu nhập: Giữ 33% doanh thu cho ảnh và nghệ thuật vector.
9. iStock
![best-stock-photo-site-istock. best-stock-photo-site-istock.]()
IStock (đôi khi được gọi là iStockphoto) là một trong số những trang web cung cấp ảnh stock đang dần mất đi người dùng, nhưng không giống như Dreamstime, nó đã dần dần mất đi rất nhiều Photograpger vì tỷ lệ chia sẻ doanh thu nhỏ của nó.
Một mặt, iStock thuộc sở hữu của Getty Images vì vậy nó có tầm nhìn rộng và rất nhiều sự công nhận về thương hiệu. Nhưng điều đó cũng có nghĩa là rất nhiều cuộc cạnh tranh, do đó bạn sẽ có một thời gian khó bán những bức ảnh, và những gì bạn bán, bạn sẽ không nhận được nhiều tiền hoa hồng (ngay cả khi đóng góp độc quyền).
Chúng tôi khuyên bạn nên sử dụng iStock như một nguồn bổ sung cho thu nhập từ hình ảnh chứng khoán thay vì là nguồn chính. Nếu bạn sẽ đi độc quyền, bạn sẽ được tốt hơn trên một trong những trang web khác ở trên.
Thu nhập: Giữ 15% doanh thu dưới dạng đóng góp không độc quyền. Giữ từ 25% đến 45% doanh thu dưới dạng đóng góp độc quyền.
1. Depositphotos

Depositphotos là một trong những thư viện cung cấp hình ảnh Stock rất nổi tiếng. Được thành lập bởi Dmitry Sergeev vào năm 2009. Có trụ sở tại Florida, Hoa Kỳ, Depositphotos nhanh chóng trở thành một trong những nhà cung cấp microstock phát triển nhanh nhất trên thế giới.
Cách tính thu nhập trên Depositphotos dựa theo cấp độ cộng tác của bạn. Dựa theo mức độ đóng góp và lượt tải về hình ảnh mà bạn đang bán họ chia nhóm nhà cung cấp ảnh thành năm nhóm với cách tính giá bán từ 0,30 USD cho đến 0,35 USD cho một lượt tải về. Nhìn chúng con số này khá ấn tượng, mặc dù mình bán ảnh trên Shutterstock họ tính mức giá từ 0,25 USD đến 2,85 USD nhưng đa số hình ảnh mình chụp họ chỉ trả 0,25 USD cho một lượt tải về.
2. Shutterstock
Có lẽ. Mô hình thanh toán hơi khác với hầu hết các trang web khác mà chúng tôi đã bảo hiểm: thay vì dựa vào hoa hồng thuần túy dựa trên tỷ lệ phần trăm, bạn sẽ có tỷ lệ cố định cho mỗi hình ảnh và tỷ lệ gia tăng sẽ tăng theo thu nhập suốt đời khi cộng tác viên tăng lên.
Thu nhập: Từ 0,25 đô la đến 2,85 đô la cho mỗi lượt tải xuống hình ảnh tùy thuộc vào người mua, loại hình ảnh, kích thước hình ảnh và thu nhập suốt đời của bạn với tư cách cộng tác viên. Hình ảnh tùy chỉnh, tuy nhiên, kiếm được từ 20% đến 30% giá bán.
3. Dreamstime
Dreamstime là một trong những cái tên lâu đời và nổi tiếng nhất trong ngành công nghiệp ảnh cổ phiếu. Nó hiện đang được sử dụng thường xuyên bởi các thương hiệu lớn như Google, IKEA, Samsung, Walmart và nhiều thứ khác. Đó là loại chất lượng mà bạn có thể mong đợi ở đây.
Điều đó cũng có nghĩa là đó là loại chất lượng bạn sẽ cần để sản xuất như một cộng tác viên. Dreamstime có các tiêu chí kiểm soát chất lượng cho tất cả các hình ảnh của nó và yêu cầu phê duyệt trước khi họ lên đường để bán. Nhưng đối với tất cả các công việc đó, nó có một số khoản thanh toán tốt nhất trong kinh doanh.
Thu nhập: Giữ từ 25% đến 50% doanh số bán hàng dưới dạng một người đóng góp không độc quyền tùy thuộc vào kích cỡ và loại hình ảnh. Giữ 60% doanh thu dưới dạng đóng góp độc quyền cho hình ảnh độc quyền.
4. Alamy
Alamy không phải là trang ảnh nổi tiếng nhất được biết đến. Nó có một trong những tỷ lệ chia sẻ doanh thu tốt nhất, không đòi hỏi tính độc quyền trên ảnh tải lên của bạn, có một giao diện hiện đại dễ điều hướng và không yêu cầu phê duyệt trước cho hình ảnh của bạn.
Cộng đồng Alamy hiện nay bao gồm 40.000 nhiếp ảnh gia đóng góp và khả năng tiếp cận thị trường của trang web là quốc tế. Điều này có nghĩa là ảnh của bạn sẽ không có cạnh tranh quá nhiều (đó là một vấn đề trên các trang web lớn) nhưng sẽ vẫn được người mua đủ để bán (đó là vấn đề trên các trang web nhỏ).
Thu nhập: Giữ 50% doanh thu.
5. 123rf
123rf là một trang web bán ảnh stock có hiệu quả. Với hơn 68 triệu ảnh trong thư viện, bạn có thể yên tâm rằng trang web này đáp ứng được hai tiêu chí quan trọng: nó đã được khoảng một thời và mọi người vẫn còn sử dụng nó.
Trang web này sử dụng mô hình chia sẻ doanh thu "bạn càng bán càng nhiều, bạn càng kiếm được nhiều tiền hơn". Khi bắt đầu, bạn sẽ kiếm được một khoản khiêm tốn cho mỗi lần tải xuống, nhưng khi tải xuống của bạn tăng lên, giá trị mỗi lượt tải cũng sẽ tăng lên. Mức đóng góp của bạn dựa trên số lượt tải xuống và loại tải xuống nào bạn đã có trong 12 tháng qua.
Thu nhập: Từ 30% đến 60% doanh thu từ người mua theo yêu cầu. Từ $ 0.216 đến $ 0.432 cho mỗi lần tải xuống từ người mua đăng ký.
6. 500px Marketplace
500px là một mạng xã hội dành cho nhiếp ảnh gia cho phép bạn tải lên và chia sẻ hình ảnh của chính mình để nhận xét, thích và bán. Hầu hết các nhiếp ảnh gia nghiêm túc đều tham gia vào trang web ở một mức độ nào đó nên bạn nên bắt đầu sử dụng nó nếu bạn chưa dùng.
Thu nhập: Giữ 30% doanh thu cho các bức ảnh không dành riêng cho 500px Marketplace. Giữ 60% doanh số bán hàng trên các bức ảnh độc quyền cho Thị trường 500px.
7. Snapwire
Snapwire là trang ảnh stock ấn tượng nhất hiện nay trên web. Vào thời điểm này, nó có trên 335.000 nhiếp ảnh gia đăng ký làm cộng tác viên và dịch vụ được sử dụng bởi hàng ngàn ấn phẩm như Scholastic, Deutsch và Huffington Post.
Điều hay nhất về Snapwire là tính năng "Yêu cầu Ảnh": các ấn phẩm có thể thực hiện yêu cầu ảnh với giá thiết lập để các nhiếp ảnh gia có thể hoàn thành chúng theo yêu cầu.
Thu nhập: Bạn sẽ nhận 70% doanh thu trên các bức ảnh yêu cầu nếu thành công. Hoặc nếu bạn chỉ muốn tải lên và bán ảnh trên thị trường, bạn sẽ hưởng 50% doanh thu.
8. Adobe Stock
Fotolia từng là một trang web hình ảnh stock lớn cho đến khi nó được mua lại và được đưa vào Adobe Stock. Mặc dù trang web Fotolia vẫn còn tồn tại, bạn nên sử dụng Adobe Stock hơn vì đây là nơi mà tất cả động lực sẽ được thực hiện trong những năm tới.
Adobe Stock giống như bất kỳ thư viện ảnh cổ phiếu nào: bạn tải lên hình ảnh, người dùng mua chúng, và bạn nhận được hoa hồng trả cho mỗi hình ảnh. Điều tốt đẹp về nền tảng này là bạn có thể tải hình ảnh lên thẳng từ trong Lightroom CC và Bridge CC. (Bạn đang sử dụng Lightroom, phải không?)
Thu nhập: Giữ 33% doanh thu cho ảnh và nghệ thuật vector.
9. iStock
IStock (đôi khi được gọi là iStockphoto) là một trong số những trang web cung cấp ảnh stock đang dần mất đi người dùng, nhưng không giống như Dreamstime, nó đã dần dần mất đi rất nhiều Photograpger vì tỷ lệ chia sẻ doanh thu nhỏ của nó.
Một mặt, iStock thuộc sở hữu của Getty Images vì vậy nó có tầm nhìn rộng và rất nhiều sự công nhận về thương hiệu. Nhưng điều đó cũng có nghĩa là rất nhiều cuộc cạnh tranh, do đó bạn sẽ có một thời gian khó bán những bức ảnh, và những gì bạn bán, bạn sẽ không nhận được nhiều tiền hoa hồng (ngay cả khi đóng góp độc quyền).
Chúng tôi khuyên bạn nên sử dụng iStock như một nguồn bổ sung cho thu nhập từ hình ảnh chứng khoán thay vì là nguồn chính. Nếu bạn sẽ đi độc quyền, bạn sẽ được tốt hơn trên một trong những trang web khác ở trên.
Thu nhập: Giữ 15% doanh thu dưới dạng đóng góp không độc quyền. Giữ từ 25% đến 45% doanh thu dưới dạng đóng góp độc quyền.
↧
Xu hướng và sự kết hợp màu sắc hàng đầu nên thử vào năm 2021
Việc sử dụng đúng màu sắc trong thiết kế, tài liệu quảng cáo, danh mục đầu tư, hoặc thậm chí các dự án cá nhân của bạn là một yếu tố có thể thay đổi cuộc chơi. Nó có thể mê hoặc khán giả, thu hút khách hàng mới, gây ấn tượng với nhà tuyển dụng và giúp bạn gửi thông điệp của mình với tốc độ ánh sáng đến đúng người nhận.
![Color-Trends-and-Combinations-in-2021. Color-Trends-and-Combinations-in-2021.]()
Màu sắc luôn là xu hướng, nhưng bạn có thể hỏi đâu là màu sắc và sự kết hợp màu sắc tốt nhất cho năm nay? Xu hướng và thị hiếu màu sắc thay đổi thường xuyên, nhiều màu sắc khác nhau xuất hiện và điều quan trọng là chúng ta phải biết bắt kịp các xu hướng mới… Đó là lý do tại sao chúng tôi viết ra bài viết này, để giúp bạn luôn dẫn đầu trong cuộc chơi màu sắc. Chúng tôi biết đâu là “những ngôi sao” vào năm 2021 và chúng tôi sẽ cho bạn thấy những thiết kế đẹp mắt để truyền cảm hứng cho bạn, hãy bắt đầu!
Màu sắc hàng đầu để sử dụng vào năm 2021
Đầu tiên, chúng ta sẽ bắt đầu với những màu “hot” cho năm nay - bạn biết đấy, những màu có thể được sử dụng làm điểm nhấn mạnh mẽ, những màu có thể thống trị thiết kế của bạn.
1. Màu vàng
Màu sắc của năm 2021 là màu vàng. Nó tươi sáng, sống động và thân thiện - tất cả những gì chúng ta cần và hy vọng trong năm mới. Nó cũng thường gắn liền với tuổi thơ - điều này nhắc nhở chúng ta nên tự do hơn, trẻ thơ hơn và quên đi một năm tăm tối, nặng nề, quá nhiều trách nhiệm và trải qua những trải nghiệm tiêu cực.
Không nằm ở vị trí cuối cùng, màu vàng được liên kết với mặt trời - nguồn sống, sự ấm áp và ánh sáng.
Màu vàng có thể kết hợp tốt với nhiều màu khác và sẽ luôn là màu thu hút sự chú ý, nhưng năm nay chúng tôi khuyên bạn nên:
Kết hợp với: Xám hoặc Đen
![[IMG]]()
Xem ví dụ
![[IMG]]()
Xem ví dụ
![[IMG]]()
Xem ví dụ
![[IMG]]()
Xem ví dụ
![[IMG]]()
Xem ví dụ
2. Đỏ
Màu đỏ là một màu bất hủ và đó là lý do tại sao chúng ta không bao giờ cảm thấy nhàm chán với nó. Nó cũng sẽ nằm trong top những màu thời thượng trong năm nay.
Màu đỏ tượng trưng cho đam mê, tốc độ, sự quyết đoán. Nó đưa ra một tuyên bố mạnh mẽ và nó lập tức gây sự chú ý. Có rất nhiều sắc thái màu đỏ tuyệt đẹp sẽ được chú ý trong thế giới thiết kế vào năm 2021, chúng tôi đã chọn một số trong số chúng cho bạn trong các ví dụ dưới đây.
Và nếu bạn đang hỏi màu nào sẽ bổ sung cho sắc đỏ mạnh mẽ của bạn một cách tốt nhất, thì đây là câu trả lời:
Kết hợp với: Xanh lam hoặc đen
![[IMG]]()
Xem ví dụ
![[IMG]]()
Xem ví dụ
![[IMG]]()
Xem ví dụ
![[IMG]]()
Xem ví dụ
![[IMG]]()
Xem ví dụ
![[IMG]]()
Xem ví dụ
3. Màu xanh lam
Màu xanh lam mang lại sự ổn định, đó là màu của bầu trời, nước - hơn nữa nó còn bao hàm sự tinh khiết. Mọi người sẽ luôn bị thu hút bởi những thiết kế có gam màu xanh, và năm nay cũng không ngoại lệ!
Kết hợp với: Tím / Hồng
![[IMG]]()
Xem ví dụ
![[IMG]]()
Xem ví dụ
![[IMG]]()
Xem ví dụ
![[IMG]]()
Xem ví dụ
4. Màu teal
Màu sắc này đã tạo ra cơn sốt cách đây vài năm và nó vẫn đang tiếp tục phát triển mạnh mẽ. Nhiều thương hiệu thời trang sử dụng nó cho các sản phẩm của mình vì nó không quá lạnh, quá "nam tính". Nó vẫn gợi lên sự thuần khiết, tự do, pha chút vui sự vui tươi và độc đáo.
Kết hợp yêu thích của chúng tôi là màu teal-orange.
Kết hợp với: màu cam
![[IMG]]()
Xem ví dụ
![[IMG]]()
Xem ví dụ
![[IMG]]()
Xem ví dụ
![[IMG]]()
Xem ví dụ
Sự kết hợp màu sắc tuyệt vời để thử vào năm 2021
Chúng tôi không chỉ chuẩn bị danh sách các màu hàng đầu cho năm 2021 mà còn cả các cách kết hợp màu đầy cảm hứng khác để thử vào năm 2021.
2.1. Kết hợp màu ấm
Màu đỏ đậm, cam, nâu đất và trắng với tông màu ấm đang được yêu thích rất nhiều trong những năm gần đây và có lý do của nó. Chúng tạo ra cảm giác đơn giản và tinh tế.
Bạn có thể nhận thấy sự thống trị của các màu này trong lĩnh vực thời trang, nội thất và trang trí nhà cửa, nghệ thuật. Chà, vào năm 2021, họ cũng đang tiến vào lĩnh vực thiết kế. Mặc dù chúng ta đã chú ý đến chúng trong vài năm qua, nhưng năm nay những sự kết hợp màu sắc này thậm chí còn xuất hiện nhiều hơn và mạnh mẽ hơn.
Chúng cũng mang đến sự yên tĩnh, chúng nhắc nhở chúng ta về những cuộc phiêu lưu, về mọi thứ tự nhiên và tự do.
![[IMG]]()
Xem ví dụ
![[IMG]]()
Xem ví dụ
![[IMG]]()
Xem ví dụ
![[IMG]]()
Xem ví dụ
![[IMG]]() ...
...
Xu hướng và sự kết hợp màu sắc hàng đầu nên thử vào năm 2021

Màu sắc luôn là xu hướng, nhưng bạn có thể hỏi đâu là màu sắc và sự kết hợp màu sắc tốt nhất cho năm nay? Xu hướng và thị hiếu màu sắc thay đổi thường xuyên, nhiều màu sắc khác nhau xuất hiện và điều quan trọng là chúng ta phải biết bắt kịp các xu hướng mới… Đó là lý do tại sao chúng tôi viết ra bài viết này, để giúp bạn luôn dẫn đầu trong cuộc chơi màu sắc. Chúng tôi biết đâu là “những ngôi sao” vào năm 2021 và chúng tôi sẽ cho bạn thấy những thiết kế đẹp mắt để truyền cảm hứng cho bạn, hãy bắt đầu!
Màu sắc hàng đầu để sử dụng vào năm 2021
Đầu tiên, chúng ta sẽ bắt đầu với những màu “hot” cho năm nay - bạn biết đấy, những màu có thể được sử dụng làm điểm nhấn mạnh mẽ, những màu có thể thống trị thiết kế của bạn.
1. Màu vàng
Màu sắc của năm 2021 là màu vàng. Nó tươi sáng, sống động và thân thiện - tất cả những gì chúng ta cần và hy vọng trong năm mới. Nó cũng thường gắn liền với tuổi thơ - điều này nhắc nhở chúng ta nên tự do hơn, trẻ thơ hơn và quên đi một năm tăm tối, nặng nề, quá nhiều trách nhiệm và trải qua những trải nghiệm tiêu cực.
Không nằm ở vị trí cuối cùng, màu vàng được liên kết với mặt trời - nguồn sống, sự ấm áp và ánh sáng.
Màu vàng có thể kết hợp tốt với nhiều màu khác và sẽ luôn là màu thu hút sự chú ý, nhưng năm nay chúng tôi khuyên bạn nên:
Kết hợp với: Xám hoặc Đen
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2021/01/14111247/Yellow-website-example.jpg)
Xem ví dụ
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2021/01/14111331/Vacancy-illustration-with-yellow-and-black-color-combo-2021.jpg)
Xem ví dụ
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2021/01/14111448/Black-and-yellow-color-combination-2021-mobile-example.jpg)
Xem ví dụ
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2021/01/14111509/Modern-poster-design-with-yellow-and-black-2021.jpg)
Xem ví dụ
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2021/01/14122027/Yellow-website-animation-in-2021-with-black-text.gif)
Xem ví dụ
2. Đỏ
Màu đỏ là một màu bất hủ và đó là lý do tại sao chúng ta không bao giờ cảm thấy nhàm chán với nó. Nó cũng sẽ nằm trong top những màu thời thượng trong năm nay.
Màu đỏ tượng trưng cho đam mê, tốc độ, sự quyết đoán. Nó đưa ra một tuyên bố mạnh mẽ và nó lập tức gây sự chú ý. Có rất nhiều sắc thái màu đỏ tuyệt đẹp sẽ được chú ý trong thế giới thiết kế vào năm 2021, chúng tôi đã chọn một số trong số chúng cho bạn trong các ví dụ dưới đây.
Và nếu bạn đang hỏi màu nào sẽ bổ sung cho sắc đỏ mạnh mẽ của bạn một cách tốt nhất, thì đây là câu trả lời:
Kết hợp với: Xanh lam hoặc đen
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2021/01/14123815/Red-with-Black-website-design-example.gif)
Xem ví dụ
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2021/01/14132614/Gordo-Brand-with-Black-and-red-colors-in-2021.gif)
Xem ví dụ
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2021/01/14141518/Branding-with-Red-and-Dark-Grey-Popular-Color-Combination.jpg)
Xem ví dụ
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2021/01/14142020/Red-and-Blue-Color-Combination-in-2021.gif)
Xem ví dụ
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2021/01/14144155/Red-Blue-Grey-Color-Combination-illustration-in-2021.jpg)
Xem ví dụ
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2021/01/14144349/Red-and-Blue-Color-Combination-in-2021.jpg)
Xem ví dụ
3. Màu xanh lam
Màu xanh lam mang lại sự ổn định, đó là màu của bầu trời, nước - hơn nữa nó còn bao hàm sự tinh khiết. Mọi người sẽ luôn bị thu hút bởi những thiết kế có gam màu xanh, và năm nay cũng không ngoại lệ!
Kết hợp với: Tím / Hồng
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2021/01/14145725/Amazing-blue-purple-and-pink-color-combination.jpg)
Xem ví dụ
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2021/01/15103033/Smart-Money-website-design-example-with-Blue-and-Purple-colors.jpg)
Xem ví dụ
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2021/01/15104004/Fresh-Colorful-Illustration-with-Blue-Purple-and-Yellow.jpg)
Xem ví dụ
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2021/01/15114854/Amazing-colorful-illustration-with-blue-violet-and-purple-in-2021.jpg)
Xem ví dụ
4. Màu teal
Màu sắc này đã tạo ra cơn sốt cách đây vài năm và nó vẫn đang tiếp tục phát triển mạnh mẽ. Nhiều thương hiệu thời trang sử dụng nó cho các sản phẩm của mình vì nó không quá lạnh, quá "nam tính". Nó vẫn gợi lên sự thuần khiết, tự do, pha chút vui sự vui tươi và độc đáo.
Kết hợp yêu thích của chúng tôi là màu teal-orange.
Kết hợp với: màu cam
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2021/01/15122127/Landscape-illustration-with-Teal-and-orange.jpg)
Xem ví dụ
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2021/01/15123354/Mobile-app-design-with-teal-and-orange-modern-color-combination.jpg)
Xem ví dụ
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2021/01/15123624/online-shop-web-design-with-teal-and-orange-combiantion-to-try-in-2021.jpg)
Xem ví dụ
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2021/01/15124556/Orange-and-teal-color-combination-example-in-2021.gif)
Xem ví dụ
Sự kết hợp màu sắc tuyệt vời để thử vào năm 2021
Chúng tôi không chỉ chuẩn bị danh sách các màu hàng đầu cho năm 2021 mà còn cả các cách kết hợp màu đầy cảm hứng khác để thử vào năm 2021.
2.1. Kết hợp màu ấm
Màu đỏ đậm, cam, nâu đất và trắng với tông màu ấm đang được yêu thích rất nhiều trong những năm gần đây và có lý do của nó. Chúng tạo ra cảm giác đơn giản và tinh tế.
Bạn có thể nhận thấy sự thống trị của các màu này trong lĩnh vực thời trang, nội thất và trang trí nhà cửa, nghệ thuật. Chà, vào năm 2021, họ cũng đang tiến vào lĩnh vực thiết kế. Mặc dù chúng ta đã chú ý đến chúng trong vài năm qua, nhưng năm nay những sự kết hợp màu sắc này thậm chí còn xuất hiện nhiều hơn và mạnh mẽ hơn.
Chúng cũng mang đến sự yên tĩnh, chúng nhắc nhở chúng ta về những cuộc phiêu lưu, về mọi thứ tự nhiên và tự do.
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2021/01/15135603/Amazing-illustration-in-2021-with-warm-color-combinations.jpg)
Xem ví dụ
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2021/01/15140836/Creative-poster-design-with-warm-colors.jpg)
Xem ví dụ
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2021/01/15141125/Modern-Style-graphic-design-illustration-with-warm-colors.jpg)
Xem ví dụ
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2021/01/15142609/Landscape-background-with-warm-colors.jpg)
Xem ví dụ
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2021/01/15143302/Website-design-with-warm-colors.jpg) ...
...Xu hướng và sự kết hợp màu sắc hàng đầu nên thử vào năm 2021
↧
Nguyên lý màu sắc - Tất cả kiến thức cơ bản mà người mới học cần biết
Tất cả chúng ta đều biết, màu sắc góp một phần không nhỏ đến sự thành công của bất kỳ một sản phẩm nào. Cho dù là một thiết kế bao bì, bảng hiệu hay đến các bộ phim điện ảnh cho đến một công trình kiến trúc,... Biết cách vận dụng được các đặc tính của màu sắc là chìa khóa giúp bạn tạo ra một thiết kế thành công.
![mau-sac. mau-sac.]()
Trong bài viết ngày hôm nay, chúng ta sẽ cùng tìm hiểu cơ bản về những đặc tính quan trọng của màu sắc. Kiến thức cơ bản này đặc biệt rất hữu ích dành cho những bạn mới học thiết kế.
Màu sắc là gì?
Thuộc tính màu
Chúng ta sẽ bắt đầu lý thuyết màu sắc ngắn gọn của mình bằng cách xác định màu sắc thực sự là gì. Nghe có vẻ trừu tượng, định nghĩa gần nhất là màu sắc được xác định theo những cách khác nhau mà mắt chúng ta cảm nhận được ánh sáng khi nó chiếu vào một vật thể. Như đã nói, mỗi màu được xác định bởi ba thuộc tính chính tạo nên sự đa dạng rộng lớn của hiệu ứng màu đó.
![hue-intensity-value. hue-intensity-value.]()
![hue-tones-tints-shades. hue-tones-tints-shades.]()
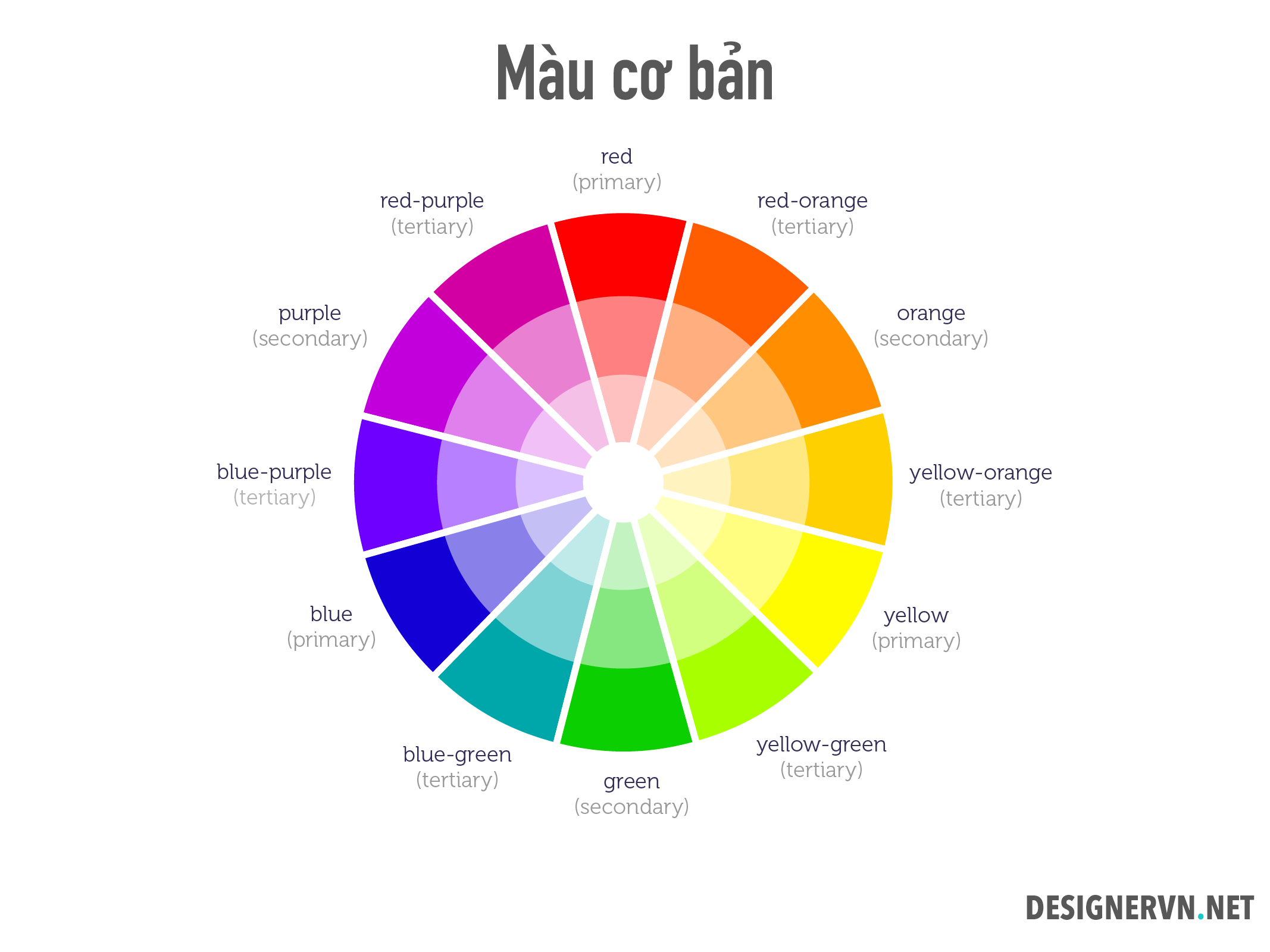
Nếu bạn có bất kỳ bài học nào liên quan đến tranh vẽ, bạn phải nhìn thấy vòng tròn bao gồm các màu khác nhau. Nó được gọi là bánh xe màu giúp hiểu các màu khác nhau có liên quan lẫn nhau như thế nào và chúng có thể kết hợp như thế nào. Vòng tròn màu thường được xây dựng bằng màu cơ bản, màu thứ cấp và màu tam cấp. Chính là ba sắc tố không thể được hình thành bởi bất kỳ sự kết hợp nào của các màu khác.
Theo lý thuyết về màu sắc, sự kết hợp màu sắc hài hòa sử dụng hai màu đối diện nhau trên bánh xe màu, 3 màu bất kỳ tương đương chạy xung quanh bảng màu tạo thành một hình tam giác hoặc 4 màu bất kỳ cùng hình thành nên một hình chữ nhật (trong đó, hai cặp màu sẽ đối diện nhau). Sự kết hợp hài hòa này được gọi là phối màu (color scheme) – đôi khi, thuật ngữ “sự hài hòa về màu sắc" (Color hamorny) cũng được sử dụng.
Trên bánh xe màu sắc, vẫn còn một sự tách biệt khác mà bạn cần nhận ra để có thể hiểu chính xác hơn về phối màu: đó là những màu ấm (warm colors) và màu lạnh (cool colors). Mỗi loại này đều có mục đích riêng của nó nhằm kích thích cảm xúc của người nhìn. Màu nóng tượng trưng cho năng lượng và sự vui sướng (lý tưởng nhất để truyền tải các thông điệp cá nhân) trong khi màu lạnh khơi dậy sự điềm tĩnh và yên bình (lý tưởng nhất để sử dụng cho các đồ dùng hoặc vật liệu trong văn phòng).
![color-wheel-for-designers-tubik-blog. color-wheel-for-designers-tubik-blog.]()
Vòng tròn màu được tạo ra vào năm 1666 bởi Isaac Newton theo cách sơ đồ và kể từ đó nó đã trải qua nhiều phép biến đổi nhưng vẫn là công cụ chính để phối màu. Ý tưởng chính là bánh xe màu phải được tạo theo cách đó nên màu sắc sẽ là trộn một cách thích hợp.
Vòng tròn màu căn bản có 12 cung chia đều theo hình nan quạt trên diện tích hình tròn, mỗi cung có 8 cấp độ màu đi dần vào tâm vòng tròn từ đậm đến nhạt. 12 cung x 8 cấp độ sẽ tạo ra 106 màu căn bản và được đánh số từ 1 đến 106 đó cũng là kí hiệu khi ta chọn màu.
Các loại màu sắc trong nguyên lý màu sắc
Khi nói về những điều cơ bản về màu sắc, mọi thứ đều bắt đầu với bánh xe màu hiển thị mối quan hệ giữa tất cả các loại màu sắc.
![types-of-color-in-color-theory. types-of-color-in-color-theory.]()
Trong nguyên lý màu sắc, màu sắc cũng có nhiệt độ. Đó là một đặc điểm đề cập đến độ mát hoặc ấm tương đối của mỗi màu. Khi bạn chia bánh xe màu thành hai nửa, những màu lạnh bắt đầu bằng màu tím và kết thúc bằng màu vàng-xanh lục, trong khi màu ấm bắt đầu bằng màu vàng và kết thúc bằng màu tím đỏ.
![color-temperature. color-temperature.]()
Ngoài ra, cũng có những màu gặp khó khăn trong việc tìm ra màu gốc. Chúng được gọi là trung tính, vì chúng hầu như không thuộc nhóm ấm hoặc mát. Trên thực tế, những màu trung tính, đặc biệt là đen và trắng, thực sự có khả năng tự tạo ra những thiết kế tuyệt vời mà không cần sử dụng màu sắc rực rỡ.
![neutral-colors. neutral-colors.]()
Các kiểu kết hợp màu sắc trong nguyên lý màu sắc
Khi nói đến việc kết hợp các màu bằng cách sử dụng bánh xe màu, có năm cách để kết hợp. Sự thật là, bạn có thể tạo ra nhiều lược đồ và bảng màu hài hòa như bạn có thể tưởng tượng, nhưng kết quả sẽ luôn rơi vào một trong các loại đó. Vì vậy, hãy xem chúng hoạt động như thế nào.
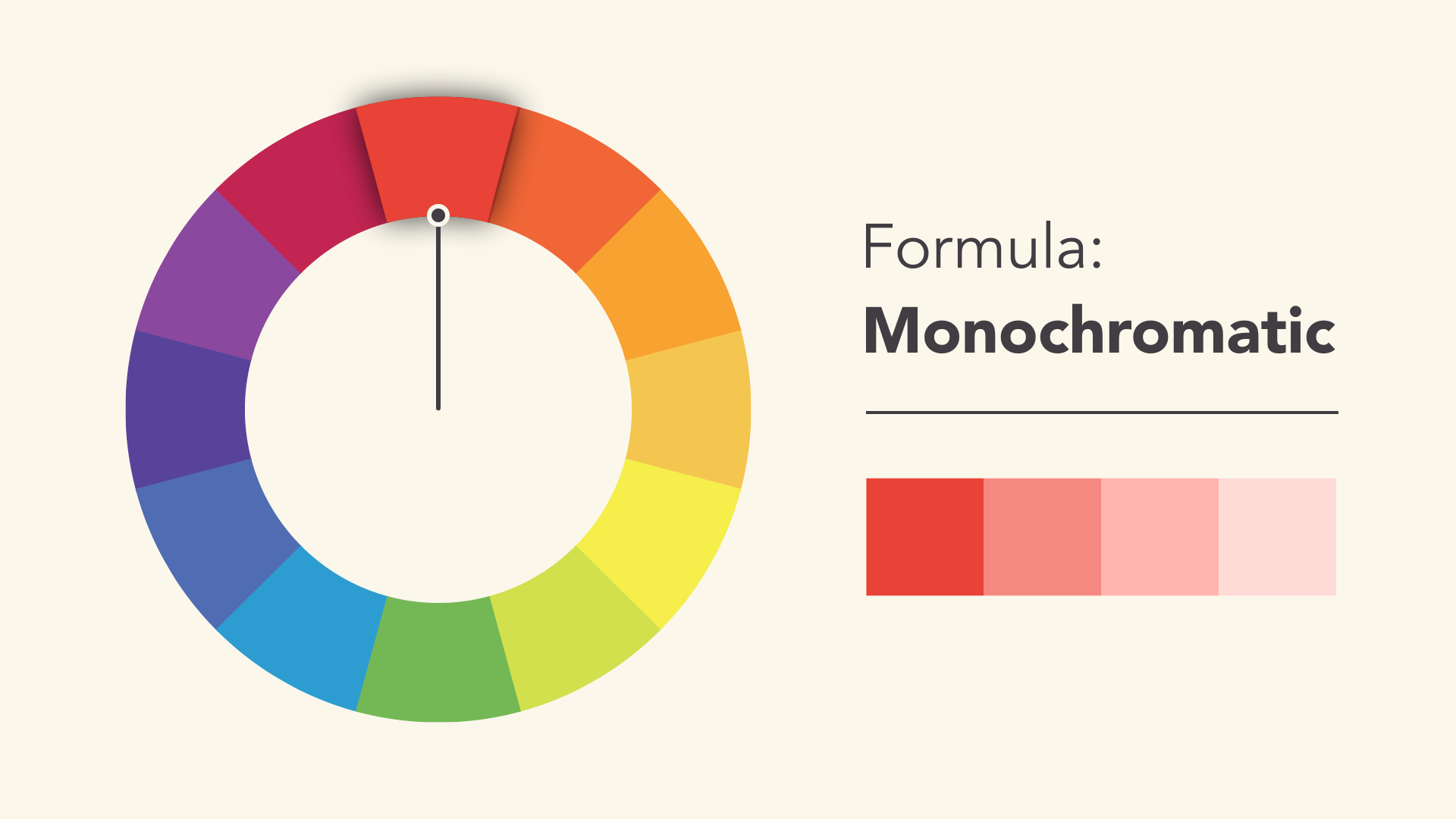
MÀU ĐƠN SẮC (MONOCHROMATIC)
Công thức đơn giản nhất là dùng màu đơn sắc bởi vì chỉ cần sử dụng 1 màu (1 hue). Để tạo ra phối màu đơn sắc, chọn 1 điểm trên bánh xe màu sắc rồi thay đổi saturation và value để tạo ra các biến thể.
![color_harmony_mono. color_harmony_mono.]()
Điều tuyệt nhất khi dùng cách này là nó đảm bảo sự hài hòa về màu sắc. Các màu ăn rơ với nhau một cách hoàn hảo vì chúng có cùng một nguồn gốc.
![[IMG]]()
![[IMG]]()
Trong ví dụ đầu tiên, chúng ta có một bảng phối màu đơn sắc với hai tông màu khác nhau của màu xanh lam trông phong phú và đa dạng, do các sắc thái và sắc thái khác nhau được tạo ra bởi gradient. Tương tự với ví dụ thứ hai, cũng sử dụng gradient để làm phong phú thêm tông màu cam.
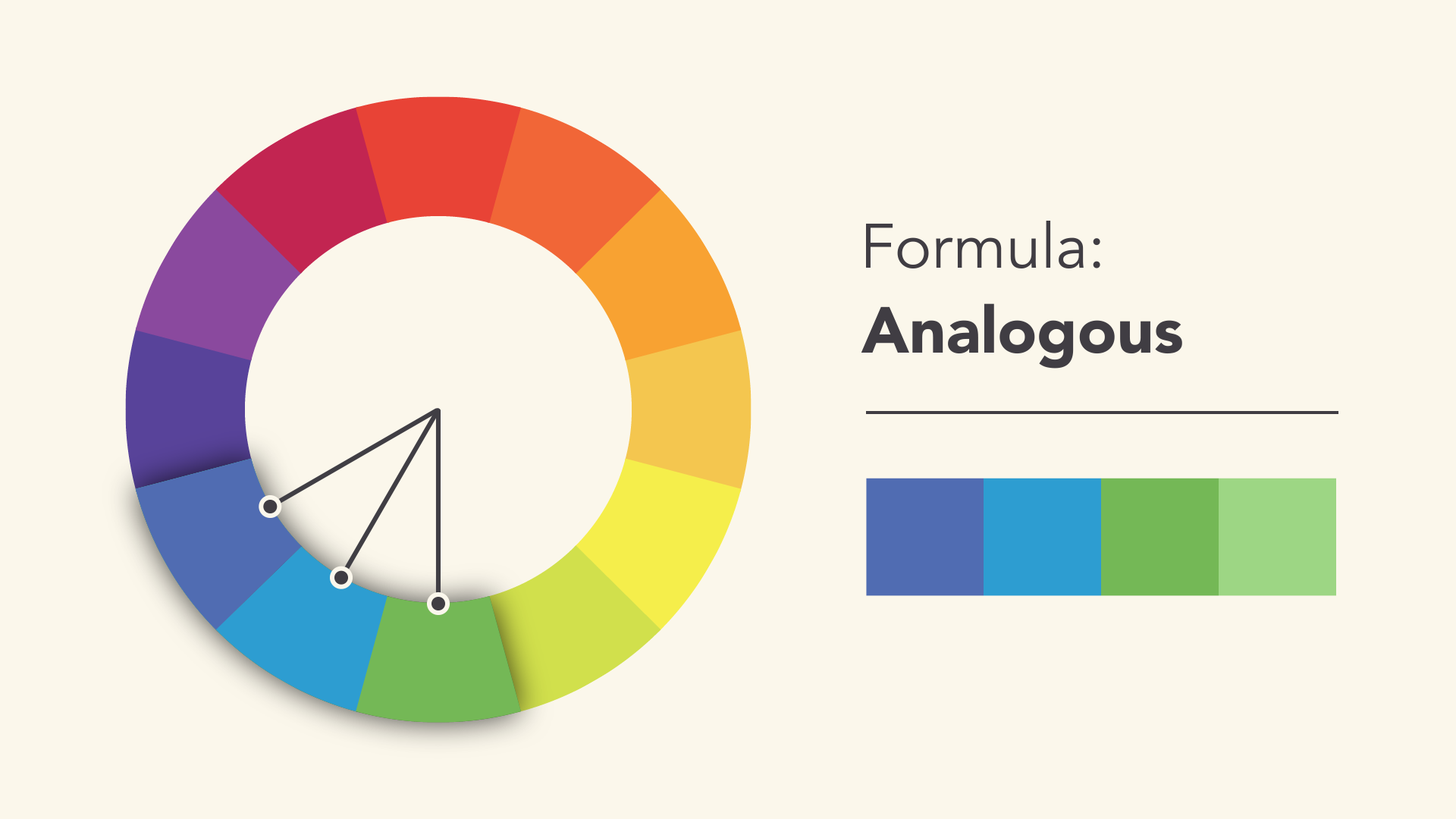
TƯƠNG ĐỒNG (ANALOGOUS)
Kết hợp màu kiểu tương tự là sử dụng những màu cạnh nhau trên bánh xe màu sắc, như đỏ và cam; xanh lam và xanh lá.
![color_harmony_analog1. color_harmony_analog1.]()
Đừng ngại sử dụng bảng màu và tạo ra bộ màu độc đáo của riêng bạn. Các công thức chỉ là điểm bắt đầu để định hướng và truyền cảm hứng cho bạn.
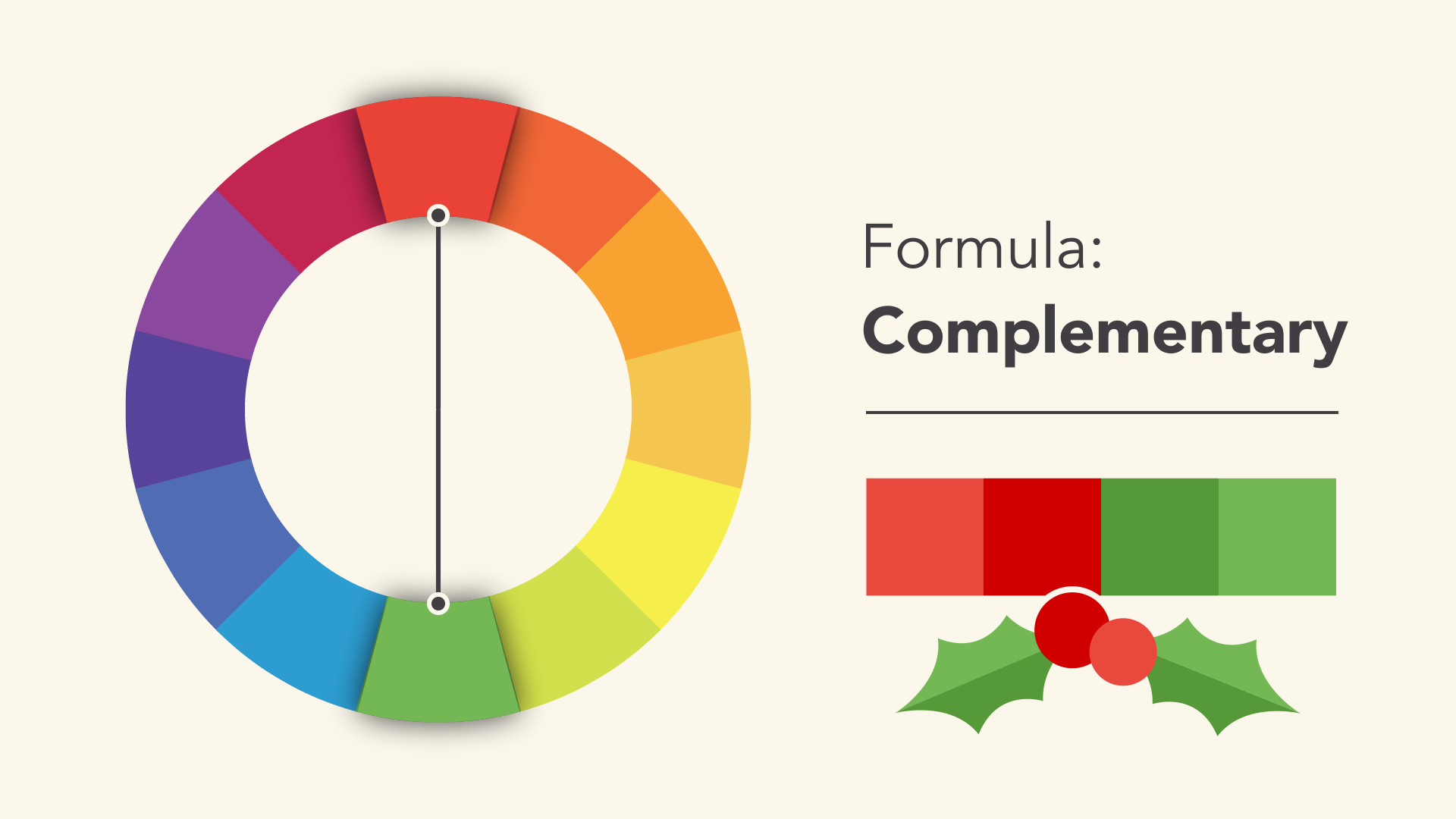
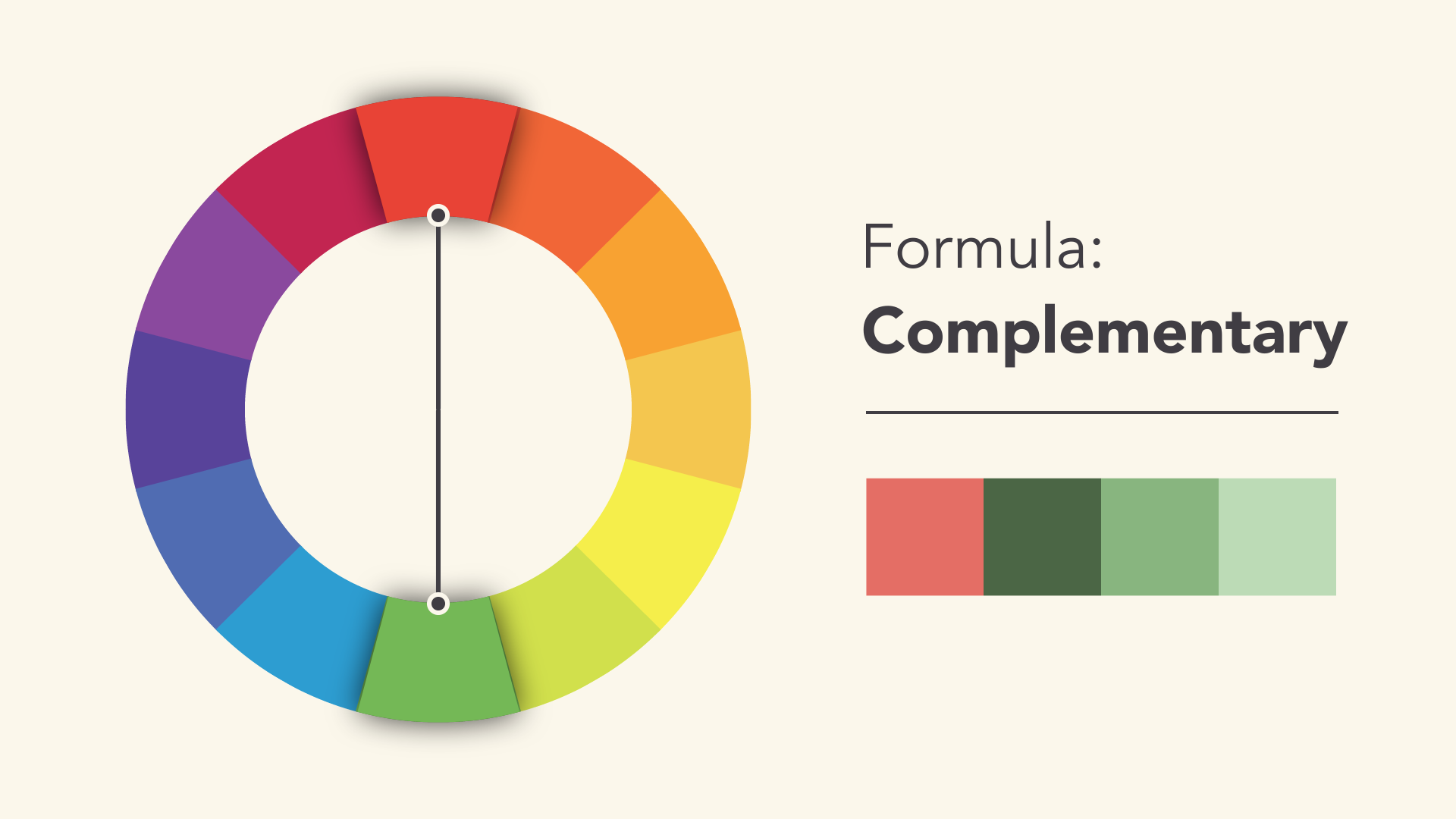
BỔ TÚC (COMPLEMENTARY)
Màu bổ túc là những màu đối diện nhau trên bánh xe màu sắc, ví dụ xanh lam và cam, hoặc đỏ tươi và xanh lá.
![color_harmony_complement1. color_harmony_complement1.]()
Để tránh kết hợp màu tương phản trông quá đơn điệu, hãy thêm vài biến thể bằng cách dùng những tông màu tối hơn, sáng hơn hay độ bão hòa thấp.
![color_harmony_complement2. color_harmony_complement2.]()
Trong ví dụ đầu tiên, các màu bổ sung chính là tím và vàng. Chúng tôi cũng thấy một sự bổ sung đáng yêu của màu xanh lam-xanh lá cây và màu vôi, tuy nhiên, không có màu xanh lá cây nào trong số đó bổ sung cho màu tím hoặc màu vàng. Trong thứ hai, các sắc thái màu xanh lam-xanh lá cây và đỏ-cam pastel tạo ra sự kết hợp bổ sung. Ngoài ra còn có màu nhấn thứ ba là màu vàng, nhưng tương tự như ví dụ đầu tiên, nó không phải là màu bổ sung cho bất kỳ màu nào trong hai màu chủ đạo.
![[IMG]]()
![[IMG]]()
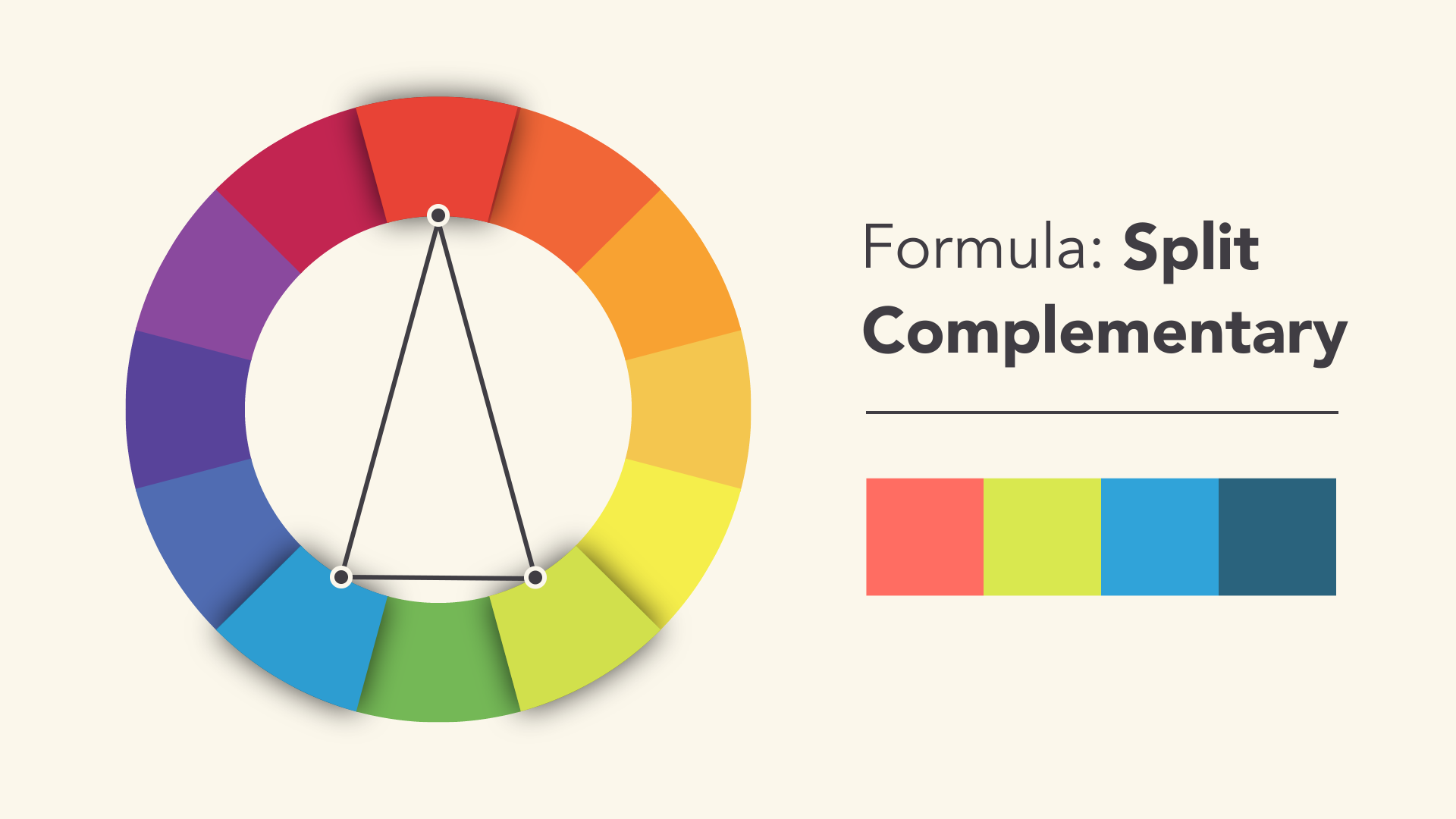
TAM GIÁC CÂN (SPLIT-COMPLEMENTARY)
Kết hợp màu kiểu tam giác cân là sử dụng 2 màu kế bên của màu tương phản.
![color_harmony_splitcomp. color_harmony_splitcomp.]()
Kiểu kết hợp này cũng tạo hiệu ứng như sự tương phản, nhưng có nhiều màu hơn để sử dụng (và có tiềm năng kết quả cũng thú vị hơn).
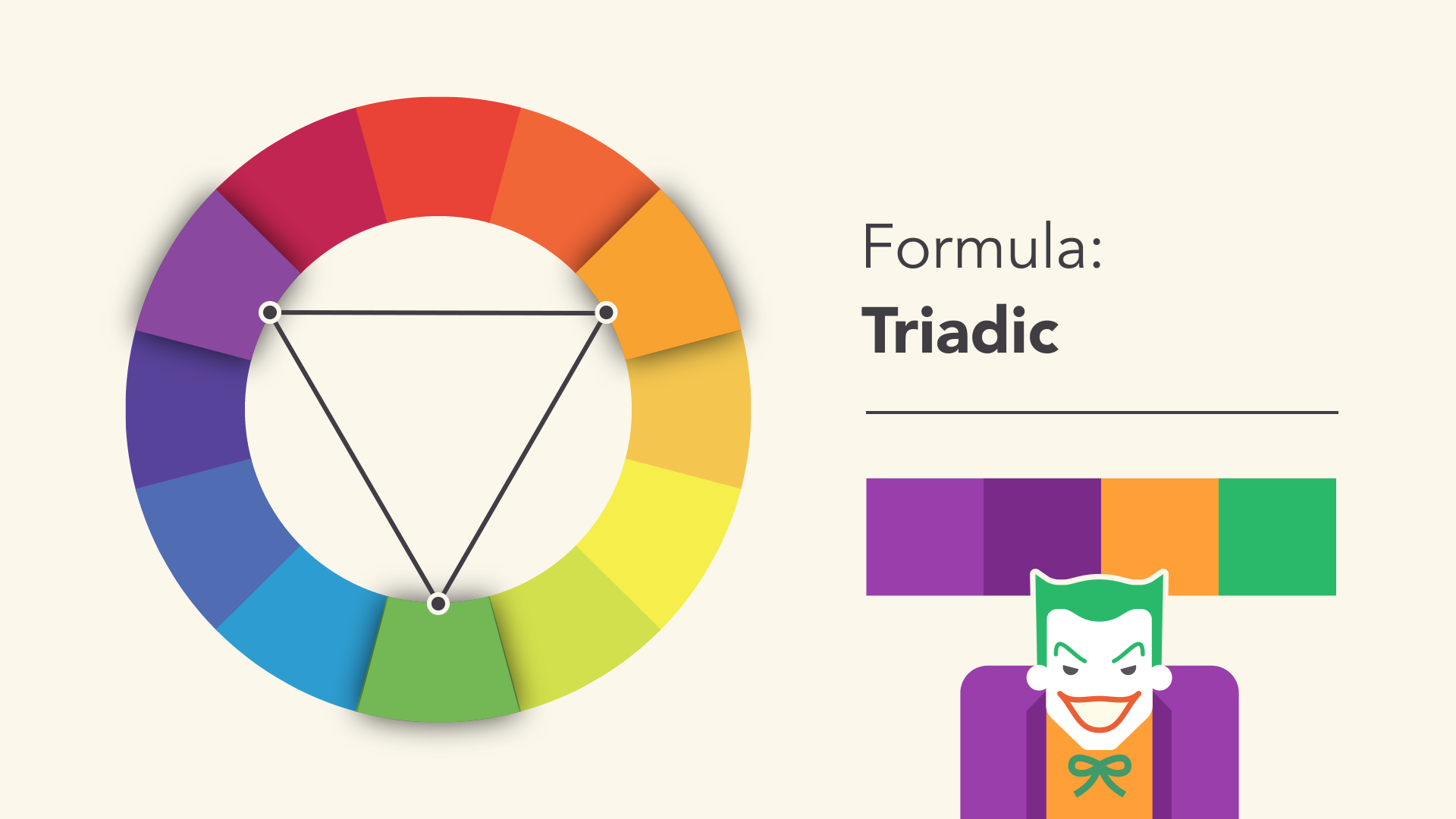
KIỂU BỘ BA (TRIADIC)
Kết hợp bộ ba sử dụng ba màu cách đều nhau, tạo thành 1 tam giác đều trên bánh xe màu sắc.
![color_harmony_triad. color_harmony_triad.]()
Kiểu kết hợp này thường khá chói mắt – đặc biệt là khi sử dụng 3 màu sơ cấp hoặc thứ cấp. Vì thế, bạn nên cẩn thận khi ứng dụng chúng trong công việc.
HÌNH CHỮ NHẬT (TETRADIC)
Kiểu kết hợp này tạo thành hình chữ nhật trên bánh xe màu sắc, dùng không chỉ 1 mà là 2 cặp...
Nguyên lý màu sắc - Tất cả kiến thức cơ bản mà người mới học cần biết

Trong bài viết ngày hôm nay, chúng ta sẽ cùng tìm hiểu cơ bản về những đặc tính quan trọng của màu sắc. Kiến thức cơ bản này đặc biệt rất hữu ích dành cho những bạn mới học thiết kế.
Màu sắc là gì?
Thuộc tính màu
Chúng ta sẽ bắt đầu lý thuyết màu sắc ngắn gọn của mình bằng cách xác định màu sắc thực sự là gì. Nghe có vẻ trừu tượng, định nghĩa gần nhất là màu sắc được xác định theo những cách khác nhau mà mắt chúng ta cảm nhận được ánh sáng khi nó chiếu vào một vật thể. Như đã nói, mỗi màu được xác định bởi ba thuộc tính chính tạo nên sự đa dạng rộng lớn của hiệu ứng màu đó.

- Hue - Tông màu: Thuật ngữ Hue thường bị nhầm có ý nghĩa là Màu sắc. Chúng ta cần phải hiểu rõ rằng “Color - Màu Sắc nói chung” nó bao gồm các thuật ngữ con như Hue, Tint và Tone. Hue chính là thuộc tính giúp ta trả lời được câu hỏi ”Màu đó là màu gì vậy?”. Về cơ bản Hue là tổ hợp 12 màu đậm nhạt khác nhau trên bánh xe màu sắc (color wheel).
- Intensity - Cường độ: Nó phản ánh độ bão hòa của màu sắc. Thông số này giúp xác định màu sắc sống động hay lợt màu.
- Value - Giá trị: Thuộc tính thứ ba tạo thành các sắc thái và độ đậm nhạt của mỗi màu. Nó đề cập đến độ sáng hay tối của màu đó. Bạn tạo màu tints bằng cách thêm màu trắng vào màu gốc và bạn tạo màu shades khi thêm màu đen.

- Tints: Thường được tạo ra bằng cách hoà trộn Hue với màu trắng
- Shades: Thường được tạo ra bằng cách hoà trộn Hue với màu đen
- Tones: Quá trình hình thành Tone thì tinh tế hơn một chút, bởi vì nó đòi hỏi sự kết hợp của cả đen và trắng, đây cũng là lý do tại sao Tone trông có vẻ tự nhiên hơn so với Shade và Tint.
Nếu bạn có bất kỳ bài học nào liên quan đến tranh vẽ, bạn phải nhìn thấy vòng tròn bao gồm các màu khác nhau. Nó được gọi là bánh xe màu giúp hiểu các màu khác nhau có liên quan lẫn nhau như thế nào và chúng có thể kết hợp như thế nào. Vòng tròn màu thường được xây dựng bằng màu cơ bản, màu thứ cấp và màu tam cấp. Chính là ba sắc tố không thể được hình thành bởi bất kỳ sự kết hợp nào của các màu khác.
Theo lý thuyết về màu sắc, sự kết hợp màu sắc hài hòa sử dụng hai màu đối diện nhau trên bánh xe màu, 3 màu bất kỳ tương đương chạy xung quanh bảng màu tạo thành một hình tam giác hoặc 4 màu bất kỳ cùng hình thành nên một hình chữ nhật (trong đó, hai cặp màu sẽ đối diện nhau). Sự kết hợp hài hòa này được gọi là phối màu (color scheme) – đôi khi, thuật ngữ “sự hài hòa về màu sắc" (Color hamorny) cũng được sử dụng.
Trên bánh xe màu sắc, vẫn còn một sự tách biệt khác mà bạn cần nhận ra để có thể hiểu chính xác hơn về phối màu: đó là những màu ấm (warm colors) và màu lạnh (cool colors). Mỗi loại này đều có mục đích riêng của nó nhằm kích thích cảm xúc của người nhìn. Màu nóng tượng trưng cho năng lượng và sự vui sướng (lý tưởng nhất để truyền tải các thông điệp cá nhân) trong khi màu lạnh khơi dậy sự điềm tĩnh và yên bình (lý tưởng nhất để sử dụng cho các đồ dùng hoặc vật liệu trong văn phòng).

Vòng tròn màu được tạo ra vào năm 1666 bởi Isaac Newton theo cách sơ đồ và kể từ đó nó đã trải qua nhiều phép biến đổi nhưng vẫn là công cụ chính để phối màu. Ý tưởng chính là bánh xe màu phải được tạo theo cách đó nên màu sắc sẽ là trộn một cách thích hợp.
Vòng tròn màu căn bản có 12 cung chia đều theo hình nan quạt trên diện tích hình tròn, mỗi cung có 8 cấp độ màu đi dần vào tâm vòng tròn từ đậm đến nhạt. 12 cung x 8 cấp độ sẽ tạo ra 106 màu căn bản và được đánh số từ 1 đến 106 đó cũng là kí hiệu khi ta chọn màu.
Các loại màu sắc trong nguyên lý màu sắc
Khi nói về những điều cơ bản về màu sắc, mọi thứ đều bắt đầu với bánh xe màu hiển thị mối quan hệ giữa tất cả các loại màu sắc.

- Màu cơ bản (Ps): Đỏ, vàng và xanh dương .
Trong lý thuyết màu truyền thống (được sử dụng trong sơn và bột màu), màu cơ bản là 3 sắc tố màu không thể trộn lẫn hoặc hình thành bởi bất kỳ sự kết hợp nào của các màu khác. Hãy nhớ rằng tất cả các màu khác đều có nguồn gốc từ 3 màu cơ bản này. - Màu thứ cấp (S): Xanh lá, cam và tím .
Đây là những màu được hình thành bằng cách trộn các màu cơ bản. - Màu bậc ba (Ts): Màu vàng cam, đỏ cam, đỏ-tím, xanh-tím, xanh lục và vàng xanh lục .
Đây là những màu được hình thành bằng cách trộn một màu cơ bản và màu bậc hai. Đó là lý do tại sao màu sắc là một tên hai từ, chẳng hạn như xanh-xanh, đỏ-tím và vàng cam.
Trong nguyên lý màu sắc, màu sắc cũng có nhiệt độ. Đó là một đặc điểm đề cập đến độ mát hoặc ấm tương đối của mỗi màu. Khi bạn chia bánh xe màu thành hai nửa, những màu lạnh bắt đầu bằng màu tím và kết thúc bằng màu vàng-xanh lục, trong khi màu ấm bắt đầu bằng màu vàng và kết thúc bằng màu tím đỏ.

- Màu lạnh:
Màu xanh lam và bất kỳ màu nào bao gồm màu xanh lam là thành phần chủ yếu. Màu càng gần với màu xanh lam trên bánh xe màu (càng có màu xanh lam) thì màu càng lạnh. - Màu ấm:
Màu vàng và bất kỳ màu nào bao gồm màu vàng là thành phần chính. Màu càng gần với màu vàng trên bánh xe màu (càng có nhiều màu vàng) thì màu càng ấm.
Ngoài ra, cũng có những màu gặp khó khăn trong việc tìm ra màu gốc. Chúng được gọi là trung tính, vì chúng hầu như không thuộc nhóm ấm hoặc mát. Trên thực tế, những màu trung tính, đặc biệt là đen và trắng, thực sự có khả năng tự tạo ra những thiết kế tuyệt vời mà không cần sử dụng màu sắc rực rỡ.

Các kiểu kết hợp màu sắc trong nguyên lý màu sắc
Khi nói đến việc kết hợp các màu bằng cách sử dụng bánh xe màu, có năm cách để kết hợp. Sự thật là, bạn có thể tạo ra nhiều lược đồ và bảng màu hài hòa như bạn có thể tưởng tượng, nhưng kết quả sẽ luôn rơi vào một trong các loại đó. Vì vậy, hãy xem chúng hoạt động như thế nào.
MÀU ĐƠN SẮC (MONOCHROMATIC)
Công thức đơn giản nhất là dùng màu đơn sắc bởi vì chỉ cần sử dụng 1 màu (1 hue). Để tạo ra phối màu đơn sắc, chọn 1 điểm trên bánh xe màu sắc rồi thay đổi saturation và value để tạo ra các biến thể.

Điều tuyệt nhất khi dùng cách này là nó đảm bảo sự hài hòa về màu sắc. Các màu ăn rơ với nhau một cách hoàn hảo vì chúng có cùng một nguồn gốc.
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2020/11/17143255/monochrome-example-01.png)
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2020/11/17143359/monochrome-example-03.png)
Trong ví dụ đầu tiên, chúng ta có một bảng phối màu đơn sắc với hai tông màu khác nhau của màu xanh lam trông phong phú và đa dạng, do các sắc thái và sắc thái khác nhau được tạo ra bởi gradient. Tương tự với ví dụ thứ hai, cũng sử dụng gradient để làm phong phú thêm tông màu cam.
TƯƠNG ĐỒNG (ANALOGOUS)
Kết hợp màu kiểu tương tự là sử dụng những màu cạnh nhau trên bánh xe màu sắc, như đỏ và cam; xanh lam và xanh lá.

Đừng ngại sử dụng bảng màu và tạo ra bộ màu độc đáo của riêng bạn. Các công thức chỉ là điểm bắt đầu để định hướng và truyền cảm hứng cho bạn.
BỔ TÚC (COMPLEMENTARY)
Màu bổ túc là những màu đối diện nhau trên bánh xe màu sắc, ví dụ xanh lam và cam, hoặc đỏ tươi và xanh lá.

Để tránh kết hợp màu tương phản trông quá đơn điệu, hãy thêm vài biến thể bằng cách dùng những tông màu tối hơn, sáng hơn hay độ bão hòa thấp.

Trong ví dụ đầu tiên, các màu bổ sung chính là tím và vàng. Chúng tôi cũng thấy một sự bổ sung đáng yêu của màu xanh lam-xanh lá cây và màu vôi, tuy nhiên, không có màu xanh lá cây nào trong số đó bổ sung cho màu tím hoặc màu vàng. Trong thứ hai, các sắc thái màu xanh lam-xanh lá cây và đỏ-cam pastel tạo ra sự kết hợp bổ sung. Ngoài ra còn có màu nhấn thứ ba là màu vàng, nhưng tương tự như ví dụ đầu tiên, nó không phải là màu bổ sung cho bất kỳ màu nào trong hai màu chủ đạo.
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2020/11/17144529/complementary-colors-example-01.png)
![[IMG]](http://i.graphicmama.com/blog/wp-content/uploads/2020/11/17144609/complementary-colors-example-2.png)
TAM GIÁC CÂN (SPLIT-COMPLEMENTARY)
Kết hợp màu kiểu tam giác cân là sử dụng 2 màu kế bên của màu tương phản.

Kiểu kết hợp này cũng tạo hiệu ứng như sự tương phản, nhưng có nhiều màu hơn để sử dụng (và có tiềm năng kết quả cũng thú vị hơn).
KIỂU BỘ BA (TRIADIC)
Kết hợp bộ ba sử dụng ba màu cách đều nhau, tạo thành 1 tam giác đều trên bánh xe màu sắc.

Kiểu kết hợp này thường khá chói mắt – đặc biệt là khi sử dụng 3 màu sơ cấp hoặc thứ cấp. Vì thế, bạn nên cẩn thận khi ứng dụng chúng trong công việc.
HÌNH CHỮ NHẬT (TETRADIC)
Kiểu kết hợp này tạo thành hình chữ nhật trên bánh xe màu sắc, dùng không chỉ 1 mà là 2 cặp...
Nguyên lý màu sắc - Tất cả kiến thức cơ bản mà người mới học cần biết
↧
↧
Poster Font Việt Hóa
Poster là một phông chữ được mình việt hóa theo phong cách retro đặc trưng của Việt Nam thế kỷ trước. Phù hợp với những thiết kế cổ điển mang phong cách bao cấp của Việt Nam.
Việt Hóa: Duy Ripper
Mục đích sử dụng: Cá nhân, phi thương mại
![1. 1.]()
![2. 2.]()
![3. 3.]()
![4. 4.]()
![5. 5.]()
Việt Hóa: Duy Ripper
Mục đích sử dụng: Cá nhân, phi thương mại





↧
Thiết bị hỗ trợ quay phim cho điện thoại
Hôm nay mình xin chia sẻ với các bạn về thiết bị quay phim mà mình thường sử dụng và không thể không nhắc tới đó là một chiếc Gimbal Zhiyun Smooth Q2 chống rung dành cho điện thoại và các bạn muốn biết thêm chi tiết hơn thì hãy theo mình đọc hết bài viết này nhé.
Gimbal thực chất là gì ?
Đối với những bạn mới bắt đầu sử dụng chiếc gimbal thì nên tìm hiểu chi tiết về thiết bị này. Đầu tiên có thể nói ý nghĩa của chiếc Gimbal và công dụng của nó. Chúng ta hiểu một cách đơn giản nhất đó là Gimbal hính là thiết bị hỗ trợ rất cần thiết cho việc quay video làm vlog chụp ảnh giúp chống rung một cách hiệu quá nhất trong quá trình quay video và chụp ảnh trên điện thoại hoặc máy ảnh
Tại sao chúng ta phải sử dụng gimbal Zhiyun Smooth Q2 cho điện thoại?
Đương nhiên chúng ta cũng có thể quay video, chụp ảnh một cách trực tiếp bằng chiếc điện thoại của mình. Tuy nhiêm kết quả chắc chắn sẽ không đem lại sự hài lòng tối đa cho chúng ta. Cầm bằng điện thoại để quay đồng nghĩa với việc chấp nhận sự rung lắc mạnh, không ổn định với những hình ảnh sắc nét . Đặc biệt nếu bạn quay trong điều kiện khó khăn như vận động quá mạnh, chạy nhảy thì video sẽ gần như không thể xem được.
Chính vì vậy, gimbal gimbal chống rung Zhiyun Smooth Q2 chính là một chiếc Gimbal cứu tinh đem đến cho bạn những thước phim cực chuẩn nét và hoàn hảo.
Những điểm độc nhất ở chỉ có ở Zhiyun Smooth Q2
Gimbal Zhiyun Smooth Q2 mang trên mình một dáng vẻ thiết kế nhỏ gọn và rất tiện lợi. Chúng ta hoàn toàn có thể gập lại và bỏ vào túi để đem đi khắp mọi nơi như là đi du lịch hay đi chơi …
Kết hợp với phần thân làm từ hợp kim nhôm cao cấp chỉ thấy ở dòng phân khúc cao cấp. Làm cho thiết bị này có thêm biệt danh mới đó là một Chiếc gimbal khoẻ nhất thế giới. Đồng thời, thuộc vào hạng số ít những chiếc gimbal chống rung 3 trục gọn gang nhất thế giới.
Một điểm cực ấn tượng nữa ở thiết kế của Thương hiệu Zhiyun lần này đó là , chúng ta có thể đặt trực tiếp thiết bị lên trên một mặt phẳng bất kì mà không cần phải dùng đến phụ kiện khác. Tuy nhiên, nó cũng chưa phải là phiên bản hoàn hảo nhất nên cũng có nhiều tính năng giới hạn.
Tổng kết: qua bài viết các bạn có thể thấy rằng chiếc Gimbal Zhiyun Smooth Q2 thực sự rất phù hợp cho điện thoại phải không nào.
Gimbal thực chất là gì ?
Đối với những bạn mới bắt đầu sử dụng chiếc gimbal thì nên tìm hiểu chi tiết về thiết bị này. Đầu tiên có thể nói ý nghĩa của chiếc Gimbal và công dụng của nó. Chúng ta hiểu một cách đơn giản nhất đó là Gimbal hính là thiết bị hỗ trợ rất cần thiết cho việc quay video làm vlog chụp ảnh giúp chống rung một cách hiệu quá nhất trong quá trình quay video và chụp ảnh trên điện thoại hoặc máy ảnh
Tại sao chúng ta phải sử dụng gimbal Zhiyun Smooth Q2 cho điện thoại?
Đương nhiên chúng ta cũng có thể quay video, chụp ảnh một cách trực tiếp bằng chiếc điện thoại của mình. Tuy nhiêm kết quả chắc chắn sẽ không đem lại sự hài lòng tối đa cho chúng ta. Cầm bằng điện thoại để quay đồng nghĩa với việc chấp nhận sự rung lắc mạnh, không ổn định với những hình ảnh sắc nét . Đặc biệt nếu bạn quay trong điều kiện khó khăn như vận động quá mạnh, chạy nhảy thì video sẽ gần như không thể xem được.
Chính vì vậy, gimbal gimbal chống rung Zhiyun Smooth Q2 chính là một chiếc Gimbal cứu tinh đem đến cho bạn những thước phim cực chuẩn nét và hoàn hảo.
Những điểm độc nhất ở chỉ có ở Zhiyun Smooth Q2
Gimbal Zhiyun Smooth Q2 mang trên mình một dáng vẻ thiết kế nhỏ gọn và rất tiện lợi. Chúng ta hoàn toàn có thể gập lại và bỏ vào túi để đem đi khắp mọi nơi như là đi du lịch hay đi chơi …
Kết hợp với phần thân làm từ hợp kim nhôm cao cấp chỉ thấy ở dòng phân khúc cao cấp. Làm cho thiết bị này có thêm biệt danh mới đó là một Chiếc gimbal khoẻ nhất thế giới. Đồng thời, thuộc vào hạng số ít những chiếc gimbal chống rung 3 trục gọn gang nhất thế giới.
Một điểm cực ấn tượng nữa ở thiết kế của Thương hiệu Zhiyun lần này đó là , chúng ta có thể đặt trực tiếp thiết bị lên trên một mặt phẳng bất kì mà không cần phải dùng đến phụ kiện khác. Tuy nhiên, nó cũng chưa phải là phiên bản hoàn hảo nhất nên cũng có nhiều tính năng giới hạn.
Tổng kết: qua bài viết các bạn có thể thấy rằng chiếc Gimbal Zhiyun Smooth Q2 thực sự rất phù hợp cho điện thoại phải không nào.
↧
Happy Secret - Tuyển dụng 02 Graphic Designer
HCM - TUYỂN 02 GRAPHIC DESIGNER
----------
Thu nhập: 10 – 15 triệu/ tháng
Địa điểm làm việc: Quận 7
Lĩnh vực: Mỹ phẩm
Làm việc giờ hành chính: 8h sáng - 5h chiều (Thứ 2 - thứ 7)
Các bạn quan tâm vui lòng gửi CV + Portfolio về email: tu.thuy.diem@gmail.com (Ms. Diễm)
----------
MÔ TẢ CÔNG VIỆC:
- Thiết kế các ấn phẩm quảng cáo trên kênh digital marketing như banner, popup, clip...
- Chịu trách nhiệm thiết kế, quản lý và phát triển về mặt mỹ thuật các sản phẩm của công ty: bao bì, vỏ hộp...
- Thiết kế các ấn phẩm in: tờ rơi, brochure, poster, bandroll... - Thiết kế banner hình ảnh cho website, Fanpage.
YÊU CẦU:
- Sử dụng tốt các phần mềm thiết kế hình ảnh: Photoshop, illustrator, Indesign...
- Có khả năng sáng tạo cao, tính thẩm mỹ, có kinh nghiệm trong việc thiết kế các ấn phẩm Marketing.
- Ưu tiên ứng viên biết chụp ảnh sản phẩm, quay và biên tập video, dựng 3D.
- Ưu tiên ứng viên có kinh nghiệm thiết kế trong lĩnh vực mỹ phẩm - Ưu tiên đã làm việc ở thẩm mỹ viên, spa, tính thẩm mỹ cao.
----------
Thu nhập: 10 – 15 triệu/ tháng
Địa điểm làm việc: Quận 7
Lĩnh vực: Mỹ phẩm
Làm việc giờ hành chính: 8h sáng - 5h chiều (Thứ 2 - thứ 7)
Các bạn quan tâm vui lòng gửi CV + Portfolio về email: tu.thuy.diem@gmail.com (Ms. Diễm)
----------
MÔ TẢ CÔNG VIỆC:
- Thiết kế các ấn phẩm quảng cáo trên kênh digital marketing như banner, popup, clip...
- Chịu trách nhiệm thiết kế, quản lý và phát triển về mặt mỹ thuật các sản phẩm của công ty: bao bì, vỏ hộp...
- Thiết kế các ấn phẩm in: tờ rơi, brochure, poster, bandroll... - Thiết kế banner hình ảnh cho website, Fanpage.
YÊU CẦU:
- Sử dụng tốt các phần mềm thiết kế hình ảnh: Photoshop, illustrator, Indesign...
- Có khả năng sáng tạo cao, tính thẩm mỹ, có kinh nghiệm trong việc thiết kế các ấn phẩm Marketing.
- Ưu tiên ứng viên biết chụp ảnh sản phẩm, quay và biên tập video, dựng 3D.
- Ưu tiên ứng viên có kinh nghiệm thiết kế trong lĩnh vực mỹ phẩm - Ưu tiên đã làm việc ở thẩm mỹ viên, spa, tính thẩm mỹ cao.
↧
Học cách sử dụng Photoshop với 10 khóa học và hướng dẫn miễn phí này
Nếu bạn muốn học cách sử dụng Photoshop cho mọi thứ, từ thiết kế áp phích phim đến tạo hiệu ứng hình ảnh, hãy xem tổng hợp các khóa học và hướng dẫn hữu ích này. Bài viết này sẽ cho bạn thấy một loạt các bài học theo lộ trình giúp bạn làm quen và sử dụng Photoshop.
1. Tìm hiểu cơ bản về giao diện không gian làm việc của Photoshop
Đối với tất cả những ai đang học cách sử dụng phần mềm (không riêng gì Photoshop) điều quan trọng nhất cần phải học đó là tìm hiểu và làm quen với không gian làm việc của phần mềm. Bài viết này sẽ giúp bạn tìm hiểu về không gian làm việc của Photoshop, cũng như một số thuật ngữ đề cập đến các vùng làm việc.
2. Học Photoshop Từ A đến Z
Nếu bạn chưa quen với Photoshop, video này là một nơi lý tưởng để bắt đầu. Nó sẽ đưa bạn qua Photoshop từ A đến Z, xem xét một công cụ hoặc chức năng khác nhau.
3. Tìm hiểu về Layer trong Photoshop
Một trong những tính năng mạnh mẽ nhất trong Adobe Photoshop là tính linh hoạt của các layer (lớp). Các layer trong Photoshop có nhiều tính năng hơn chúng ta thường tưởng. Và bài viết này sẽ giúp bạn tìm hiểu về bảng Layer, một trong những công cụ quan trọng nhất trong Photoshop.
![[IMG]]()
4. Blending Mode trong Photoshop
Quan trọng không kém bảng Layer, Blending Mode là một trong những công cụ quan trọng nhất khi bạn muốn thao tác và chỉnh sửa hình ảnh, cũng như thiết kế. Công cụ này cho phép bạn hòa trộn các Layer lại với nhau và tạo ra những hiệu ứng đẹp mắt.
![[IMG]]()
5. Hướng dẫn chi tiết về Gradient và cách tạo Gradient trong Photoshop
Một loại hiệu ứng màu rất bắt mắt trong thời gian gần đây chính là Gradient. Gradient là sự pha trộn và chuyển tiếp của hai hoặc nhiều màu sắc (hoặc các sắc thái khác nhau của cùng một màu). Gần đây nó trở nên rất phổ biến và đại diện cho các thiết kế hiện đại và sang trọng.
![[IMG]]()
6. Thiết kế Poster phim
Tìm kiếm một cái gì đó cao cấp hơn? Hãy thử khóa học Photoshop chi tiết này, sẽ đưa bạn qua quá trình thiết kế poster phim theo phong cách Hollywood. Và, giống như mọi thứ khác được đề cập trong bài đăng này, nó hoàn toàn miễn phí!
![Movie-Poster. Movie-Poster.]()
7. Tạo Brush Photoshop
![[IMG]]()
Nếu bạn thấy mình làm điều gì đó tẻ nhạt và lặp đi lặp lại trong Photoshop, hãy dừng lại và xem liệu bạn có thể tạo một brus để tiết kiệm thời gian cho bản thân hay không.
8. Cách lật và xoay văn bản trong Photoshop
Đôi khi những tác vụ đơn giản và cơ bản nhất cũng gây khó khăn đối với người mới. Hướng dẫn dưới đây của chúng tôi sẽ giúp này sẽ giúp bạn giải quyết các vấn đề phát sinh khi làm việc với văn bản trong Photoshop.
![[IMG]]()
9. Các loại bỏ mụn nhọt, tàn nhang cho da mặt trong Photoshop với Spot Healing Brush
Brush Healing Brush sẽ giúp bạn nhanh chóng loại bỏ một số mụn nhọt từ khuôn mặt của bất kỳ hình ảnh chân dung nào. Công cụ này cũng khá hữu ích để bạn xóa các chi tiết, vật thể thừa trong hình ảnh.
![[IMG]]()
10. Thay mây cho ảnh cực kỳ đơn giản với Sky Replacement trong Photoshop 2021+
Sky Replacement là một công cụ mới trong Photoshop 2021. Nó cực kỳ hữu ích dành cho những nhiếp ảnh gia, travel blogger thường xuyên chụp ảnh phong cảnh, sông núi. Công cụ này giúp bạn dễ dàng thay đổi nền trời một cách nhanh chóng và tiết kiệm thời gian, nó hoàn toàn tự động và loại bỏ rất nhiều tác vụ thủ công. Giúp bạn làm việc nhanh hơn.
1. Tìm hiểu cơ bản về giao diện không gian làm việc của Photoshop
Đối với tất cả những ai đang học cách sử dụng phần mềm (không riêng gì Photoshop) điều quan trọng nhất cần phải học đó là tìm hiểu và làm quen với không gian làm việc của phần mềm. Bài viết này sẽ giúp bạn tìm hiểu về không gian làm việc của Photoshop, cũng như một số thuật ngữ đề cập đến các vùng làm việc.
2. Học Photoshop Từ A đến Z
Nếu bạn chưa quen với Photoshop, video này là một nơi lý tưởng để bắt đầu. Nó sẽ đưa bạn qua Photoshop từ A đến Z, xem xét một công cụ hoặc chức năng khác nhau.
3. Tìm hiểu về Layer trong Photoshop
Một trong những tính năng mạnh mẽ nhất trong Adobe Photoshop là tính linh hoạt của các layer (lớp). Các layer trong Photoshop có nhiều tính năng hơn chúng ta thường tưởng. Và bài viết này sẽ giúp bạn tìm hiểu về bảng Layer, một trong những công cụ quan trọng nhất trong Photoshop.
![[IMG]](http://data.designervn.net/2018/01/3688_44bc7f3547e717028276581b58735ee9.png)
4. Blending Mode trong Photoshop
Quan trọng không kém bảng Layer, Blending Mode là một trong những công cụ quan trọng nhất khi bạn muốn thao tác và chỉnh sửa hình ảnh, cũng như thiết kế. Công cụ này cho phép bạn hòa trộn các Layer lại với nhau và tạo ra những hiệu ứng đẹp mắt.
5. Hướng dẫn chi tiết về Gradient và cách tạo Gradient trong Photoshop
Một loại hiệu ứng màu rất bắt mắt trong thời gian gần đây chính là Gradient. Gradient là sự pha trộn và chuyển tiếp của hai hoặc nhiều màu sắc (hoặc các sắc thái khác nhau của cùng một màu). Gần đây nó trở nên rất phổ biến và đại diện cho các thiết kế hiện đại và sang trọng.
![[IMG]](http://data.designervn.net/2019/11/10220_909140d17b058883ae599e7dd81bb607.png)
6. Thiết kế Poster phim
Tìm kiếm một cái gì đó cao cấp hơn? Hãy thử khóa học Photoshop chi tiết này, sẽ đưa bạn qua quá trình thiết kế poster phim theo phong cách Hollywood. Và, giống như mọi thứ khác được đề cập trong bài đăng này, nó hoàn toàn miễn phí!

7. Tạo Brush Photoshop
Nếu bạn thấy mình làm điều gì đó tẻ nhạt và lặp đi lặp lại trong Photoshop, hãy dừng lại và xem liệu bạn có thể tạo một brus để tiết kiệm thời gian cho bản thân hay không.
8. Cách lật và xoay văn bản trong Photoshop
Đôi khi những tác vụ đơn giản và cơ bản nhất cũng gây khó khăn đối với người mới. Hướng dẫn dưới đây của chúng tôi sẽ giúp này sẽ giúp bạn giải quyết các vấn đề phát sinh khi làm việc với văn bản trong Photoshop.
![[IMG]](http://data.designervn.net/2021/01/13227_e60c73794441824e492e53841dd77cbb.png)
9. Các loại bỏ mụn nhọt, tàn nhang cho da mặt trong Photoshop với Spot Healing Brush
Brush Healing Brush sẽ giúp bạn nhanh chóng loại bỏ một số mụn nhọt từ khuôn mặt của bất kỳ hình ảnh chân dung nào. Công cụ này cũng khá hữu ích để bạn xóa các chi tiết, vật thể thừa trong hình ảnh.
10. Thay mây cho ảnh cực kỳ đơn giản với Sky Replacement trong Photoshop 2021+
Sky Replacement là một công cụ mới trong Photoshop 2021. Nó cực kỳ hữu ích dành cho những nhiếp ảnh gia, travel blogger thường xuyên chụp ảnh phong cảnh, sông núi. Công cụ này giúp bạn dễ dàng thay đổi nền trời một cách nhanh chóng và tiết kiệm thời gian, nó hoàn toàn tự động và loại bỏ rất nhiều tác vụ thủ công. Giúp bạn làm việc nhanh hơn.
↧
↧
27 Ý tưởng thiết kế Logo sử dụng Gradient sáng tạo
Gradient vẫn là một trong những xu hướng thiết kế nổi bật trong năm nay và chưa có dấu hiệu hạ nhiệt, nếu bạn đang muốn tìm kiếm ý tưởng thiết kế Logo với màu Gradient, chúng tôi đã chuẩn bị cho bạn sẵn một danh sách để bạn dễ dàng tham khảo.
1. Around / New Logo
Tác giả: musho
![[IMG]]()
2. FullColor – Logo Concept (FC Monogram)
Tác giả: Jeroen van Eerden (.nl)
![[IMG]]()
3. Gedmod Logo Design
Tác giả: Ashfuq Hridoy | Logo Designer
![[IMG]]()
4. Everyone – Logo Design
Tác giả: Bohdan Harbaruk
![[IMG]]()
5. Quataz Logo Design
Tác giả: Firoj Kabir
![[IMG]]()
6. Keycare Logo Concept
Tác giả: Phil Goodwin
![[IMG]]()
7. Nexinus Logo Design
Tác giả: Abdul Gaffar
![[IMG]]()
8. Behund Modern Logo Branding
Tác giả: Firoj Kabir
![[IMG]]()
9. Firefox Logo Concept
Tác giả: Dmitry Lepisov
![[IMG]]()
10. Star 3 | Logo Exploration
Tác giả: Victor Murea
![[IMG]]()
11. Logo Concept for a Portfolio Company
Tác giả: Vadim Carazan
![[IMG]]()
12. Nevexo Logo Design
Tác giả: Ashfuq Hridoy | Logo Designer
![[IMG]]()
13. Flexiplat
Tác giả: Deividas Bielskis
![[IMG]]()
14. Z Letter Logo Design
Tác giả: winmids
![[IMG]]()
15. Bird
Tác giả: Deividas Bielskis
![[IMG]]()
16. Logo Design
Tác giả: Logo Point
![[IMG]]()
17. Wave Logo Design
Tác giả: logo. sea
![[IMG]]()
18. Olamo Logo Design
Tác giả: Md Rasel
![[IMG]]()
19. Infinite Beats Logo
Tác giả: ARIF_DSGN
![[IMG]]()
20. S Modern Logo Design Concept
Tác giả: MS Shihab
![[IMG]]()
21. Codefly Unused Logo
Tác giả: Grzegorz Motławski
![[IMG]]()
22. Real Robin
Tác giả: Ahmed creatives
![[IMG]]()
23. Northflank Final Logo Layout
Tác giả: Dmitry Lepisov
![[IMG]]()
24. N Letter Tech Logo Mark
Tác giả: WinArt – logo designer
![[IMG]]()
25. Tempo Grid
Tác giả: Alaa choichnia
![[IMG]]()
26. S Letter Logo Mark
Tác giả: aim creative
![[IMG]]()
27. Best Place Logo
Tác giả: Prio Hans
![[IMG]]()
Tham khảo: decolore.net
1. Around / New Logo
Tác giả: musho
![[IMG]](http://www.decolore.net/wp-content/uploads/2021/02/Around-New-Logo.png)
2. FullColor – Logo Concept (FC Monogram)
Tác giả: Jeroen van Eerden (.nl)
![[IMG]](http://www.decolore.net/wp-content/uploads/2021/02/FullColor-Logo-Concept2.png)
3. Gedmod Logo Design
Tác giả: Ashfuq Hridoy | Logo Designer
![[IMG]](http://www.decolore.net/wp-content/uploads/2021/02/Gedmod-Logo-Design2.png)
4. Everyone – Logo Design
Tác giả: Bohdan Harbaruk
![[IMG]](http://www.decolore.net/wp-content/uploads/2021/02/everyone-logo-design.png)
5. Quataz Logo Design
Tác giả: Firoj Kabir
![[IMG]](http://www.decolore.net/wp-content/uploads/2021/02/Quataz-Logo-Design2.png)
6. Keycare Logo Concept
Tác giả: Phil Goodwin
![[IMG]](http://www.decolore.net/wp-content/uploads/2021/02/Keycare-Logo-Concept.png)
7. Nexinus Logo Design
Tác giả: Abdul Gaffar
![[IMG]](http://www.decolore.net/wp-content/uploads/2021/02/Nexinus-Logo-Design2.png)
8. Behund Modern Logo Branding
Tác giả: Firoj Kabir
![[IMG]](http://www.decolore.net/wp-content/uploads/2021/02/Behund-Modern-Logo-Branding2.png)
9. Firefox Logo Concept
Tác giả: Dmitry Lepisov
![[IMG]](http://www.decolore.net/wp-content/uploads/2021/02/Firefox-Logo-Concept2.jpg)
10. Star 3 | Logo Exploration
Tác giả: Victor Murea
![[IMG]](http://www.decolore.net/wp-content/uploads/2021/02/star-3-logo-exploration.png)
11. Logo Concept for a Portfolio Company
Tác giả: Vadim Carazan
![[IMG]](http://www.decolore.net/wp-content/uploads/2021/02/Logo-concept-for-a-portfolio-company.png)
12. Nevexo Logo Design
Tác giả: Ashfuq Hridoy | Logo Designer
![[IMG]](http://www.decolore.net/wp-content/uploads/2021/02/Nevexo-Logo-Design2.png)
13. Flexiplat
Tác giả: Deividas Bielskis
![[IMG]](http://www.decolore.net/wp-content/uploads/2021/02/flexiplat.png)
14. Z Letter Logo Design
Tác giả: winmids
![[IMG]](http://www.decolore.net/wp-content/uploads/2021/02/z-letter-logo-desing2.png)
15. Bird
Tác giả: Deividas Bielskis
![[IMG]](http://www.decolore.net/wp-content/uploads/2021/02/bird.png)
16. Logo Design
Tác giả: Logo Point
![[IMG]](http://www.decolore.net/wp-content/uploads/2021/02/logo-design2.png)
17. Wave Logo Design
Tác giả: logo. sea
![[IMG]](http://www.decolore.net/wp-content/uploads/2021/02/wave-logo-design.png)
18. Olamo Logo Design
Tác giả: Md Rasel
![[IMG]](http://www.decolore.net/wp-content/uploads/2021/02/olamo-logo-design2.png)
19. Infinite Beats Logo
Tác giả: ARIF_DSGN
![[IMG]](http://www.decolore.net/wp-content/uploads/2021/02/Infinite-Beats-Logo2.png)
20. S Modern Logo Design Concept
Tác giả: MS Shihab
![[IMG]](http://www.decolore.net/wp-content/uploads/2021/02/S-modern-logo-design-concept-arrow2.png)
21. Codefly Unused Logo
Tác giả: Grzegorz Motławski
![[IMG]](http://www.decolore.net/wp-content/uploads/2021/02/Codefly-Unused-Logo.png)
22. Real Robin
Tác giả: Ahmed creatives
![[IMG]](http://www.decolore.net/wp-content/uploads/2021/02/Real-Robin.png)
23. Northflank Final Logo Layout
Tác giả: Dmitry Lepisov
![[IMG]](http://www.decolore.net/wp-content/uploads/2021/02/Northflank-Final-Logo-Layout.png)
24. N Letter Tech Logo Mark
Tác giả: WinArt – logo designer
![[IMG]](http://www.decolore.net/wp-content/uploads/2021/02/n-letter-tech-logo-mark2.png)
25. Tempo Grid
Tác giả: Alaa choichnia
![[IMG]](http://www.decolore.net/wp-content/uploads/2021/02/tempo-grid.png)
26. S Letter Logo Mark
Tác giả: aim creative
![[IMG]](http://www.decolore.net/wp-content/uploads/2021/02/s-letter-logo-mark2.png)
27. Best Place Logo
Tác giả: Prio Hans
![[IMG]](http://www.decolore.net/wp-content/uploads/2021/02/best-place-logo.png)
Tham khảo: decolore.net
↧
Saturation và Vibrance: Đâu là điểm khác biệt?
Saturation và Vibrance là các thông số điều chỉnh hình ảnh trong Photoshop hay các chương trình chỉnh sửa hình ảnh, chúng đều giúp bạn tăng cường màu sắc trong hình ảnh. Nhưng khi nào bạn nên sử dụng Saturation hay Vibrance? Để trả lời câu hỏi này, chúng ta hãy xem mỗi loại có tác dụng gì đối với một bức ảnh.
![Vibrance-Vs-Saturation. Vibrance-Vs-Saturation.]()
![[IMG]]()
Để mở công cụ này trong Photoshop, bạn nhấp vào Menu Layer -> New Adjustment Layer và chọn Vibrance từ danh sách. Layer điều chỉnh Vibrance cung cấp các điều khiển cho cả Saturation và Vibrance.
![[IMG]]()
Hãy bắt đầu bằng cách thử kéo thanh trượt Saturation sang bên phải. Chú ý đến hiệu ứng mà nó tạo ra trên hình ảnh. Tất cả các màu trở nên đậm hơn (hoặc bão hòa hơn), bao gồm cả tông màu da của đối tượng, khiến da chuyển sang tông màu cam trông không tự nhiên.
![[IMG]]()
Trả cài đặt Saturation về 0 và thử kéo Vibrance lên 100. Hiệu ứng khác nhau như thế nào? Lưu ý rằng màu sắc trong ảnh vẫn được tăng cường, nhưng tông màu da của đối tượng vẫn tương đối không bị ảnh hưởng. Điều này là do Vibrance hoạt động giống như Saturation, nó sẽ tránh làm các tông màu đỏ và cam ấm hơn.
Như vậy, điều này có nghĩa là gì? Nếu bạn đang làm việc với hình ảnh có con người, Vibrance rất hữu ích. Bạn có thể làm cho màu sắc đậm hơn mà không lo làm cho da của đối tượng trông có màu cam và thiếu tự nhiên.
Vibrance và Saturation khác nhau thế nào?

![[IMG]](http://phlearn.com/wp-content/uploads/2021/01/Vibrance-vs-Saturation-01.jpg)
Để mở công cụ này trong Photoshop, bạn nhấp vào Menu Layer -> New Adjustment Layer và chọn Vibrance từ danh sách. Layer điều chỉnh Vibrance cung cấp các điều khiển cho cả Saturation và Vibrance.
![[IMG]](http://phlearn.com/wp-content/uploads/2021/01/Vibrance-vs-Saturation-02.jpg)
Hãy bắt đầu bằng cách thử kéo thanh trượt Saturation sang bên phải. Chú ý đến hiệu ứng mà nó tạo ra trên hình ảnh. Tất cả các màu trở nên đậm hơn (hoặc bão hòa hơn), bao gồm cả tông màu da của đối tượng, khiến da chuyển sang tông màu cam trông không tự nhiên.
![[IMG]](http://phlearn.com/wp-content/uploads/2021/01/Vibrance-vs-Saturation-03.jpg)
Trả cài đặt Saturation về 0 và thử kéo Vibrance lên 100. Hiệu ứng khác nhau như thế nào? Lưu ý rằng màu sắc trong ảnh vẫn được tăng cường, nhưng tông màu da của đối tượng vẫn tương đối không bị ảnh hưởng. Điều này là do Vibrance hoạt động giống như Saturation, nó sẽ tránh làm các tông màu đỏ và cam ấm hơn.
Như vậy, điều này có nghĩa là gì? Nếu bạn đang làm việc với hình ảnh có con người, Vibrance rất hữu ích. Bạn có thể làm cho màu sắc đậm hơn mà không lo làm cho da của đối tượng trông có màu cam và thiếu tự nhiên.
Vibrance và Saturation khác nhau thế nào?
- Saturation: Khi chúng ta tăng hoặc giảm Saturation, hệ thống sẽ tăng hoặc giảm cường độ của tất cả các màu trên hình. Ví dụ như khi chúng ta hòa đường hoặc muối vào ly nước, đến một mức độ bão hòa, đường hoặc muối sẽ không thể nào tan được và lắng xuống đáy ly. Khi sử dụng Saturation, nếu màu nào đó trên hình đạt vượt ngưỡng mức độ bão hòa, phạm vi màu đó trên hình sẽ “bị cháy”, nghĩa là sẽ bị bệt lại và mất nét, mất chi tiết. Đặc biệt, khi tăng Saturation, màu da người sẽ trở nên rất đậm và trông không tự nhiên.
- Vibrance: Về tính chất, Vibrance cũng giống như Saturation, nó cũng giúp ta tăng hoặc giảm cường độ của các màu trên hình. Tuy nhiên, khi có bất kỳ một màu nào đó đạt tới mức bão hòa, nó sẽ giữ lại, không gây vượt ngưỡng, mà chỉ tiếp tục tăng các màu khác chưa bão hòa. Điều này giúp ta giữ được các chi tiết trên hình tốt hơn, không bị cháy, không bị mất nét. Và điều đặc biệt, Vibrance giúp ta giữ được màu da người rất tự nhiên, không làm quá đậm như khi sử dụng Saturation.
↧
Minimalism Color Palette - 10 Bảng màu dành cho những thiết kế tối giản
Phong cách tối giản luôn có một chổ đứng nhất định và được rất nhiều người ưa chuộng, không quá cầu kỳ và đòi hỏi nhiều chi tiết, nó truyền tải đến người xem thông điệp một cách nhanh chóng. Nếu bạn đang muốn tham khảo sử dụng phong cách tối giản cho thiết kế tiếp theo, dưới đây là 10 bảng màu Minimalism theo phong cách tối giản, bạn có thể tham khảo sử dụng.
![Palette-1. Palette-1.]()
![Palette-2. Palette-2.]()
![Palette-3. Palette-3.]()
![Palette-4. Palette-4.]()
![Palette-5. Palette-5.]()
![Palette-6. Palette-6.]()
![Palette-7. Palette-7.]()
![Palette-8. Palette-8.]()
![Palette-9. Palette-9.]()
![Palette-10. Palette-10.]()










↧
![[IMG]](http://blog.fshare.vn/wp-content/uploads/2021/02/Resizebanner-1200x900.png)
![[IMG]](http://miro.medium.com/max/2000/0*rMX7RnR_TjZQlh5t.jpg)
