Sự hợp tác là nền tảng chính của thiết kế và nó có thể khá phức tạp. Bạn sẽ nhận thấy, những chi tiết thiết kế nhỏ, có thể không được chúng ta chú ý nhưng lại có tác động lớn nhất đến tiềm thức. Hôm nay chúng ta sẽ tìm hiểu về tầm quan trọng của Scannability trong thiết kế và tại sao nó lại mang lại tác động lớn cho thiết kế.
Scannability (Khả năng quyét) xác định nội dung nào cần hiển thị nhiều nhất trong thiết kế. Mục tiêu kinh doanh là gì và họ đang cố gắng cung cấp những gì cho người dùng? Và dưới đây là những thông tin bạn cần chú ý khi thiết kế.
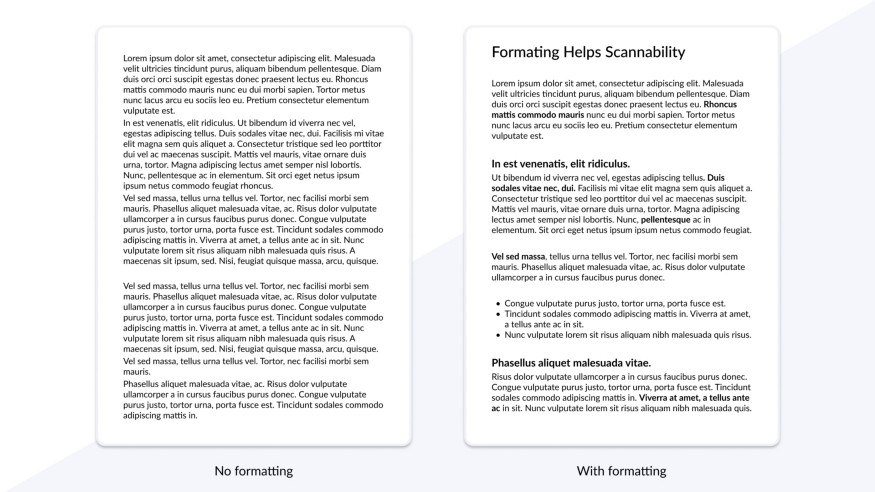
Giao diện người dùng có cấu trúc tốt
![1_kPQmUoh02dCzFjAw_rRLMg. 1_kPQmUoh02dCzFjAw_rRLMg.]()
Hình ảnh của Canvs Editorial
Mục tiêu cơ bản của mọi nhà thiết kế là làm cho người dùng ở lại trang web của họ. Để đạt được điều này yêu cầu nội dung có thể quét được. Các thiết kế giao diện người dùng có cấu trúc tốt sẽ dễ chịu và do đó nó sẽ mời người dùng ở lại (và quay lại).
Cấu trúc chủ yếu là chìa khóa của nội dung có thể quét được, cùng với việc sử dụng các tiêu đề phụ, kích thước và trọng lượng văn bản.
Các nhà thiết kế có khả năng cho người dùng thấy bất cứ điều gì họ (và khách hàng của họ) mong muốn. Tư duy là "những gì tôi muốn được nhìn thấy, là những gì người dùng sẽ thấy."
Không giống như ví dụ trên, khả năng quét không chỉ áp dụng cho văn bản. Hình ảnh và các nút điều hướng cũng có thể quét được, và trên thực tế, chúng phải như vậy. Bây giờ chúng ta hãy xem cách bạn có thể làm chủ nội dung có thể quét được.
Làm chủ Scannability
Tính di động là điều cần thiết để thu hút sự chú ý của người dùng. Hãy xem nội dung có thể quét được có thể làm gì cho thiết kế của bạn.
- Scannability cho phép người dùng nắm bắt điều hướng nhanh hơn.
- Scannability cho phép người dùng hoàn thành nhiệm vụ của họ hiệu quả hơn.
- Khả năng truy cập chứng thực sự gia tăng trong việc giữ chân người dùng.
- Scannability đảm bảo giao diện trông đáng tin cậy hơn và do đó, sự tin tưởng được áp đặt.
- Scannability cho phép người dùng có trải nghiệm người dùng tổng thể tốt hơn.
- Và cuối cùng nhưng không kém phần quan trọng, khả năng quét làm giảm số lượng tỷ lệ thoát.
Tuân thủ nguyên tắc này khuyến khích sự tương tác với người dùng của bạn, do đó đây là một trong những khía cạnh quan trọng nhất của giao diện người dùng.
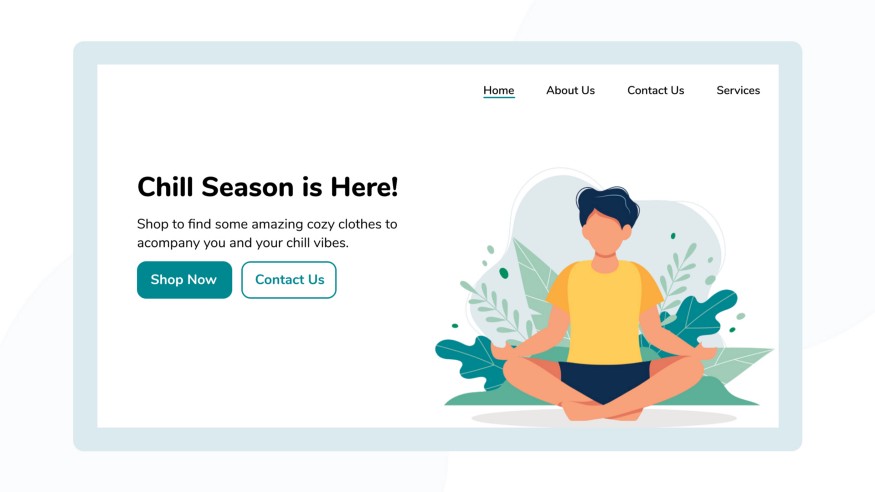
Bạn muốn người dùng đọc gì đầu tiên?
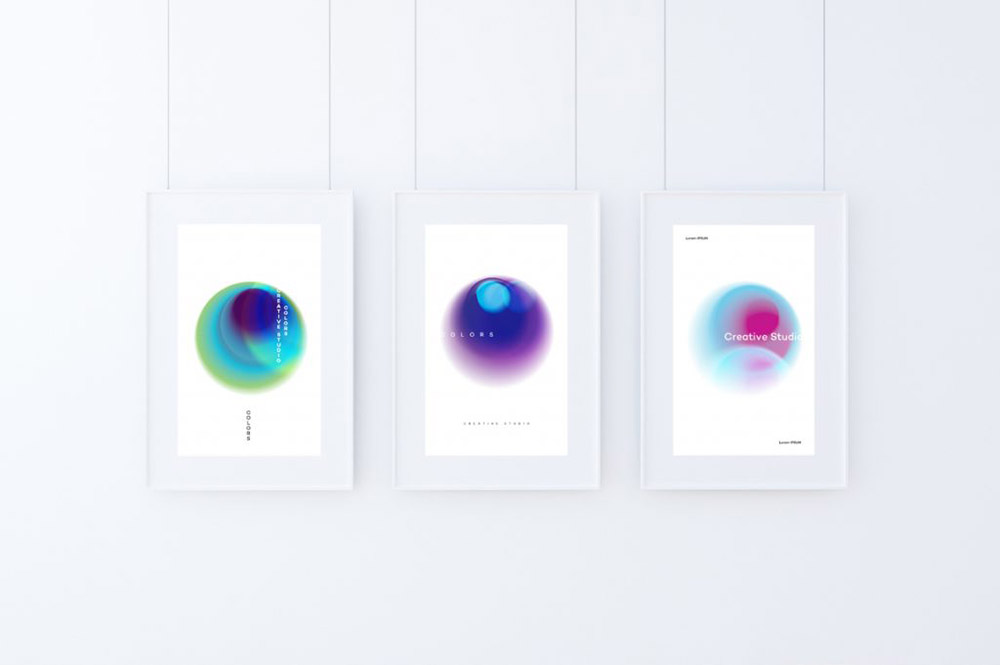
![1_386HbfAM070o3x36thr5-A. 1_386HbfAM070o3x36thr5-A.]()
Hình ảnh của Canvs Editorial
Điều này phụ thuộc vào mục tiêu của doanh nghiệp. Nội dung phải rõ ràng và trực quan nhất. Tiếp theo, là các chi tiết hỗ trợ. Giao diện người dùng tuyệt vời sử dụng năm kỹ thuật chính để
nâng cao các khía cạnh quan trọng trong thiết kế của họ.
Những kỹ thuật này bao gồm,
- Sử dụng màu nhấn (giới hạn ở một hoặc hai màu)
- Điểm nổi bật
- Độ tương phản của văn bản (in đậm, in nghiêng)
- Hệ thống phân cấp của văn bản (kích thước, độ đậm nhạt)
- Sử dụng không gian âm
Đừng quá lạm dụng nó. Để có kết quả tốt nhất, hãy giới hạn ở hai hoặc ba trong số này và sử dụng chúng một cách tiết kiệm.
Trộn và kết hợp các kỹ thuật này để xem những gì phù hợp nhất với bạn.
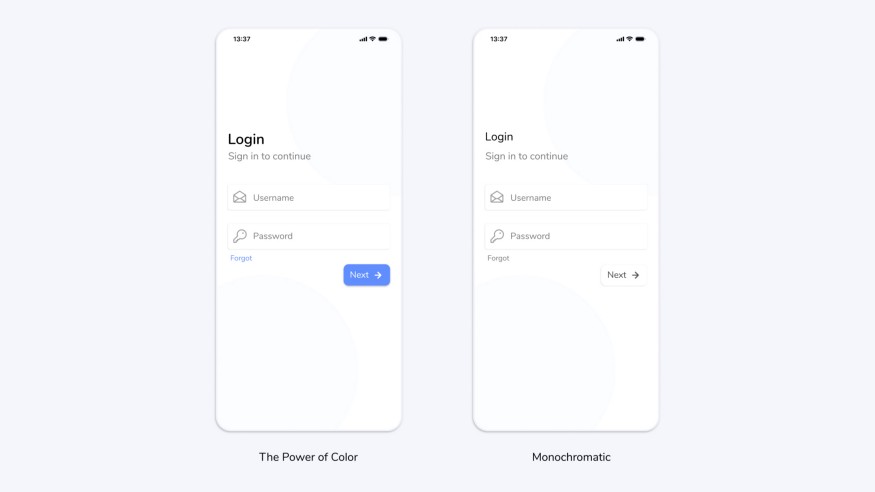
Người dùng sẽ thấy những gì nhà thiết kế muốn họ thấy
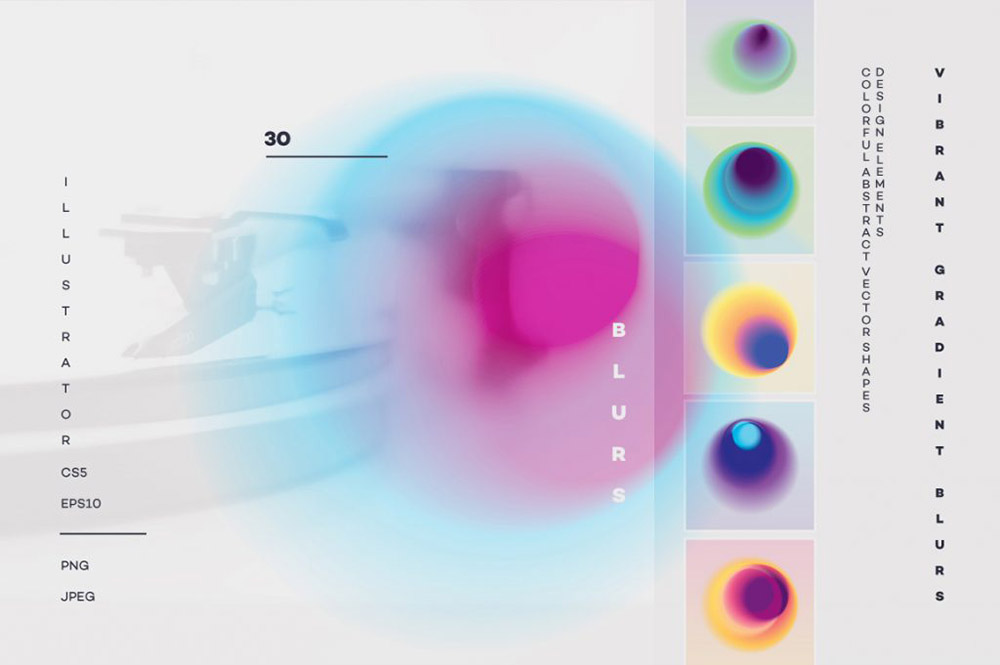
![1_AL2WXkytrw-BdQxbavvhng. 1_AL2WXkytrw-BdQxbavvhng.]()
Hình ảnh của Canvs Editorial
Điều hướng đóng một vai trò không thể thiếu trong việc hiểu cách người dùng tương tác với sản phẩm của bạn. Nó cải thiện trải nghiệm người dùng bằng cách đảm bảo người dùng biết nơi để tìm những gì họ cần.
Phản ứng bẩm sinh của chúng ta là phát hiện ra những điều hiển nhiên và khắc phục những gì chúng ta thấy. Điều này có hiệu quả và hỗ trợ quá trình điều hướng rất nhiều. Theo nghĩa đen, nó hướng dẫn bạn từng bước về giao diện người dùng.
Một nhà thiết kế sản phẩm giỏi cần tìm ra sự cân bằng trong việc làm những gì tốt nhất cho doanh nghiệp cũng như người dùng.
Bằng cách này, các nhà thiết kế có thể tập trung vào việc tối đa hóa số lượng người dùng. Đó là một tình huống đôi bên cùng có lợi.
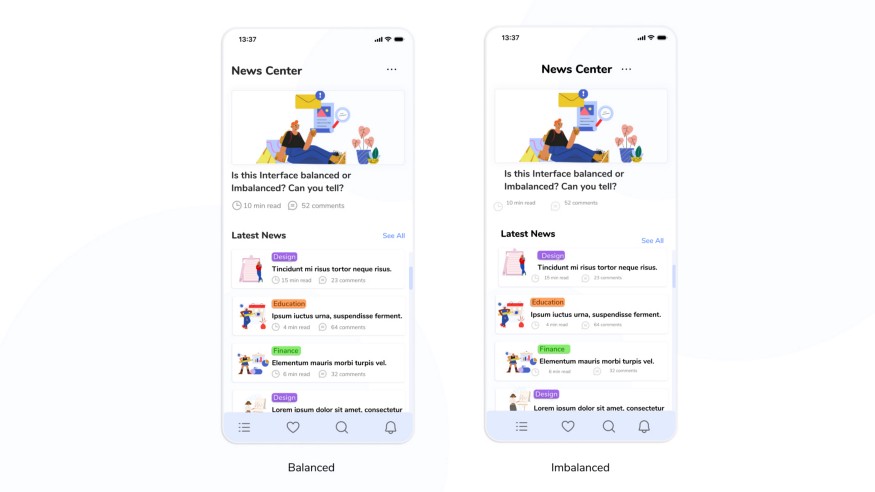
Tính thẩm mỹ
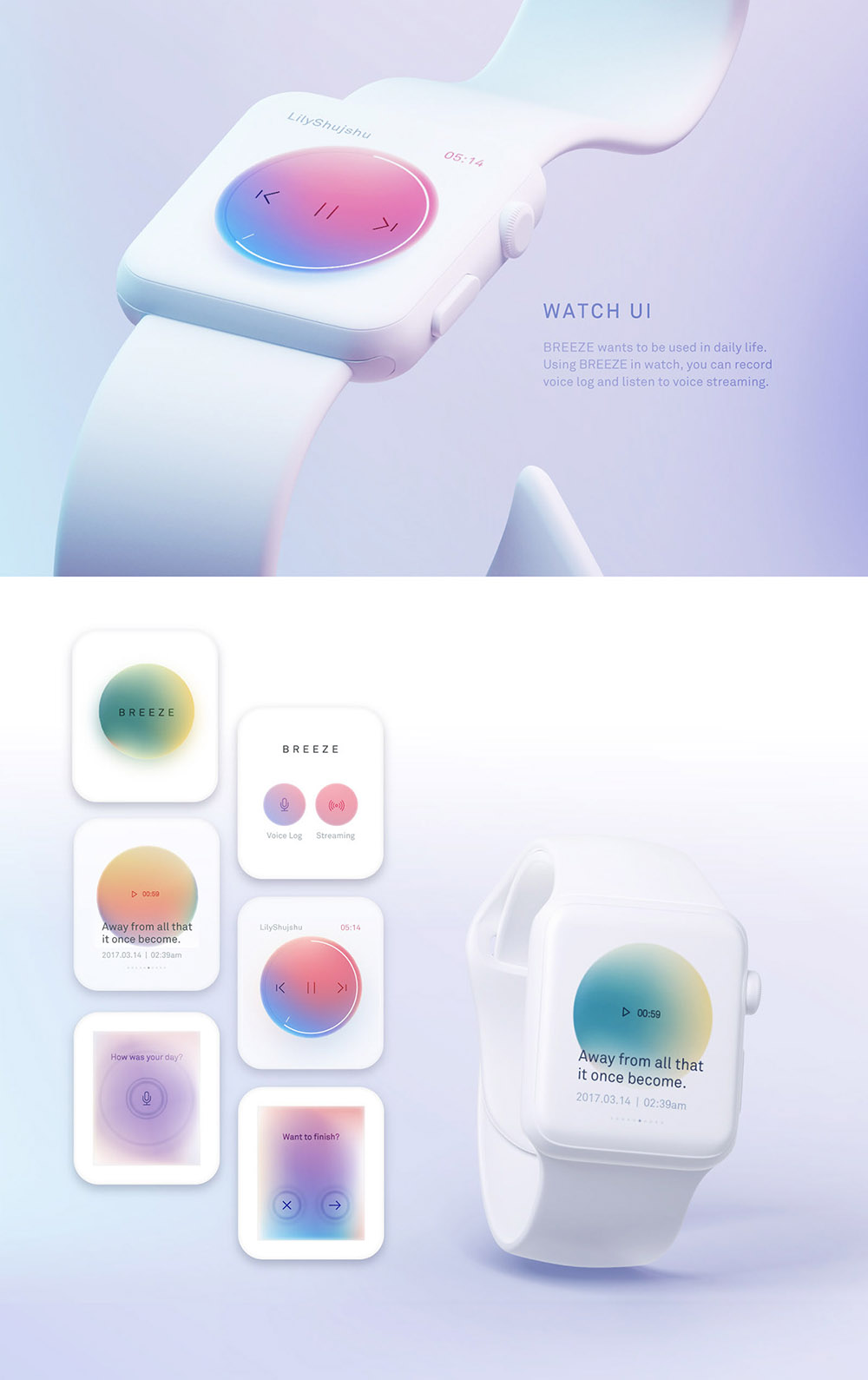
![tham-my. tham-my.]()
Thiết kế bởi Canvs Editorial
Tinh chỉnh là một phần không thể thiếu trong quá trình thiết kế. Nó cho phép các nhà thiết kế nắm bắt các quyết định thiết kế có vấn đề sớm hơn. Đây là một trong những lý do chính khiến việc thiết kế phải mất hàng giờ (đôi khi vài ngày). Mắt tươi luôn nhìn rõ hơn.
Hiệu ứng thẩm mỹ về khả năng sử dụng nhấn mạnh rằng các sản phẩm
trông đẹp hơn sẽ
hoạt động tốt hơn - ngay cả khi điều đó không phải là sự thật. Mọi người tin rằng giao diện người dùng có tính thẩm mỹ sẽ trực quan và đáng tin cậy hơn những giao diện người dùng kém giá trị thẩm mỹ.
Những khác biệt tinh tế này có thể khó xác định đối với những người không phải là nhà thiết kế, tuy nhiên, một khi đã để ý thì không thể không nhận ra chúng. Hãy xem một thiết kế được hoàn thiện tốt có thể mang lại lợi ích như thế nào đối với giao diện người dùng.
- Người dùng tin tưởng sản phẩm hơn
- Tăng mức độ hạnh phúc của người dùng
- Và tăng khả năng sử dụng của sản phẩm
Giao diện người dùng đẹp cải thiện trải nghiệm người dùng tổng thể, từ đó đảm bảo giữ chân người dùng. Những thiết kế cân đối giống như một tiếng thở phào nhẹ nhõm và một cú huých trong tiềm thức.
Thúc đẩy tiềm thức người dùng thông qua thiết kế tốt
Bất chấp những yêu cầu tỉ mỉ của quá trình thiết kế, bạn sẽ nhận thấy sự tinh chỉnh biến đổi thiết kế giao diện người dùng vô cùng lớn. Giao diện người dùng có cấu trúc tốt có thể đảm bảo người dùng tương tác với sản phẩm của bạn trong thời gian dài và quan trọng hơn là mang lại trải nghiệm người dùng tốt.
Làm nổi bật những gì bạn muốn mọi người xem và giúp người dùng dễ dàng theo dõi. Để tạo ra một giao diện người dùng cân bằng, hoàn thiện tốt, hãy tập trung vào các chi tiết nhỏ.
Tham khảo: UXdesign.cc
![overlap-text. overlap-text.]()

![[IMG]](http://miro.medium.com/max/1400/0*Dq4MWX0KlYo97APy.png)
![[IMG]](http://miro.medium.com/max/1400/0*WEGyERcqvzVSI_OD.jpg)
![[IMG]](http://miro.medium.com/max/1400/0*tegwQulD91V1yeQw.png)
![[IMG]](http://miro.medium.com/max/1400/0*Aa0S9n05j7KDiCo9.png)
![[IMG]](http://miro.medium.com/max/1400/0*wYBsFfYyxgduBB_R.png)
![[IMG]](http://miro.medium.com/max/1400/0*eZmUvdMgSISCTqFM.jpg)
![[IMG]](http://miro.medium.com/max/1400/0*CghZ7Kpx_RRsrq27.jpg)
![[IMG]](http://miro.medium.com/max/1400/0*3o5ybiexJ4aFNxze.png)
![[IMG]](http://miro.medium.com/max/1400/0*W8Xr4vK7WTl3qqyH.png)
![[IMG]](http://miro.medium.com/max/1400/0*ba9ImEnEn50626vN.png)
![[IMG]](http://miro.medium.com/max/1400/1*x2x307G-yDTDS6ZM6aPH7A.png)
![[IMG]](http://miro.medium.com/max/1400/1*6rQwt5I5CUuevPCtqSdVoA.png)
![[IMG]](http://miro.medium.com/max/1400/1*n1i6hZHEhBYbofzFbSBTXw.png)
![[IMG]](http://miro.medium.com/max/1400/1*9umU4NFDNEWGEhrJiaIzeA.png)
![[IMG]](http://miro.medium.com/max/1400/1*bLZjR9ByhtMkS9ZL0Aa5GA.png)












![[IMG]](http://vietdongphuc.com/image/catalog/y%20te/dieu%20duong/72%20(1).jpg)
![[IMG]](http://vietdongphuc.com/image/catalog/y%20te/dieu%20duong/72%20(5).jpg)
![[IMG]](http://vietdongphuc.com/image/catalog/y%20te/dieu%20duong/72%20(2).jpg)
![[IMG]](http://vietdongphuc.com/image/catalog/y%20te/dieu%20duong/72%20(9).jpg)
![[IMG]](http://vietdongphuc.com/image/catalog/y%20te/dieu%20duong/72%20(8).jpg)
![[IMG]](http://50graphics.com/wp-content/uploads/2021/02/Americano-Mug.jpg)
![[IMG]](http://50graphics.com/wp-content/uploads/2021/02/FREE-MUG-MOCKUP.jpg)
![[IMG]](http://50graphics.com/wp-content/uploads/2021/02/Coffee-Mug-Design.jpg)
![[IMG]](http://50graphics.com/wp-content/uploads/2021/02/Customized-MUG-Design.jpg)
![[IMG]](http://50graphics.com/wp-content/uploads/2021/02/Brava-Coffee-Mug.jpg)
![[IMG]](http://50graphics.com/wp-content/uploads/2021/02/Glass-Mug-Animated-Mockup.jpg)
![[IMG]](http://50graphics.com/wp-content/uploads/2021/02/Coffee-Mug-Crockery-Design.jpg)
![[IMG]](http://50graphics.com/wp-content/uploads/2021/02/Crockery-Coffee-Mug.jpg)
![[IMG]](http://50graphics.com/wp-content/uploads/2021/02/Coffee-Mug-Crockery.jpg)
![[IMG]](http://50graphics.com/wp-content/uploads/2021/02/Free-Logo-Mockup-Coffee-Mug.jpg)
![[IMG]](http://50graphics.com/wp-content/uploads/2021/02/Coffee-Typography-Mug.jpg)
![[IMG]](http://50graphics.com/wp-content/uploads/2021/02/Free-Coffee-Mug-Mockup.jpg)
![[IMG]](http://50graphics.com/wp-content/uploads/2021/02/Custom-Coffee-Mug-Design.jpg)
![[IMG]](http://50graphics.com/wp-content/uploads/2021/02/Rust-Espresso.jpg)
![[IMG]](http://50graphics.com/wp-content/uploads/2021/02/Blue-Flower-Garden-Coffee-Mug.jpg)
![[IMG]](http://50graphics.com/wp-content/uploads/2021/02/Free-PSD-Coffee-Mug-Mock-up.jpg)
![[IMG]](http://50graphics.com/wp-content/uploads/2021/02/Enamel-Coffee-Mug-Mockup.jpg)
![[IMG]](http://50graphics.com/wp-content/uploads/2021/02/Love-you-Mom-Coffee-Mug.jpg)
![[IMG]](http://50graphics.com/wp-content/uploads/2021/02/Coffee-Time-Mug.jpg)
![[IMG]](http://50graphics.com/wp-content/uploads/2021/02/Beautiful-Mug-Designs.jpg)
![[IMG]](http://50graphics.com/wp-content/uploads/2021/02/Pattern-Designed-Coffee-Mug.jpg)
![[IMG]](http://50graphics.com/wp-content/uploads/2021/02/Mug-and-T-shirt-Design.jpg)
![[IMG]](http://50graphics.com/wp-content/uploads/2021/02/Coffee-Cup-Packaging.jpg)
![[IMG]](http://50graphics.com/wp-content/uploads/2021/02/Love-Mug-Design.jpg)
![[IMG]](http://50graphics.com/wp-content/uploads/2021/02/Mug-Design-Happy-Father-Day.jpg)
![[IMG]](http://50graphics.com/wp-content/uploads/2021/02/Mug-Design-Mother-Day.jpg)
![[IMG]](http://50graphics.com/wp-content/uploads/2021/02/Paper-Coffee-Cup-Mockup.jpg)
![[IMG]](http://50graphics.com/wp-content/uploads/2021/02/Coffee-Mugs.jpg)
![[IMG]](http://50graphics.com/wp-content/uploads/2021/02/Vector-Mug-Design.jpg)
![[IMG]](http://50graphics.com/wp-content/uploads/2021/02/Coffee-Mug-Mockup.jpg)
![[IMG]](http://50graphics.com/wp-content/uploads/2021/02/Handy-Coffee-Mug-Design.jpg)
![[IMG]](http://50graphics.com/wp-content/uploads/2021/02/Free-Coffee-Mug-Mockup-in-Red.jpg)
![[IMG]](http://50graphics.com/wp-content/uploads/2021/02/Coffee-Truck.jpg)
![[IMG]](http://50graphics.com/wp-content/uploads/2021/02/Custom-Mug-design.jpg)
![[IMG]](http://blog.fshare.vn/wp-content/uploads/2021/08/Lucky-draw-Blog-01-1.png)
![[IMG]](http://1.bp.blogspot.com/-C7xjcmt_L64/YRXq1I9jIDI/AAAAAAAAvWs/RpPjFr0DQNU2CbUUUhz6QsmPAFiYJpFnACLcBGAsYHQ/w342-h640/10.jpg)
![[IMG]](http://1.bp.blogspot.com/-65XA5A7PXAM/YRXq8yDTjNI/AAAAAAAAvYI/MstGEC0Q7bEu9OIrDRT-Hkw5r9lNtmalgCLcBGAsYHQ/w342-h640/7.jpg)
![[IMG]](http://1.bp.blogspot.com/-dlvmmbSe9ek/YRXq86tdzOI/AAAAAAAAvYE/Hsotlh-EU0QU0TP0rc2KQ_NB2WLz6NZogCLcBGAsYHQ/w342-h640/4.jpg)
![[IMG]](http://1.bp.blogspot.com/-1tHXQu2RIJc/YRXq67XsK-I/AAAAAAAAvXs/DYOl4XMagt4-wpFoFLvyDxQ5OBVXyYmLQCLcBGAsYHQ/w342-h640/3.jpg)

![[IMG]](http://99designs-blog.imgix.net/blog/wp-content/uploads/2021/07/attachment_122771069.jpeg?auto=format&q=60&fit=max&w=930)
![[IMG]](http://99designs-blog.imgix.net/blog/wp-content/uploads/2021/07/attachment_119601298.png?auto=format&q=60&fit=max&w=930)
![[IMG]](http://99designs-blog.imgix.net/blog/wp-content/uploads/2021/07/attachment_120779656.jpeg?auto=format&q=60&fit=max&w=930)
![[IMG]](http://preview.redd.it/2drl9gw7u2h71.jpg?width=640&crop=smart&auto=webp&s=8f24630bd4df6217557432a00268ab04644989ff)
![[IMG]](http://preview.redd.it/qd92kfw7u2h71.jpg?width=640&crop=smart&auto=webp&s=d2af5ceb841f3bbbb29ef8a801d6bb32c7654f8a)
 Do là lần đầu làm thử, chưa nhiều kinh nghiệm nên có thể còn vài sai sót, có gì xin mọi người lượng thứ chém nhẹ tay ạ :3
Do là lần đầu làm thử, chưa nhiều kinh nghiệm nên có thể còn vài sai sót, có gì xin mọi người lượng thứ chém nhẹ tay ạ :3![[IMG]](http://static.xx.fbcdn.net/images/emoji.php/v9/tf3/1.5/16/2764.png)
![[IMG]](http://blog.fshare.vn/wp-content/uploads/2021/08/1200-900.jpg)
![[IMG]](http://nhatmong.zing.vn/imgs/frame3/title.png)





![[IMG]](http://www.decolore.net/wp-content/uploads/2021/08/floral-greenery1.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2021/08/floral-greenery2.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2021/08/pastel-pink1.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2021/08/pastel-pink2.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2021/08/art-deco1.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2021/08/art-deco2.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2021/08/navy-blue-gold1.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2021/08/navy-blue-gold2.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2021/08/watercolor-palette1.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2021/08/watercolor-palette2.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2021/08/green-ivory01.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2021/08/white-gold1.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2021/08/white-gold2.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2021/08/rose-gold1.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2021/08/black-white1.jpg)
![[IMG]](http://www.decolore.net/wp-content/uploads/2021/08/black-white2.jpg)
![[IMG]](http://data.webnhiepanh.com/wp-content/uploads/2021/08/18112747/Before-vs-After-for-123RF-Pixlr-Blogs-1024x1024.png)
![[IMG]](http://blogcdn.123rf.com/wp-content/uploads/2021/06/Before-vs-After-for-123RF-Pixlr-Blogs-3.png)
![[IMG]](http://data.webnhiepanh.com/wp-content/uploads/2021/08/18115748/Before-vs-After-for-123RF-Pixlr-Blogs-2-1024x1024.png)
![[IMG]](http://data.webnhiepanh.com/wp-content/uploads/2021/08/18115731/Before-vs-After-for-123RF-Pixlr-Blogs-4-1024x1024.png)



![[IMG]](http://i.imgur.com/Q1XdoXH.jpg)
![[IMG]](http://i.imgur.com/aV5xDiP.jpg)
![[IMG]](http://i.imgur.com/1Ktp7XW.jpg)
![[IMG]](http://i.imgur.com/v5RvmST.jpg)
![[IMG]](http://i.imgur.com/zVVzAF1.jpg)










![[IMG]](http://blog.fshare.vn/wp-content/uploads/2021/08/Fshare-Tool-cap-nhat-phien-ban-moi-lan-3.png)
![[IMG]](http://blog.fshare.vn/wp-content/uploads/2021/08/Fshare-Tool-cai-tien-lan-3.png)
![[IMG]](http://blog.fshare.vn/wp-content/uploads/2021/08/Fshare-Tool-tinh-nang-keo-tha-file-1.png)
![[IMG]](http://blog.fshare.vn/wp-content/uploads/2021/08/Fshare-Tool-tinh-nang-keo-tha-file-02.png)
![[IMG]](http://blog.fshare.vn/wp-content/uploads/2021/08/Fshare-Tool-tinh-nang-keo-tha-file-03.png)
![[IMG]](http://blog.fshare.vn/wp-content/uploads/2021/08/Fshare-Tool-bo-sung-tinh-nang-search-file-1.png)