Ngôn ngữ là cách mọi người giao tiếp các khái niệm với nhau. Thiết kế trực quan là một ngôn ngữ hình ảnh. Và học thiết kế hình ảnh không khác gì học một ngôn ngữ mới.
![pony. pony.]()
Những thiết kế trực quan, chúng không tự được sinh ra, mà do bàn tay chúng ta tạo ra. Chìa khóa để bạn trở thành một Nhà thiết kế trực quan tốt đó chính là sự nghiêm ngặt. Bạn chỉ có thể tiến bộ trong lĩnh vực này khi đầu tư công sức một cách có ý thức.
Trước khi trở thành một Nhà thiết kế trực quan chuyên nghiệp, nắm vững những nguyên tắc mà mình sắp đề cập tới đây là điều kiện vô cùng quan trọng. Các bạn hãy cùng xem mình đã nắm rõ các nguyên tắc này chưa nhé.
Nguyên tắc 1: Trở về với điều cơ bản - những con chữ
Nhìn vào typography (thuật sắp đặt và ghép các con chữ) của một designer, bạn sẽ đánh giá được anh ấy khá nhiều. Điều này là bởi vì những con chữ chính là yếu tố căn bản của design.
![typography. typography.]()
Bạn có thể tạo ra một tác phẩm design chỉ với những con chữ. Hay bạn cũng có thể tạo ra một sản phẩm design lấy những con chữ làm chủ thể. Để khiến typography trong các tác phẩm của bạn trở nên đẹp mắt, hợp lý hơn, đầu tiên chúng ta nên bắt đầu từ những điều cơ bản nhất.
Trước tiên, hãy trau dồi các từ vựng (tiếng Anh) liên quan đến việc mô tả các các chon chữ. Giả sử như tracking, kerning hay leading. Nếu không chúng ta sẽ rất khó để đọc hiểu các bài viết, bài hướng dẫn liên quan đến typography. Các bạn có thể đọc bài viết 20 thuật ngữ Typography để bổ sung thêm kiến thức nhé.
Tiếp theo, để hiểu một cách toàn diện hơn, làm thế nào để áp dụng typography vào web, các bạn có thể tham khảo 5 xu hướng Typography cho thiết kế web.
![web_site_design_ui_ux_illustration_flat. web_site_design_ui_ux_illustration_flat.]()
Cuối cùng, hãy học cách để phối hợp các font trong cùng một sản phẩm design. Nguồn tài liệu hay để bạn tìm hiểu về điều này, có thể kể đến FontWolf và FontPair. Khả năng kết hợp các font đồng nghĩa với việc website/ hay thiết kế của bạn sẽ thay đổi một cách đột biến.
Nếu bạn muốn khám phá sâu hơn nữa ở mảng typography, bạn có thể theo dõi thêm ở bài viết Kiến thức cơ bản về nghệ thuật sắp chữ.
Nguyên tắc thứ 2: Sử dụng khoảng trắng để tạo cân bằng
Khoảng trắng sẽ tạo ra sự chuyển động theo chiều ngang và chiều dọc trong thiết kế của bạn. Nó là yếu tố then chốt trong việc định hướng thị giác, cũng như hình thành nên sự liên kết giữa các phần tử trong design.
![khoang-trang. khoang-trang.]()
Minh họa: Yegor Meteor
Nguyên tắc số 3: Sử dụng kính thước để xây dựng định hướng thị giác
Khi nói đến Thiết kế trực quan, kích thước là yếu tố quan trọng nhất. Bằng việc sử dụng kích thước để truyền tải quan hệ trực quan giữa các phần tử, bạn sẽ xây dựng được flow của design.
![size. size.]()
Minh họa: Pawel Olek
Kích thước là một trong những lý do khiến lưới trong design trở nên hữu dụng. Sử dụng grid sẽ giúp bạn xác định được kích thước của phần tử, qua đó truyền tải được sự quan trọng của phần tử đó.
Khi đã xác định được kích thước của một phần tử rồi, hãy giữ kích thước của phần tử đó xuyên suốt trong các thiết kế của cùng dự án. Trong thiết kế, tính nhất quán là một trong những điều quan trọng nhất.
![magic. magic.]()
Minh họa: Anastasiia Snigur
Nguyên tắc số 4: Sử dụng màu sắc để truyền tải thông điệp.
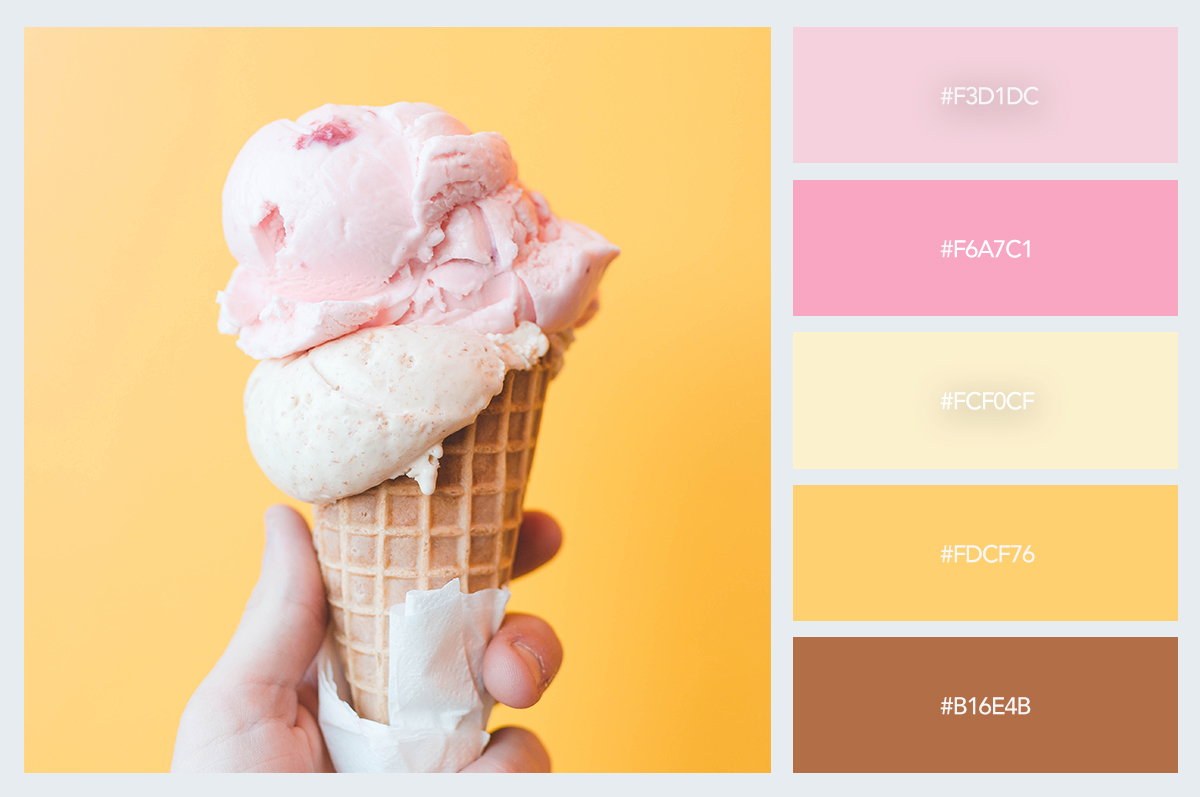
Không bàn cãi, màu sắc đóng vai trò quan trọng trong thiết kế. Chúng truyền tải ý nghĩa, tạo sự cộng hưởng mang tính cảm xúc, và mang sự thống nhất đến cho sản phẩm thiết kế.
![[IMG]]()
Để đắm mình vào màu sắc, các bạn có thể đọc bài viết Màu sắc trong thiết kế.
![ice-cream-color-palette-hex-codes-pastel-colors. ice-cream-color-palette-hex-codes-pastel-colors.]()

Những thiết kế trực quan, chúng không tự được sinh ra, mà do bàn tay chúng ta tạo ra. Chìa khóa để bạn trở thành một Nhà thiết kế trực quan tốt đó chính là sự nghiêm ngặt. Bạn chỉ có thể tiến bộ trong lĩnh vực này khi đầu tư công sức một cách có ý thức.
Trước khi trở thành một Nhà thiết kế trực quan chuyên nghiệp, nắm vững những nguyên tắc mà mình sắp đề cập tới đây là điều kiện vô cùng quan trọng. Các bạn hãy cùng xem mình đã nắm rõ các nguyên tắc này chưa nhé.
Nguyên tắc 1: Trở về với điều cơ bản - những con chữ
Nhìn vào typography (thuật sắp đặt và ghép các con chữ) của một designer, bạn sẽ đánh giá được anh ấy khá nhiều. Điều này là bởi vì những con chữ chính là yếu tố căn bản của design.

Bạn có thể tạo ra một tác phẩm design chỉ với những con chữ. Hay bạn cũng có thể tạo ra một sản phẩm design lấy những con chữ làm chủ thể. Để khiến typography trong các tác phẩm của bạn trở nên đẹp mắt, hợp lý hơn, đầu tiên chúng ta nên bắt đầu từ những điều cơ bản nhất.
Trước tiên, hãy trau dồi các từ vựng (tiếng Anh) liên quan đến việc mô tả các các chon chữ. Giả sử như tracking, kerning hay leading. Nếu không chúng ta sẽ rất khó để đọc hiểu các bài viết, bài hướng dẫn liên quan đến typography. Các bạn có thể đọc bài viết 20 thuật ngữ Typography để bổ sung thêm kiến thức nhé.
Tiếp theo, để hiểu một cách toàn diện hơn, làm thế nào để áp dụng typography vào web, các bạn có thể tham khảo 5 xu hướng Typography cho thiết kế web.

Cuối cùng, hãy học cách để phối hợp các font trong cùng một sản phẩm design. Nguồn tài liệu hay để bạn tìm hiểu về điều này, có thể kể đến FontWolf và FontPair. Khả năng kết hợp các font đồng nghĩa với việc website/ hay thiết kế của bạn sẽ thay đổi một cách đột biến.
Nếu bạn muốn khám phá sâu hơn nữa ở mảng typography, bạn có thể theo dõi thêm ở bài viết Kiến thức cơ bản về nghệ thuật sắp chữ.
Nguyên tắc thứ 2: Sử dụng khoảng trắng để tạo cân bằng
Khoảng trắng sẽ tạo ra sự chuyển động theo chiều ngang và chiều dọc trong thiết kế của bạn. Nó là yếu tố then chốt trong việc định hướng thị giác, cũng như hình thành nên sự liên kết giữa các phần tử trong design.

Minh họa: Yegor Meteor
Nguyên tắc số 3: Sử dụng kính thước để xây dựng định hướng thị giác
Khi nói đến Thiết kế trực quan, kích thước là yếu tố quan trọng nhất. Bằng việc sử dụng kích thước để truyền tải quan hệ trực quan giữa các phần tử, bạn sẽ xây dựng được flow của design.

Minh họa: Pawel Olek
Kích thước là một trong những lý do khiến lưới trong design trở nên hữu dụng. Sử dụng grid sẽ giúp bạn xác định được kích thước của phần tử, qua đó truyền tải được sự quan trọng của phần tử đó.
Khi đã xác định được kích thước của một phần tử rồi, hãy giữ kích thước của phần tử đó xuyên suốt trong các thiết kế của cùng dự án. Trong thiết kế, tính nhất quán là một trong những điều quan trọng nhất.

Minh họa: Anastasiia Snigur
Nguyên tắc số 4: Sử dụng màu sắc để truyền tải thông điệp.
Không bàn cãi, màu sắc đóng vai trò quan trọng trong thiết kế. Chúng truyền tải ý nghĩa, tạo sự cộng hưởng mang tính cảm xúc, và mang sự thống nhất đến cho sản phẩm thiết kế.
![[IMG]](http://data.designervn.net/2018/08/5348_a8d042922e7697d9105f834697499134.png)
Để đắm mình vào màu sắc, các bạn có thể đọc bài viết Màu sắc trong thiết kế.
- Xác định mục đích của thiết kế trước khi chọn color palette (bảng màu). Một design tốt luôn tìm thấy cho mục tiêu một bảng màu phù hợp nhất.
- Xác định đối tượng nghe nhìn của sản phẩm thiết kế. Con người nhận thức màu sắc khác nhau. Hay nói các khác màu sắc có ảnh hưởng khác nhau đến con người dựa trên cá tính, văn hoá và trải nghiệm của người đó.
- Khi lựa chọn bảng màu,sự đơn giản chính là chìa khoá. Hãy chọn một màu nền trung tính. Sau đó chọn một màu chính và một màu phụ cho thiết kế. Cuối cùng là chọn màu sắc để mô tả các trạng thái thành công/ lỗi của website/ ứng dụng.

Tham khảo: Nguyen Van Tam (Viblo) và Medium
Minh họa: Joanna Nowak
Minh họa: Joanna Nowak
![[IMG]](http://learn.canva.com/wp-content/uploads/2015/10/06-massimovignelli-tb-728x0.jpg)
![[IMG]](http://learn.canva.com/wp-content/uploads/2015/10/04-paulascher-tb-728x0.jpg)
![[IMG]](http://learn.canva.com/wp-content/uploads/2015/10/07-miltonglaser-tb-728x0.jpg)
![[IMG]](http://learn.canva.com/wp-content/uploads/2015/10/08-paulrand-tb-728x0.jpg)
![[IMG]](http://learn.canva.com/wp-content/uploads/2015/10/09-alanfletcher-tb-728x0.jpg)
![[IMG]](http://learn.canva.com/wp-content/uploads/2015/10/10-hermannzapf-tb-728x0.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2020/08/solar-fruits.jpg)
![[IMG]](http://mir-s3-cdn-cf.behance.net/project_modules/fs/8b3a1274266443.5c293b6cdf762.jpg)
![[IMG]](http://mir-s3-cdn-cf.behance.net/project_modules/fs/2f3a8574266443.5c293b6ce0bbe.jpg)
![[IMG]](http://mir-s3-cdn-cf.behance.net/project_modules/fs/8c1c19116856059.606aff2cd3521.jpg)
![[IMG]](http://mir-s3-cdn-cf.behance.net/project_modules/fs/a55012116856059.606c3a368462c.jpg)
![[IMG]](http://mir-s3-cdn-cf.behance.net/project_modules/fs/8dd4b3114774365.606f268dbd304.jpg)
![[IMG]](http://mir-s3-cdn-cf.behance.net/project_modules/fs/4b4733114774365.606f268dbc464.jpg)
![[IMG]](http://mir-s3-cdn-cf.behance.net/project_modules/fs/588a77114774365.606f268dbb666.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2020/08/bakery-pastry.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2020/08/bakery-pastry2.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2020/08/C.O.E-Award-winning-Specialty-Coffee1.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2020/08/Selfridges-Selection.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2020/08/sweet-reason-20.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2020/08/letarti.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2020/08/tan-activators-for-kream2.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2020/08/fit-and-flex-granola.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2020/08/Coffee-Packaging-Guajira-Fazenda-Peixoto1.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2020/08/Anjuna-Package-Design-2020-1.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2020/08/Anjuna-Package-Design-2020-2.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2020/08/buonissimo.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2020/08/Meatless-Packaging-Design-2020-1.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2020/08/Meatless-Packaging-Design-2020-02.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2020/08/smoothies-rabenhorst.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2020/08/longmixer-bar.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2020/08/biactive1.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2020/08/biactive2.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2020/08/hobby-hair-styling-gel1.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2020/08/hobby-hair-styling-gel2.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2020/08/idilika1.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2020/08/idilika2.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2020/08/rise-cold-brew-coffee.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2020/08/spicy-jiko-africa-spicy-roots-1.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2020/08/spicy-jiko-africa-spicy-roots-2.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2020/08/ally-fruit.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2020/08/Dairy-Products-Packaging-Design-2020.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2020/08/make-peace-with-world.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2020/08/neqta.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2020/08/wadifood-chicken-2.jpeg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2020/08/wadifood-chicken-1.jpeg)
![[IMG]](http://mir-s3-cdn-cf.behance.net/project_modules/fs/ba880e75074585.5c42553dad552.jpg)
![[IMG]](http://mir-s3-cdn-cf.behance.net/project_modules/fs/165ca575074585.5c42553dacf11.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2020/08/axe-collisions-two-new-additions.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2020/08/mascarena.jpg)



![[IMG]](http://tubikstudio.com/wp-content/uploads/2017/02/Big_city_guide_Stockholm_tubik.png)
![[IMG]](http://blog.tubikstudio.com/wp-content/uploads/2017/06/jewelry-ecommerce-app-ui-animation.gif)
![[IMG]](http://blog.tubikstudio.com/wp-content/uploads/2017/03/moneywise_app_tubik_studio.png)
![[IMG]](http://blog.tubikstudio.com/wp-content/uploads/2017/04/book-swap-app-by-tubik-studio.png)
![[IMG]](http://blog.tubikstudio.com/wp-content/uploads/2017/04/online_bookshop_design.gif)
![[IMG]](http://blog.tubikstudio.com/wp-content/uploads/2017/04/tubikstudio-ui-ux-design.jpg)
![[IMG]](http://truonghao.com/wp-content/uploads/2021/05/doc-dao-4-1024x572.jpg)
![[IMG]](http://truonghao.com/wp-content/uploads/2021/05/doc-dao-1024x768.jpg)
![[IMG]](http://truonghao.com/wp-content/uploads/2021/05/Marilyn-Monroe-1024x768.jpg)
![[IMG]](http://truonghao.com/wp-content/uploads/2021/05/doc-dao-1-1024x512.jpg)

















![[IMG]](http://designshack.net/wp-content/uploads/Fonseca-Rounded-Sans-Serif-Font-Family.jpg)
![[IMG]](http://designshack.net/wp-content/uploads/Reef-Creative-Rounded-Font.jpg)
![[IMG]](http://designshack.net/wp-content/uploads/Polly-Minimal-Rounded-Font.jpg)
![[IMG]](http://designshack.net/wp-content/uploads/Lucy-Rounded-Font-Family.jpg)
![[IMG]](http://designshack.net/wp-content/uploads/Lequire-Rounded-Modern-Logo-Font.jpg)
![[IMG]](http://designshack.net/wp-content/uploads/Pulsar-Free-Futuristic-Rounded-Font.jpg)
![[IMG]](http://designshack.net/wp-content/uploads/Hanako-Free-Rounded-Sans-Serif-Font.jpg)
![[IMG]](http://designshack.net/wp-content/uploads/Nubolts-Rounded-Sans-Font-Family.jpg)
![[IMG]](http://designshack.net/wp-content/uploads/Halcyon-Futuristic-Rounded-Typeface.jpg)
![[IMG]](http://designshack.net/wp-content/uploads/George-Geometric-Rounded-Font.jpg)
![[IMG]](http://designshack.net/wp-content/uploads/Alumatica-Classic-Rounded-Font.jpg)
![[IMG]](http://designshack.net/wp-content/uploads/Nordin-Rounded-Condensed-Sans-Font.jpg)
![[IMG]](http://designshack.net/wp-content/uploads/Phalang-Free-Rounded-Display-Font.jpg)
![[IMG]](http://designshack.net/wp-content/uploads/Rotterdam-Free-Retro-Rounded-Font.jpg)
![[IMG]](http://designshack.net/wp-content/uploads/Grand-Halva-Elegant-Rounded-Font.jpg)

![[IMG]](http://logosbynick.com/wp-content/uploads/2021/04/pie-graph-tool.png?ezimgfmt=rs:785x442/rscb6/ng:webp/ngcb6)
![[IMG]](http://logosbynick.com/wp-content/uploads/2021/04/graph-size.png?ezimgfmt=rs:785x442/rscb6/ng:webp/ngcb6)
![[IMG]](http://logosbynick.com/wp-content/uploads/2021/04/input-values.png?ezimgfmt=rs:785x442/rscb6/ng:webp/ngcb6)
![[IMG]](http://logosbynick.com/wp-content/uploads/2021/04/numbers-entered.png?ezimgfmt=rs:785x442/rscb6/ng:webp/ngcb6)
![[IMG]](http://logosbynick.com/wp-content/uploads/2021/04/pie-chart.png?ezimgfmt=rs:785x442/rscb6/ng:webp/ngcb6)
![[IMG]](http://logosbynick.com/wp-content/uploads/2021/04/extrude-and-bevel-options.png?ezimgfmt=rs:512x442/rscb6/ng:webp/ngcb6)
![[IMG]](http://logosbynick.com/wp-content/uploads/2021/04/3d-pie-chart.png?ezimgfmt=rs:785x442/rscb6/ng:webp/ngcb6)
![[IMG]](http://logosbynick.com/wp-content/uploads/2021/04/chart-rearranged.png?ezimgfmt=rs:785x442/rscb6/ng:webp/ngcb6)
![[IMG]](http://logosbynick.com/wp-content/uploads/2021/04/finished-pie-chart.png?ezimgfmt=rs:785x442/rscb6/ng:webp/ngcb6)
![[IMG]](http://design4users.com/wp-content/uploads/2021/07/summer-illustration-art.jpg.pagespeed.ce.-qpETBVwT5.jpg)
![[IMG]](http://design4users.com/wp-content/uploads/2021/07/summer-holiday-magic-tubikarts-illustration.jpg.pagespeed.ce.cjKLaJM8Yw.jpg)
![[IMG]](http://design4users.com/wp-content/uploads/2021/07/summer-illustration.jpg.pagespeed.ce.eMnhtx98eS.jpg)
![[IMG]](http://design4users.com/wp-content/uploads/2021/07/summer-artwork.jpg.pagespeed.ce.E4vsd640wS.jpg)
![[IMG]](http://design4users.com/wp-content/uploads/2021/07/summer-beach-illustration.png.pagespeed.ce.AokbWKHjuh.png)
![[IMG]](http://design4users.com/wp-content/uploads/2021/07/summer-landscape-sea.jpeg.pagespeed.ce.hTFufenRjC.jpg)
![[IMG]](http://design4users.com/wp-content/uploads/2021/07/perfect-isolation-illustration-tubikarts.jpg.pagespeed.ce.yFs3f_XkKb.jpg)
![[IMG]](http://design4users.com/wp-content/uploads/2021/07/summer-weekend-illustration.jpg.pagespeed.ce.7lZkaiA2QB.jpg)
![[IMG]](http://design4users.com/wp-content/uploads/2021/07/illustration-summer.jpg.pagespeed.ce.ypwmOlXC2i.jpg)
![[IMG]](http://design4users.com/wp-content/uploads/2021/07/summer-swimming-illustration.png.pagespeed.ce.K6ecTxUTna.png)
![[IMG]](http://design4users.com/wp-content/uploads/2021/07/summer-travel-illustration.jpg.pagespeed.ce.S4tTrCatO5.jpg)
![[IMG]](http://design4users.com/wp-content/uploads/2021/07/long-awaited-holiday-illustration-tubikarts.jpg.pagespeed.ce.0X_VApFqlY.jpg)
![[IMG]](http://design4users.com/wp-content/uploads/2021/07/summer-swimming-pool.jpeg.pagespeed.ce.H1808flLjp.jpg)
![[IMG]](http://design4users.com/wp-content/uploads/2021/07/summertime-illustration.jpg.pagespeed.ce.n4hiFWn3Ty.jpg)
![[IMG]](http://design4users.com/wp-content/uploads/2021/07/sunny-summer-illustration.png.pagespeed.ce.oypv8D_8EW.png)
![[IMG]](http://design4users.com/wp-content/uploads/2021/07/summer-beach-family-illustration.jpg.pagespeed.ce.-XKjSL-3xb.jpg)
![[IMG]](http://design4users.com/wp-content/uploads/2021/07/summer-car-artwork-illustration.jpg.pagespeed.ce.maMV-aa6eJ.jpg)
![[IMG]](http://design4users.com/wp-content/uploads/2021/07/ice-cream-illustration.png.pagespeed.ce.3x1P4hPTTC.png)
![[IMG]](http://design4users.com/wp-content/uploads/2021/07/summer-art-illustration.jpg.pagespeed.ce.knatQ9zwUX.jpg)
![[IMG]](http://design4users.com/wp-content/uploads/2021/07/summer-surf-illustration.png.pagespeed.ce.UGoe2hwLtG.png)
![[IMG]](http://design4users.com/wp-content/uploads/2021/07/summer-illustration-sea.jpg.pagespeed.ce.5QAKAAFkFJ.jpg)
![[IMG]](http://design4users.com/wp-content/uploads/2021/07/summer-dreams-illustration.jpg.pagespeed.ce.XaGdjUXweu.jpg)

![[IMG]](http://designshack.net/wp-content/uploads/music-soft.jpg)
![[IMG]](http://designshack.net/wp-content/uploads/soft-keyboard.jpg)
![[IMG]](http://designshack.net/wp-content/uploads/music-dark.jpg)
![[IMG]](http://designshack.net/wp-content/uploads/behance-kit.jpg)
![[IMG]](http://designshack.net/wp-content/uploads/soft-calculator.jpg)
![[IMG]](http://designshack.net/wp-content/uploads/soft-home.jpg)
![[IMG]](http://designshack.net/wp-content/uploads/running-soft.jpg)
![[IMG]](http://designshack.net/wp-content/uploads/music-player.jpg)
![[IMG]](http://designshack.net/wp-content/uploads/soft-template.jpg)
![[IMG]](http://designshack.net/wp-content/uploads/app-dashboard.jpg)
![[IMG]](http://designshack.net/wp-content/uploads/glass-ui.jpg)
![[IMG]](http://blog.fshare.vn/wp-content/uploads/2021/07/Fmobile-Blog-1200x900-01.png)
![[IMG]](http://blog.fshare.vn/wp-content/uploads/2021/07/menu.png)
![[IMG]](http://blog.fshare.vn/wp-content/uploads/2021/07/loupe.png)
![[IMG]](http://blog.fshare.vn/wp-content/uploads/2021/07/fshare-mobile-app-01.png)
![[IMG]](http://blog.fshare.vn/wp-content/uploads/2021/07/fshare-mobile-app-02.png)
![[IMG]](http://blog.fshare.vn/wp-content/uploads/2021/07/fshare-mobile-app-03.png)
![[IMG]](http://blog.fshare.vn/wp-content/uploads/2021/07/fshare-mobile-app-04.png)
![[IMG]](http://blog.fshare.vn/wp-content/uploads/2021/07/fshare-mobile-app-05.png)
![[IMG]](http://blog.fshare.vn/wp-content/uploads/2021/07/fshare-mobile-app-06.png)
![[IMG]](http://miro.medium.com/max/1400/0*qTyoKPE1xkOdT_vB.png)
![[IMG]](http://miro.medium.com/max/1400/0*-e8LovIRpG44yixD.png)
![[IMG]](http://miro.medium.com/max/1400/0*NtlIJf9z72QWOvv9.png)
![[IMG]](http://miro.medium.com/max/1400/0*EtTisP0af131BKDK.png)
![[IMG]](http://miro.medium.com/max/1400/0*eHRa83b0CsLgkV2O.png)
![[IMG]](http://miro.medium.com/max/1400/0*sqEpQOMiym68KfBa.png)
![[IMG]](http://miro.medium.com/max/1400/0*6bqc6gbDW29VKQvg.jpg)
![[IMG]](http://miro.medium.com/max/1400/1*uPSepwOwtonETIm7k9U_gg.png)
![[IMG]](http://miro.medium.com/max/1400/1*HNt9nVYDphpWQFInr81kFw.png)
![[IMG]](http://miro.medium.com/max/1400/1*MaRxESpDVJuIO0Bex2Vb6Q.png)
![[IMG]](http://miro.medium.com/max/1400/1*iHZyG2_XHDRgFqi0UV4djQ.png)
![[IMG]](http://miro.medium.com/max/1400/1*KEqFD48wxVDvkT-noBO_Pw.png)
![[IMG]](http://miro.medium.com/max/1400/1*3uH_QeTOD0T_rgaYhf10mg.png)
![[IMG]](http://miro.medium.com/max/1400/1*L01ynqty1ktqojwJvZl2HA.png)
![[IMG]](http://miro.medium.com/max/1400/1*ExlQfDZQkyDdXwL5KXAULg.png)
![[IMG]](http://miro.medium.com/max/1400/0*cBgcqLWb-VDwP0qf.png)
![[IMG]](http://miro.medium.com/max/1400/0*_IxSKbQXfGbdlnML.png)
![[IMG]](http://miro.medium.com/max/1400/0*NYhiUle81gb8p2-V.png)
![[IMG]](http://miro.medium.com/max/1400/0*UV0sxHa_kcClzo2t.jpg)
![[IMG]](http://miro.medium.com/max/1400/0*tpL_wRyNQe9EDnq_.png)
![[IMG]](http://miro.medium.com/max/1400/0*OkedlVXJ8hxF7U-h.jpg)
![[IMG]](http://miro.medium.com/max/1400/0*su3Cl6e0k_H_g_SP.jpg)
![[IMG]](http://miro.medium.com/max/1400/0*VMfsRdgFmYRmps1B.png)
![[IMG]](http://miro.medium.com/max/1400/0*bWo_Ij2IMOW1gQUi.jpg)
![[IMG]](http://miro.medium.com/max/1400/1*El7tc8Lb8ebMXXBA3tYIbA.png)
![[IMG]](http://gomsubaokhanh.vn/media/news/2407_be-chen-co-diem-gi-xau-khong.jpg)
![[IMG]](http://blog.fshare.vn/wp-content/uploads/2021/07/Ftool-1200x900-01.png)
![[IMG]](http://blog.fshare.vn/wp-content/uploads/2021/07/Fshare-Tool-01.png)
![[IMG]](http://blog.fshare.vn/wp-content/uploads/2021/07/Fshare-Tool-02.png)
![[IMG]](http://blog.fshare.vn/wp-content/uploads/2021/07/Fshare-Tool-07.png)
![[IMG]](http://blog.fshare.vn/wp-content/uploads/2021/07/Fshare-Tool-08.png)
![[IMG]](http://blog.fshare.vn/wp-content/uploads/2021/07/Fshare-Tool-04.png)
![[IMG]](http://blog.fshare.vn/wp-content/uploads/2021/07/Fshare-Tool-05.png)
![[IMG]](http://blog.fshare.vn/wp-content/uploads/2021/07/down-arrow.png) => Chọn Set Password
=> Chọn Set Password![[IMG]](http://blog.fshare.vn/wp-content/uploads/2021/07/Fshare-Tool-09.png)
![[IMG]](http://blog.fshare.vn/wp-content/uploads/2021/07/Fshare-Tool-10.png)
![[IMG]](http://blog.fshare.vn/wp-content/uploads/2021/07/Fshare-Tool-06.png)
![[IMG]](http://blog.fshare.vn/wp-content/uploads/2021/07/Fshare-Tool-11-1.png)
![[IMG]](http://blog.fshare.vn/wp-content/uploads/2021/07/Fshare-Tool-12-1.png)
![[IMG]](http://miro.medium.com/max/1400/1*yzieJIRD_dWs_KMgWMTqQA.png)